async (atributo)
Cuando se agrega JavaScript a un sitio web mediante la etiqueta <script> hay que tener cuidado sobre como y en donde se agrega dicho script. Ya que este influye en el rendimiento del sitio.
<script src="app.js" async></script>
El problema al usar la etiqueta <script> es que bloquean el parsing (parseo). Esto sucede porque el archivo JavaScript puede alterar el DOM y cambiar totalmente el sitio.
Normalmente la etiqueta <script> se agrega de la siguiente forma:
<script src="app.js"></script>
Pero, dependiendo de donde se encuentre en el HTML es como va a afectar en el rendimiento del sitio.
Por ejemplo, cuando la etiqueta se encuentra dentro del <head>.
<html>
<head>
<title>Título</title>
<script src="script.js"></script>
</head>
<body>
...
</body>
</html>
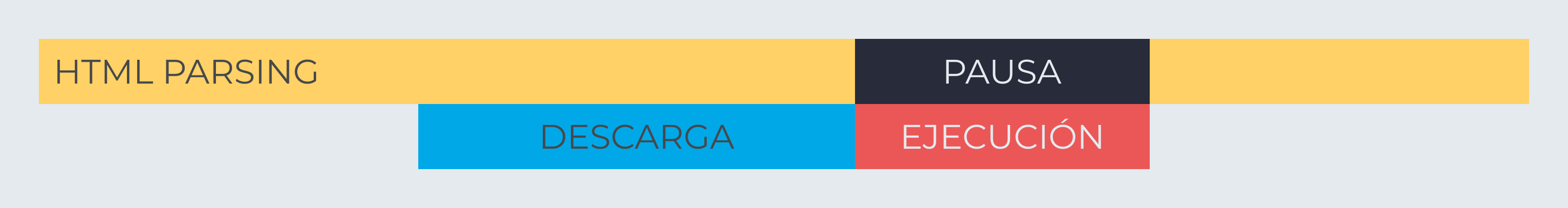
Lo que va a hacer el parser es leer el código y cuando se encuentre con la línea <script>, va a realizar la solicitud del JavaScript e inmediatamente lo ejecutará.
Mientras se realiza dicho proceso, toda la lectura (parseo) del código posterior, va a detenerse. Como ya se mencionó, esto pasa porque el archivo JavaScript puede alterar el DOM y por ese motivo los navegadores dejan de parsear cuando hay un <script>, evitando trabajo adicional.

async
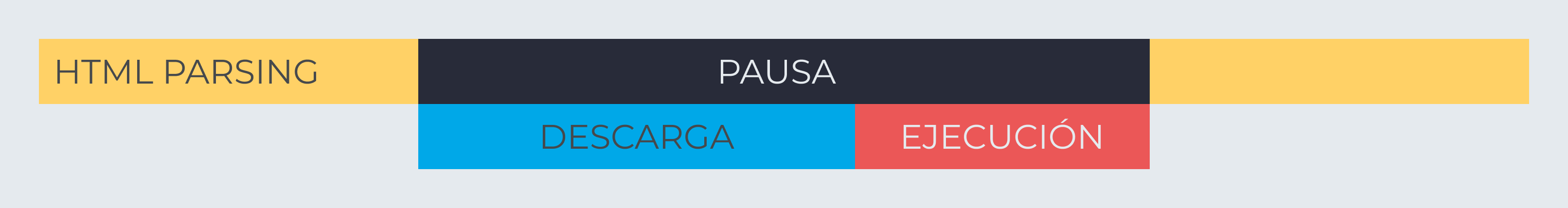
Gracias a async se puede evitar dicho comportamiento, realizando una descarga asíncrona (segundo plano).
<script src="app.js" async></script>
Lo que hace específicamente async es descargar de forma asíncrona el script y ejecutarlo cuando esté listo.