child selector
El child selector o selector de hijo permite dar estilos a los hijos directos del primer selector que se defina. Es decir, que no va más profundo al selector definido.
Se coloca entre dos selectores y se define con el símbolo "mayor que" (>).
.container > .child {
background-color: yellow;
color: black;
}
child selector vs. descendant selector
A diferencia del descendant selector (selector descendiente), el selector de hijo es más estricto respecto a los elementos que van a coincidir, puesto que este no coincide con todos los elementos que hay dentro.
El descendant selector o selector descendiente es el típico selector de CSS que se suele usar, representado por un espacio (.container .child { ... }).
Para explicar mejor la principal diferencia, veamos el siguiente ejemplo:
<div class="container">
<span>Element 01</span>
<span>Element 02</span>
<div>
<span>Element 03</span>
<span>Element 04</span>
</div>
<span>Element 05</span>
<span>Element 06</span>
</div>
/* descendant selector */
.container span {
background-color: blue;
color: white;
}
/* child selector */
.container > span {
background-color: yellow;
color: black;
}

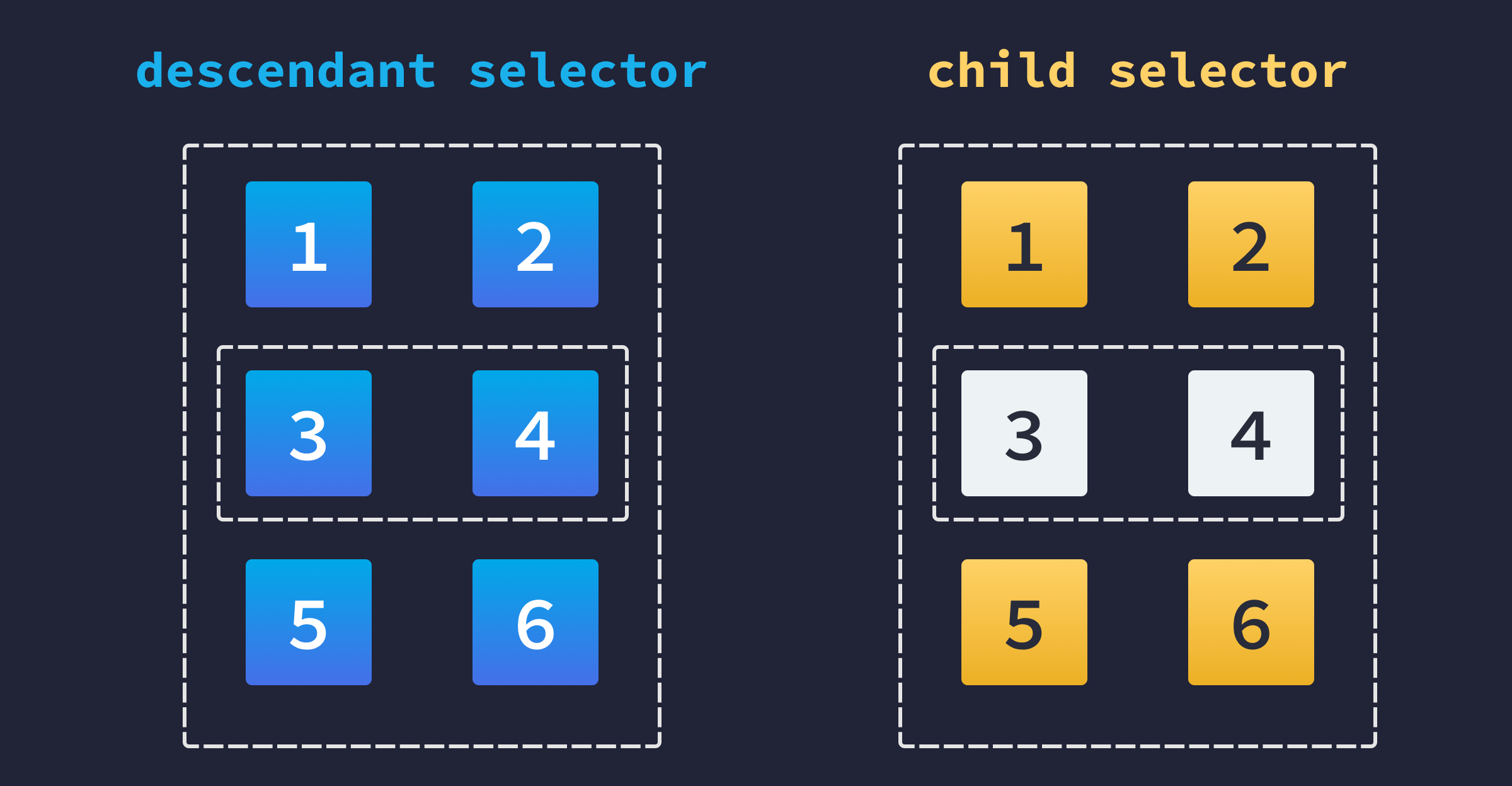
Nota como el descendant selector va por todos los elementos <span>, mientras que el child selector solo va por los hijos directos y no profundiza en otros elementos.