Clipboard API
Clipboard API nos da la característica de poder responder a los comandos de copiar y pegar de manera asíncrona.
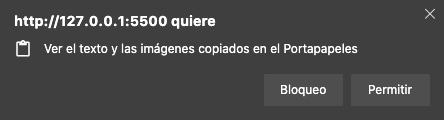
El acceso al contenido del portapapeles está bloqueado por defecto. Es decir, que sin el permiso del usuario, no se permite leer o alterar el contenido del portapapeles.

Escribir
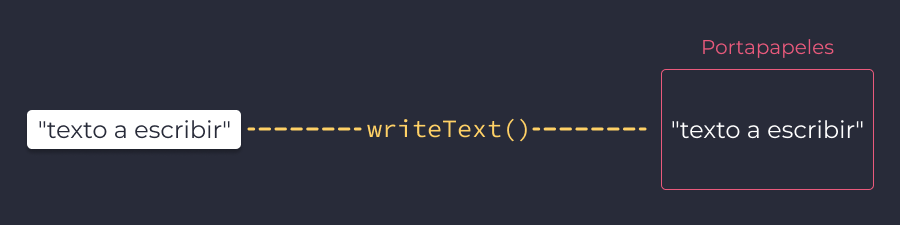
Para escribir texto se utiliza la propiedad writeText() la cual va a regresar una promesa que puede ser resuelta satisfactoriamente o rechazada.
navigator.clipboard.writeText("Texto a escribir")
.then(() => {
console.log("Texto escrito");
})
.catch(error => {
console.log(`Ocurrió un error: ${error}`);
})También puedes utilizar async/await:
async function write() {
try {
let text = await navigator.clipboard.writeText("Texto a esribir");
console.log("Texto escrito");
} catch(error) {
console.log(`Ocurrió un error: ${error}`);
}
}
Leer
Para leer texto se utiliza el método readText() el cual va a regresar una promesa. En el caso de ser resuelta satisfactoriamente vendrá con el texto del portapapeles de lo contrario recibiremos un rechazo 😢.
navigator.clipboard.readText()
.then(text => {
console.log(`Resultado:` ${text});
}).catch(error => {
console.log(`Ocurrió un error: ${error}`);
}) Ahora con async/await:
async function read() {
try {
let text = await navigator.clipboard.readText();
console.log(`Resultado: ${text}`);
} catch(error) {
console.log(`Ocurrió un error: ${error}`);
}
}
Copiar y pegar
Sabiendo como escribir y leer texto del portapapeles, llego el momento de hacer un ejercicio para copiar y pegar.
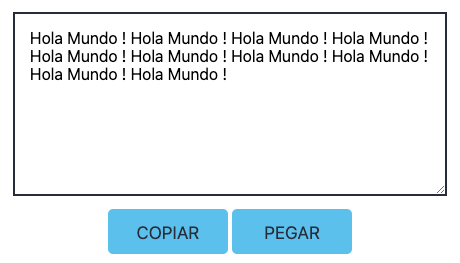
Para ello necesitaremos de un <textarea> y dos botones:
<textarea id="textarea"></textarea>
<button class="btn" id="btn-copy">Copiar</button>
<button class="btn" id="btn-paste">Pegar</button>Lo siguiente sería traer dichos elementos a nuestro JavaScript y comenzar a crear los eventos para copiar y pegar.
const btnCopy = document.getElementById("btn-copy");
const btnPaste = document.getElementById("btn-paste");
const textarea = document.getElementById("textarea");
btnCopy.addEventListener("click", async event => {
...
});
btnPaste.addEventListener("click", async event => {
...
});Recordemos que esta API es asíncrona, por ello nuestro evento tiene async al inicio de la función.
Empecemos por copiar, para ello simplemente hay que usar nuestro método writeText() pasándole el valor del textarea.
btnCopy.addEventListener("click", async event => {
try {
const text = await navigator.clipboard.writeText(textarea.value);
} catch (error) {
console.log(`Ocurrió un error: ${error}`);
}
});
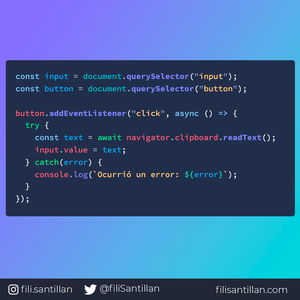
Para pegar, tenemos que hacer lo contrario. Traer lo que hay en nuestro portapapeles e insertarlo en nuestro textarea.
btnPaste.addEventListener("click", async event => {
try {
const text = await navigator.clipboard.readText();
textarea.value = text;
} catch (error) {
console.log(`Ocurrió un error: ${error}`);
}
});
Puede que hayas notado que nuestra función siempre va a sustituir el texto que había en el textarea. Para agregar texto sobre lo ya escrito, solo hay que guardar el valor anterior.
btnPaste.addEventListener("click", async event => {
try {
const text = await navigator.clipboard.readText();
const oldText = textarea.value;
textarea.value = oldText + text;
} catch (error) {
console.log(`Ocurrió un error: ${error}`);
}
});