CSSOM
CSS Object Mode
El modelo de objetos CSS (CSSOM) es un conjunto de API's que nos permiten la manipulación de CSS mediante JavaScript.
const button = document.getElementById("button");
button.style.background = 'tomato';Muy parecido a lo que es el DOM, pero, que en lugar de manipular HTML, lo que se controla son los estilos del sitio (CSS) de forma dinámica.
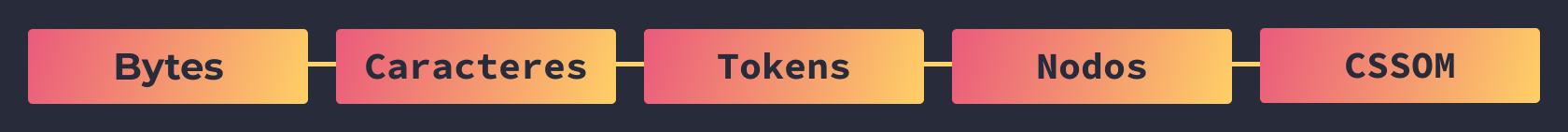
El CSSOM en conjunto con el DOM, construyen los módulos necesarios para que el navegador estructure y diseñe la página web. Al igual que en HTML, se necesitan convertir las reglas CSS en algo que el navegador pueda manejar y entender.

De nodos pasa a vincularse en una estructura de árbol.

Ejemplo
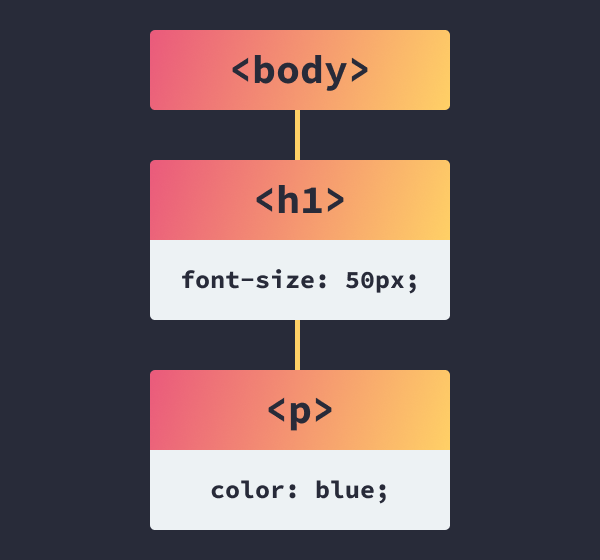
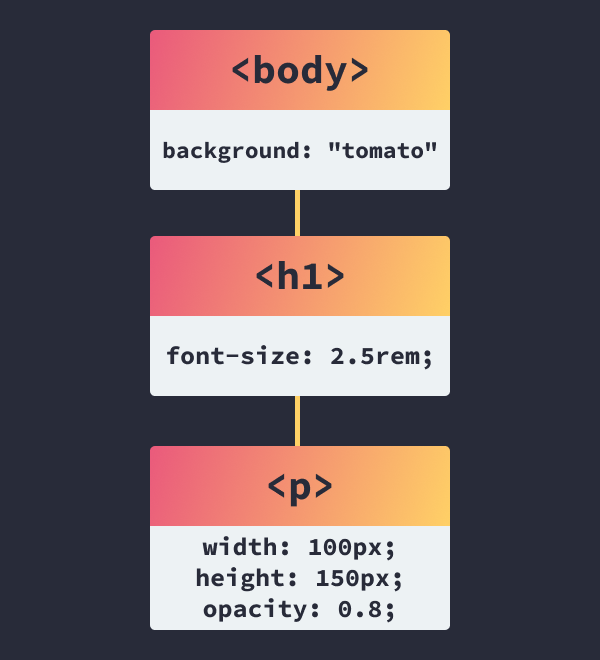
Un ejemplo de como luce el CSSOM a partir de un archivo de estilos CSS.
body { background: tomato; }
h1 { font-size: 2.5rem }
img { width: 100px; height: 150px; opacity: 0.8;}
El navegador interpreta el documento HTML y crea el DOM. Posteriormente hace lo mismo con el CSS y crea el CSSOM. Finalmente el navegador combina el DOM y el CSSOM para crear un árbol de renderizado que pueda mostrar al usuario.

Problemas con las API's del CSSOM
Sin embargo el CSSOM tiene varios problemas y criticas que han surgido a lo largo del tiempo. Sobre todo con la inconsistencia de sus datos.
Por ejemplo, al modificar los estilos de los elementos:
element.style.opacity = 0.5;
typeof element.style.opacity // "string"
A pesar de que estamos usando un número para definir la opacidad, al leerlo nos devuelve un string volviéndolo un aspecto raro, pues se esta trabajando con números.
Además de eso, no tenemos forma de manejar o tratar valores de tipo px, em, vw, etc. Simplemente todo es un string.
element.style.padding = "0.5rem";
console.log(element.style.padding) // 0.5rem
CSS Typed Object Model
Como parte del proyecto Houdini, nace CSS Typed Object Model, una forma de trabajar con CSS de forma dinámica, usando JavaScript.
Esta API cuenta con sus propios métodos, más estables y mejor preparados para trabajar con CSS.