DOM
Document Object Model.
Cuando se construye un sitio web, normalmente se compone de tres diferentes tecnologías del lado del cliente: HTML, CSS y JavaScript.
HTML para darle estructura y forma, CSS para los estilos y JavaScript para la lógica del sitio. Lo que significa que cada lenguaje cumple una función y es independiente el uno del otro, sin embargo, esto no quiere decir que no puedan trabajar juntos.
Cuando se carga una sitio web, el navegador crear un modelo de objetos o árbol lógico del documento (HTML). A este modelo se le conoce como DOM y básicamente facilita la representación estructurada del documento. Definiendo de que manera un programa puede acceder a este.

El DOM conecta un sitio web a scripts o lenguajes de programación. En el caso de JavaScript, las propiedades y métodos del DOM permiten el acceso para cambiar la estructura, estilo y el contenido del documento.
const title = document.getElementById("title");
title.addEventListener("click", function() {
title.classList.add("active");
title.innerText = "Hello!";
});
Además de representar HTML, el DOM también representa archivos XML o SVG. A pesar de que JavaScript es lenguaje principal para manipular el DOM, la verdad es que fue diseñado para ser independiente. Se puede tener implementaciones para manejar el DOM desde cualquier lenguaje de programación.
Ejemplo
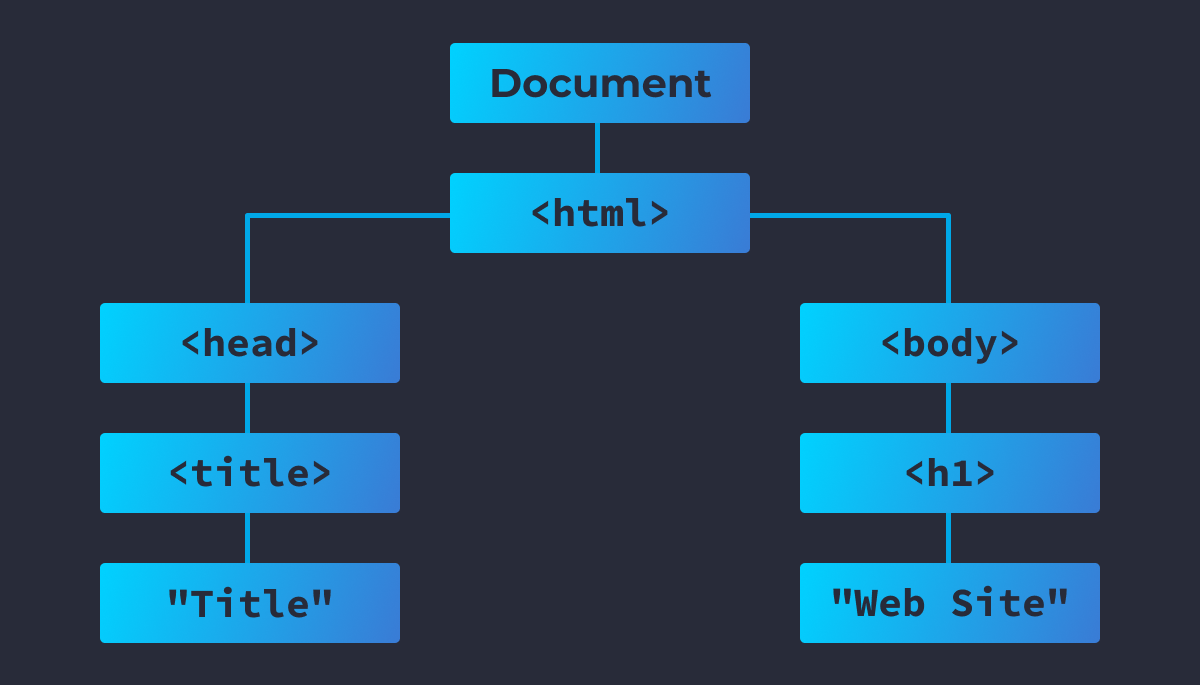
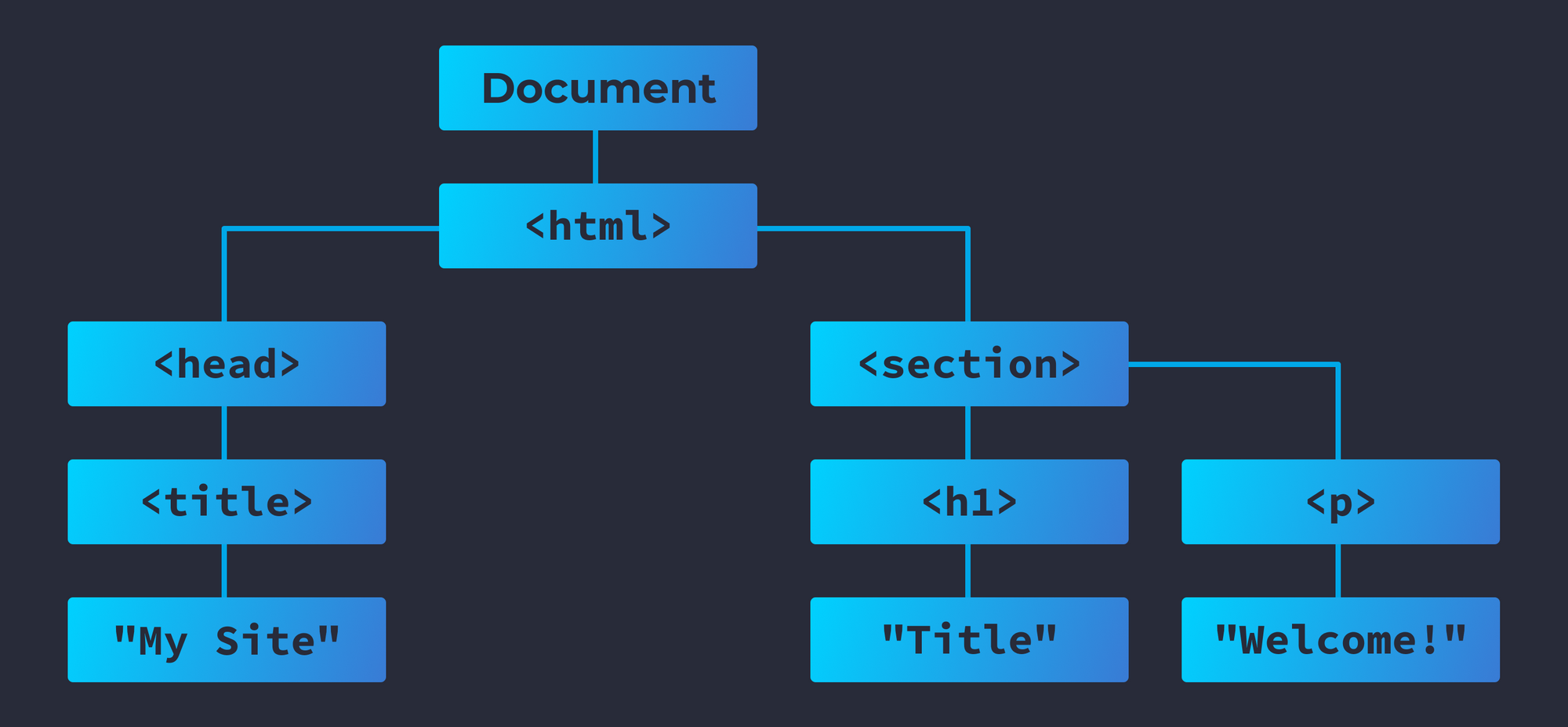
Un ejemplo de como luce el DOM a partir de una estructura en HTML.
<html>
<head>
<title>My site</title>
</head>
<body>
<section>
<h1>Title</h1>
<p>Welcome!</p>
</section>
</body>
</html>

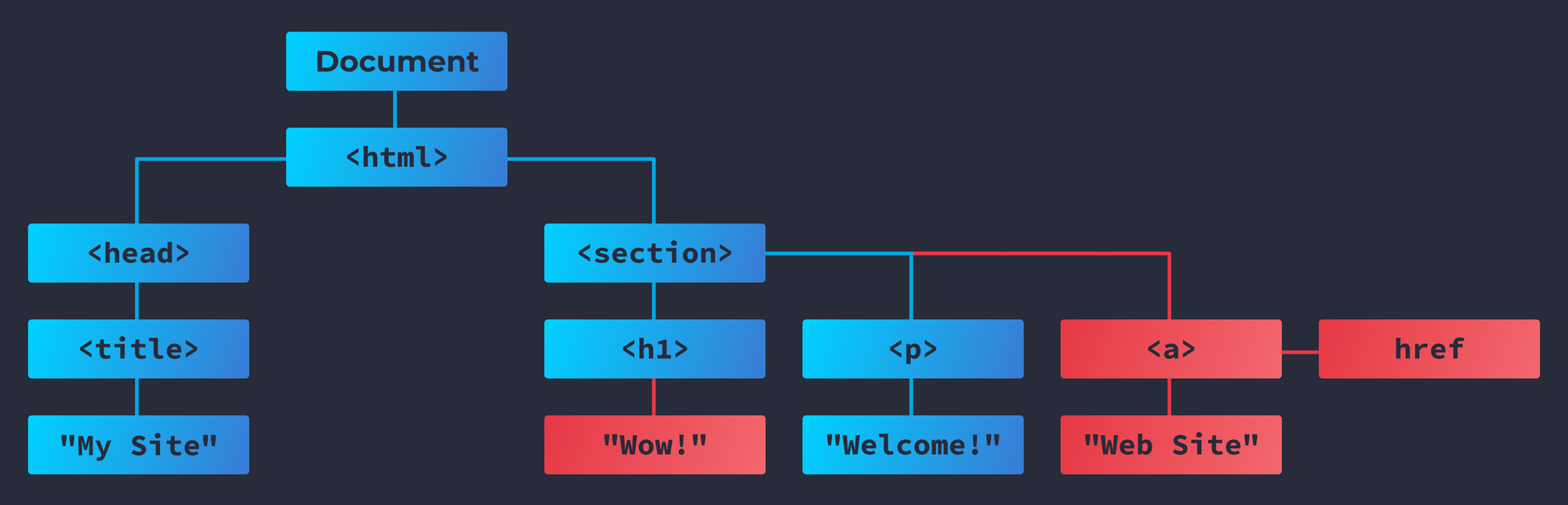
Usando JavaScript se va a "manipular esa estructura" para crear una nueva.
let title = document.querySelector("h1");
let section = document.querySelector("section");
let a = document.createElement("a");
title.textContent = "Wow!"
a.href = "filisantillan.com";
a.textContent = "Web Site";
section.appendChild(a);

He aquí diferentes maneras de trabajar con el DOM en JavaScript:


