font-display
La propiedad font-display determina como se van a cargar y mostrar las fuentes de un sitio web. Esta se especifica dentro del @font-face en conjunto con el resto de propiedades.
@font-face {
font-family: "Font";
src: url("./font.woff2") format("woff2"),
url("./font.woff") format("woff");
font-display: auto;
}
Hasta el momento la propiedad font-display acepta cinco distintos valores.
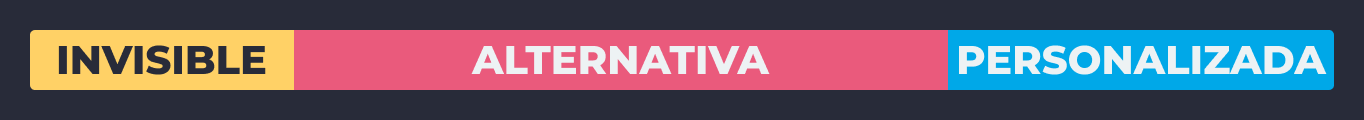
auto
Valor por defecto.
Permite que el navegador utilice su método por default de carga, muy similar al valor block. Con un periodo largo de invisibilidad para la fuente.
font-display: auto;block
Hace que el navegador oculte brevemente el texto hasta que la fuente se descargue por completo. Básicamente el navegador dibuja el texto sin hacerlo visible y cuando la fuente es descargada hace el cambio. Haciendo que aparezca para el usuario.
font-display: block;A este comportamiento se le conoce como "Flash of Invisible Text" (FOIT).

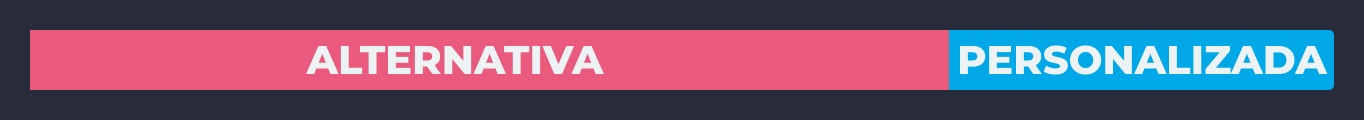
swap
Valor recomendado para utilizar en tus fuentes personalizadas.
Hace que el navegador utilice una fuente alternativa para mostrar el texto, hasta que la fuente personalizada se haya descargado por completo.
font-display: swap;Este comportamiento se le conoce como "flash of unstyled text" (FOUT).

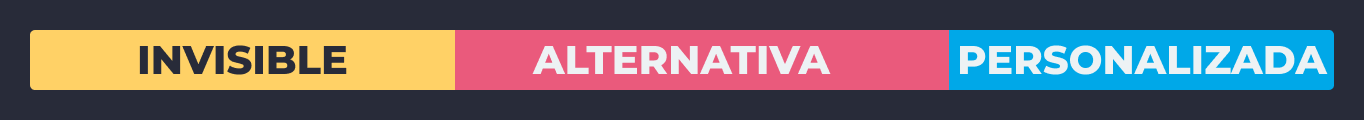
fallback
Es una especie de combinación entre auto y swap. Hace que el navegador oculte el texto durante un corto periodo de tiempo (100 ms) y si la fuente aún no se ha descargador por completo, va a usar el texto alternativo. Cuanto la fuente personalizada se descargue, va a realizar el cambio con un periodo de tiempo más corto.
font-display: fallback
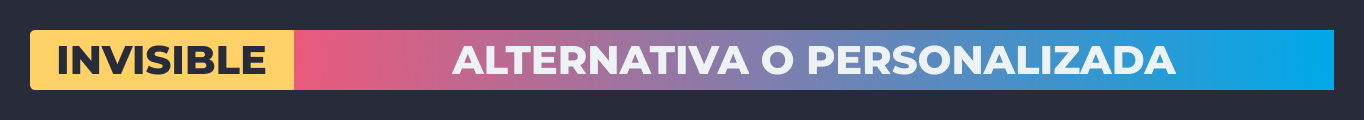
optional
Sigue el mismo comportamiento que fallback solo que le da la libertad de decidir al navegador si hace el cambio a la fuente personalizada o se queda la fuente alternativa. Esto depende de la velocidad de conexión del usuario.
font-display: optional
FOIT y FOUT
Cuando un navegador web solicita una fuente de un servidor web, esa fuente permanecerá oculta hasta que se descargue por completo. Esto se conoce como "Flash of Invisible Text" (FOIT).
Básicamente el navegador no mostrará nada en lo que se descarga la fuente personalizada.
En cambio, cuando el navegador utiliza una fuente alternativa (del sistema) y hace el cambio a la fuente personalizada una vez se descargue por completo. Es "Flash of Unstyled Text" (FOUT).
