:nth-child
nth-child() es una pseudo-clase que selecciona a los elementos en un grupo de hermanos que coinciden con el patrón especificado.
/* Tercer elemento */
li:nth-child(3) {
background: red;
}
/* Todos los elementos pares */
li:nth-child(2n) {
background: green;
}
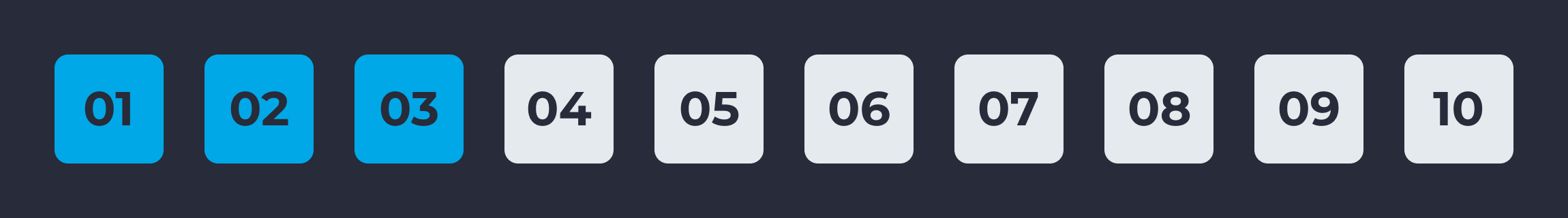
/* Todos los elementos impares */
li:nth-child(2n+1) {
background: blue;
}
La forma en la que se construye dicho patrón es usando palabras clave, valores enteros, una fórmula e incluso selectores.
<ul>
<li>Elemento 01</li>
<li>Elemento 02</li>
<li>Elemento 03</li>
<li>Elemento 04</li>
<li>Elemento 05</li>
</ul>
li:nth-child(patrón) { ... }
Palabras clave
Para las palabras clave solo existen dos opciones, pares o impares.
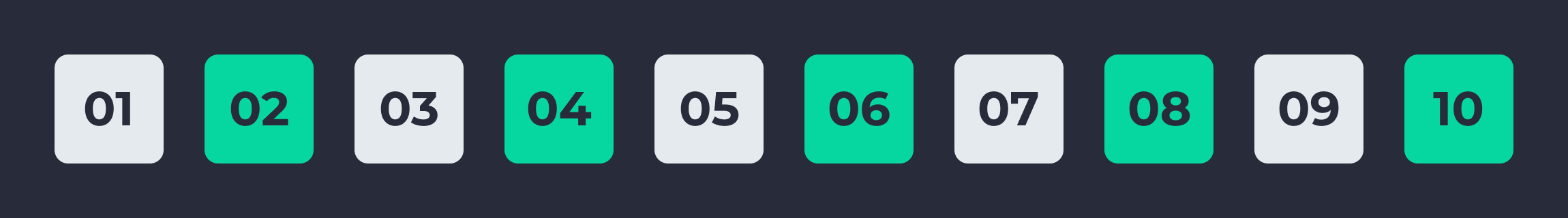
odd
Representa todos los elementos impares del grupo de hermanos.
li:nth-child(odd) {
background: green;
}

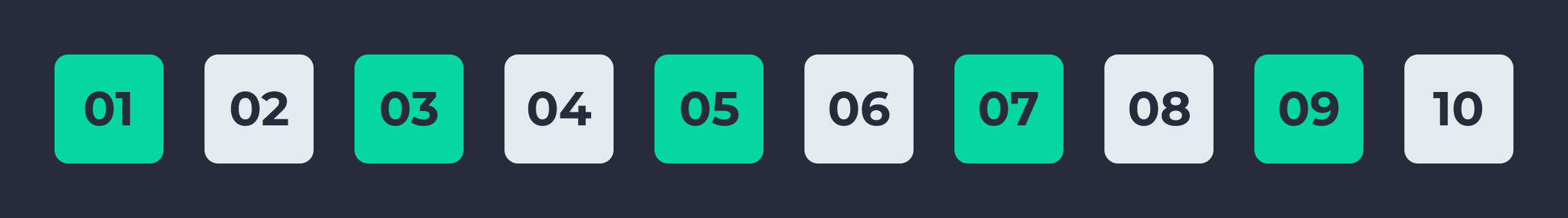
even
Representa todos los elementos pares del grupo de hermanos.
li:nth-child(even) {
background: green;
}

Valores enteros
Cuando se especifica un número entero, solo se selecciona el elemento especificado y no más.
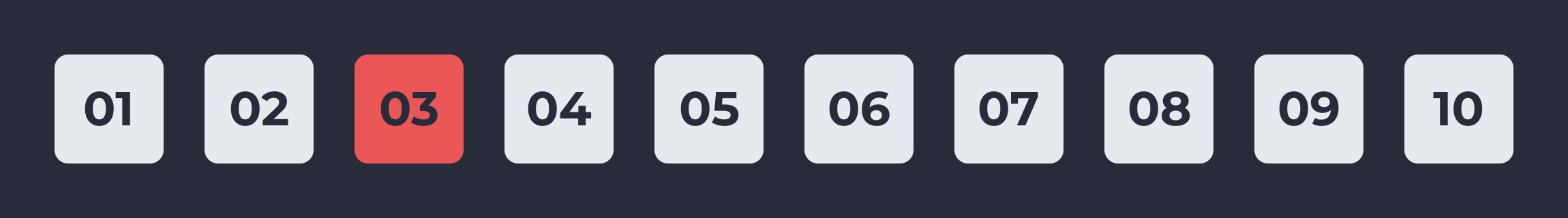
nth-child(3)
Selecciona solo el tercer elemento del grupo de hermanos.
li:nth-child(3) {
background: red;
}

Fórmulas
Seleccionan todos los elementos coincidentes del grupo de hermanos a partir de un patrón que usa la fórmula An+B.
A: Un valor entero.n: El Valor literal "n" representa todos los números enteros positivos, comenzando desde 0.+: Es el operador de la fórmula y puede ser+o-.B: Un valor entero requerido si existe el operador en la fórmula.
Lo sé, es confuso y puede que hasta este punto aún no se entienda en que consisten las fórmulas o como es su funcionamiento. Para ello lo explicaré paso por paso.
Hay que imaginar un iterador, en donde se va a ir número por número (n) verificando que se cumpla la condición y así poder seleccionar un elemento.
Por ejemplo, en el caso de los elementos impares, la fórmula que representa odd sería:
li:nth-child(2n+1) { ... }
Y se desglosaría de la siguiente forma:
2n + 1
2 x 0 + 1 = 1 /* Selecciona el primer elemento */
2 x 1 + 1 = 3 /* Selecciona el tercer elemento */
2 x 2 + 1 = 5 /* Selecciona el quinto elemento */
2 x 3 + 1 = 7 /* Selecciona el séptimo elemento */
...
Como puedes ver, el factor clave es n, que va cambiando como hace un iterador, especificando que el resultado de la operación sea el número a seleccionar.
Para el caso de los pares, la fórmula que representa a even sería:
li:nth-child(2n) { ... }
El desglose sería el siguiente:
2n
2 x 0 = 0 /* No selecciona nada */
2 x 1 = 2 /* Selecciona el segundo elemento */
2 x 2 = 4 /* selecciona el cuarto elemento */
2 x 3 = 6 /* Selecciona el sexto elemento */
A continuación varias fórmulas útiles para entender mejor el concepto, recuerda desglosar la fórmula si no entiendes la selección.
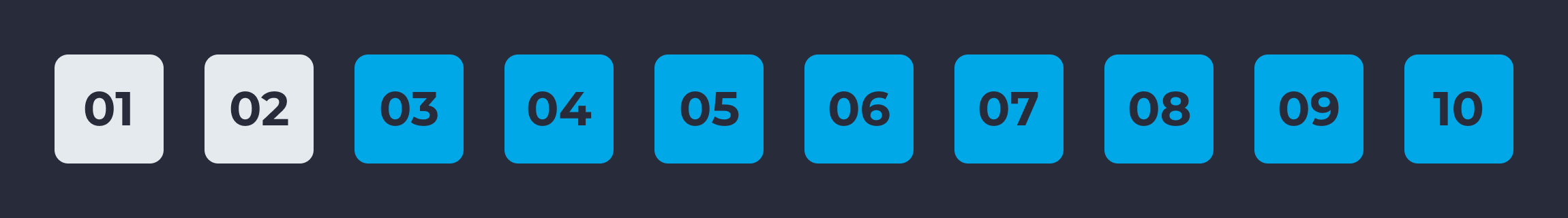
nth-child(n+3)
Selecciona todos los elementos a partir del tercero.
li:nth-child(n+3) {
background: blue;
}
nth-child(-n+3)
Selecciona solo los tres primeros elementos.
li:nth-child(-n+3) {
background: blue;
}
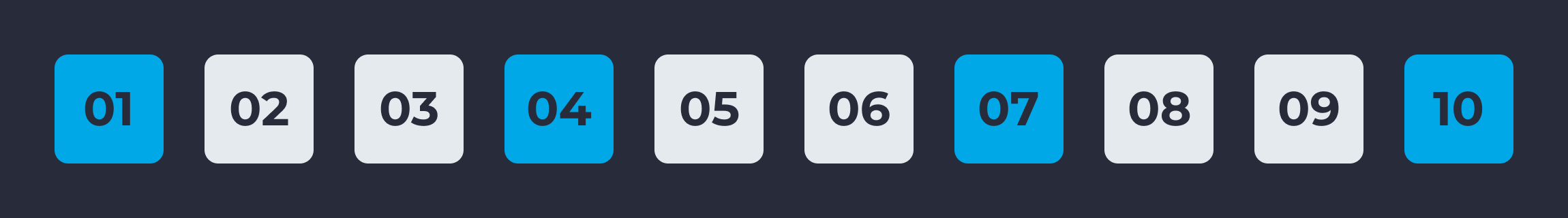
nth-child(3n-2)
Selecciona un elemento por cada 2 de ellos, a partir del primer elemento.
li:nth-child(3n-2) {
background: blue;
}

Selectores
Finalmente otra forma de usar nth-child es por medio de los selectores, utilizando la palabra clave of. Esto puede ser muy útil en el caso de contenido mixto.
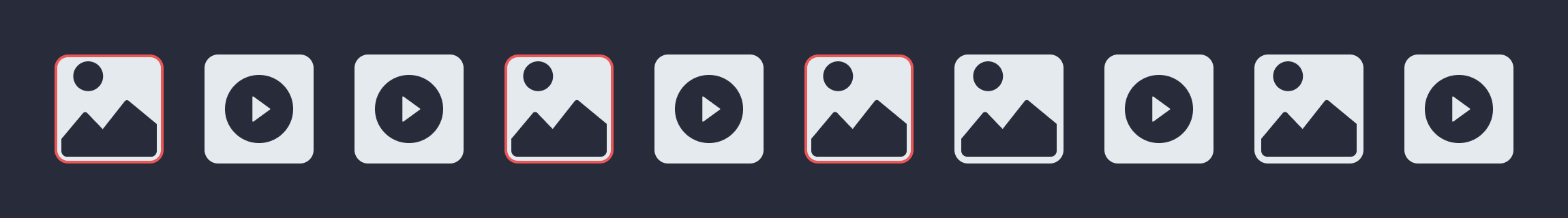
Por ejemplo, al querer seleccionar solo las primeras 3 imágenes de un grupo de hermanos. Las clases .image para representar imágenes y .video para representar videos.
<section class="container">
<div class="image"></div>
<div class="video"></div>
<div class="video"></div>
<div class="image"></div>
<div class="video"></div>
<div class="image"></div>
<div class="image"></div>
<div class="video"></div>
<div class="image"></div>
<div class="video"></div>
</section>
.container div:nth-child(-n+3 of .image) {
border: 1px solid red;
}

De momento la característica de usar selectores con nth-child es muy limitada. Te recomiendo checar la compatibilidad en CanIUse.
