:nth-last-child
nth-last-child() es una pseudo-clase que selecciona a los elementos en un grupo de hermanos que coinciden con el patrón especificado, empezando desde atrás (último).
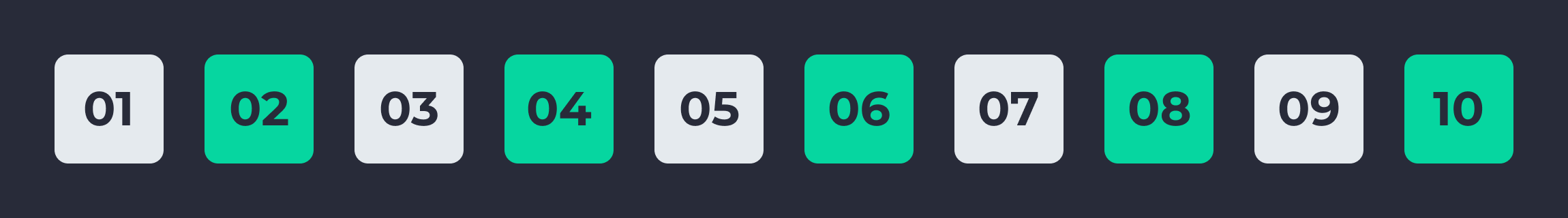
/* Todos los elementos pares, contando desde el atrás */
li:nth-last-child(2n) {
background: green;
}
/* Todos los elementos impares, contando desde el atrás */
li:nth-last-child(2n+1) {
background: blue;
}La forma en la que se construye dicho patrón es usando palabras clave, valores enteros, una fórmula e incluso selectores.
<ul>
<li>Elemento 01</li>
<li>Elemento 02</li>
<li>Elemento 03</li>
<li>Elemento 04</li>
<li>Elemento 05</li>
</ul>
li:nth-last-child(patrón) { ... }
Palabras clave
Para las palabras clave solo existen dos opciones, pares o impares.
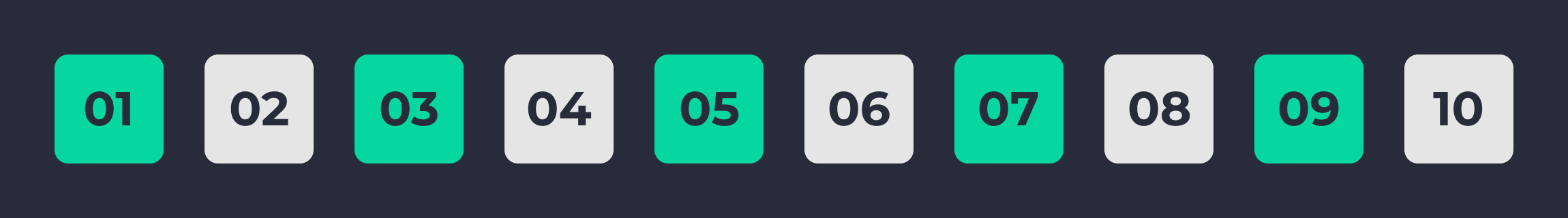
odd
Representa todos los elementos impares del grupo de hermanos. En este caso, comenzando desde atrás.
li:nth-last-child(odd) {
background: green;
}

even
Representa todos los elementos pares del grupo de hermanos. De igual manera, se comienza desde atrás.
li:nth-last-child(even) {
background: green;
}

Valores enteros
Cuando se especifica un número entero, solo se selecciona el elemento especificado y no más.
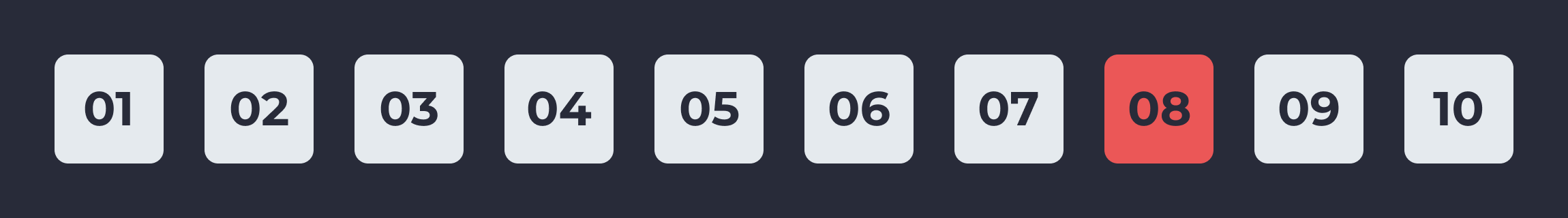
nth-last-child(3)
Selecciona solo el tercer elemento del grupo de hermanos. Comenzado desde atrás.
li:nth-last-child(3) {
background: red;
}

Fórmulas
Seleccionan todos los elementos coincidentes del grupo de hermanos a partir de un patrón que usa la fórmula An+B.
A: Un valor entero.n: El Valor literal "n" representa todos los números enteros positivos, comenzando desde 0.+: Es el operador de la fórmula y puede ser+o ``.B: Un valor entero requerido si existe el operador en la fórmula.
Lo sé, es confuso y puede que hasta este punto aún no se entienda en que consisten las fórmulas o como es su funcionamiento. Para ello lo explicaré paso por paso.
Hay que imaginar un iterador, en donde se va a ir número por número (n) verificando que se cumpla la condición y así poder seleccionar un elemento.
Por ejemplo, en el caso de los elementos impares, la fórmula que representa odd sería:
li:nth-last-child(2n+1) { ... }
Y se desglosaría de la siguiente forma:
2n + 1
2 x 0 + 1 = 1 /* Selecciona el elemento 01 */
2 x 1 + 1 = 3 /* Selecciona el elemento 03 */
2 x 2 + 1 = 5 /* Selecciona el elemento 05 */
2 x 3 + 1 = 7 /* Selecciona el elemento 07 */
...
Como puedes ver, el factor clave es n, que va cambiando como hace un iterador, especificando que el resultado de la operación sea el número a seleccionar.
Hay que tomar en cuenta que nth-last-child comienza desde atrás. Por lo que el elemento 01 vendría siendo el último elemento. Hay que tener cuidado con ello.
Para el caso de los pares, la fórmula que representa a even sería:
li:nth-last-child(2n) { ... }
El desglose sería el siguiente:
2n
2 x 0 = 0 /* No selecciona nada */
2 x 1 = 2 /* Selecciona el elemento 02 */
2 x 2 = 4 /* selecciona el elemento 04 */
2 x 3 = 6 /* Selecciona el elemento 06 */
Nuevamente hay que tomar en cuenta que se comienza desde atrás y por ello el elemento 02 vendría a ser el penúltimo.
A continuación varias fórmulas útiles para entender mejor el concepto, recuerda desglosar la fórmula si no entiendes la selección.
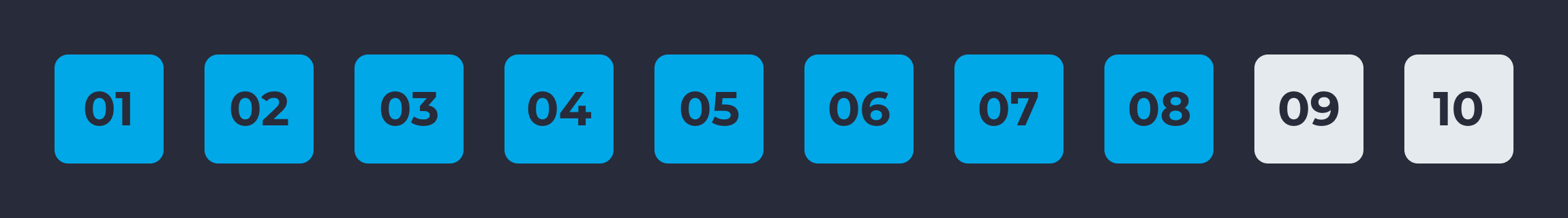
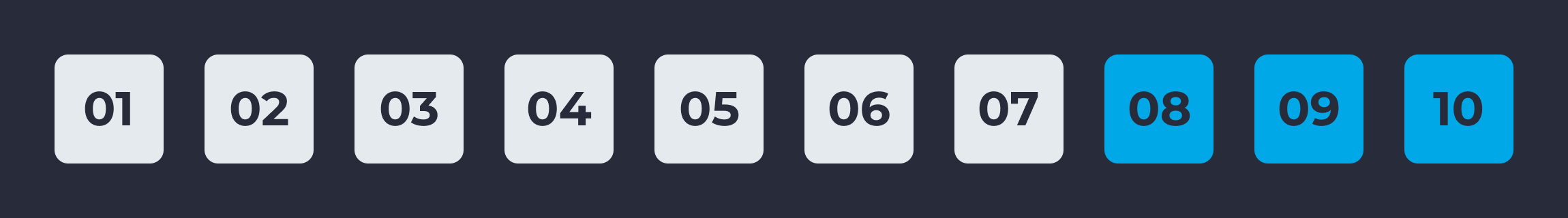
nth-last-child(n+3)
Selecciona todos los elementos a partir del antepenúltimo.
li:nth-last-child(n+3) {
background: blue;
}

nth-last-child(-n+3)
Selecciona solo los tres últimos elementos.
li:nth-last-child(-n+3) {
background: blue;
}

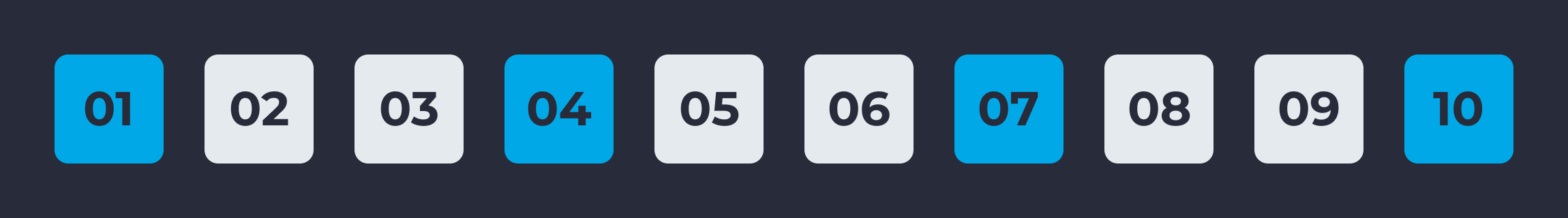
nth-last-child(3n-2)
Selecciona un elemento por cada 2 de ellos, a partir del último elemento.
li:nth-last-child(3n-2) {
background: blue;
}

Selectores
Finalmente otra forma de usar nth-last-child es por medio de los selectores, utilizando la palabra clave of. Esto puede ser muy útil en el caso de contenido mixto.
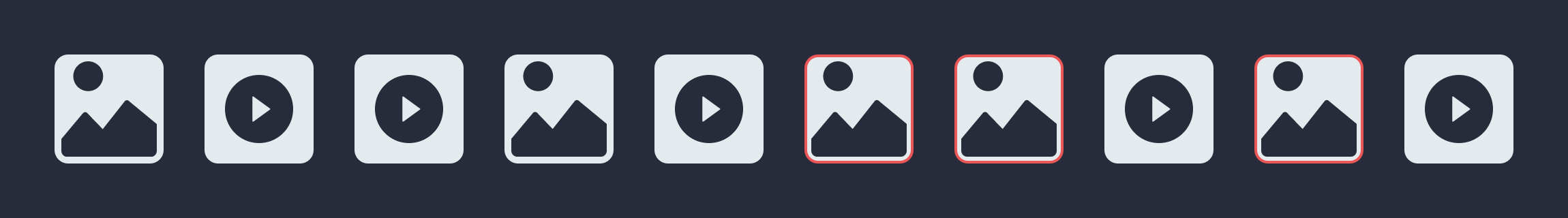
Por ejemplo, al querer seleccionar solo las últimas 3 imágenes de un grupo de hermanos. Las clases .image para representar imágenes y .video para representar videos.
<section class="container">
<div class="image"></div>
<div class="video"></div>
<div class="video"></div>
<div class="image"></div>
<div class="video"></div>
<div class="image"></div>
<div class="image"></div>
<div class="video"></div>
<div class="image"></div>
<div class="video"></div>
</section>
.container div:nth-last-child(-n+3 of .image) {
border: 1px solid red;
}

De momento la característica de usar selectores con nth-last-child es muy limitada. Te recomiendo checar la compatibilidad en CanIUse.
