Promise.any
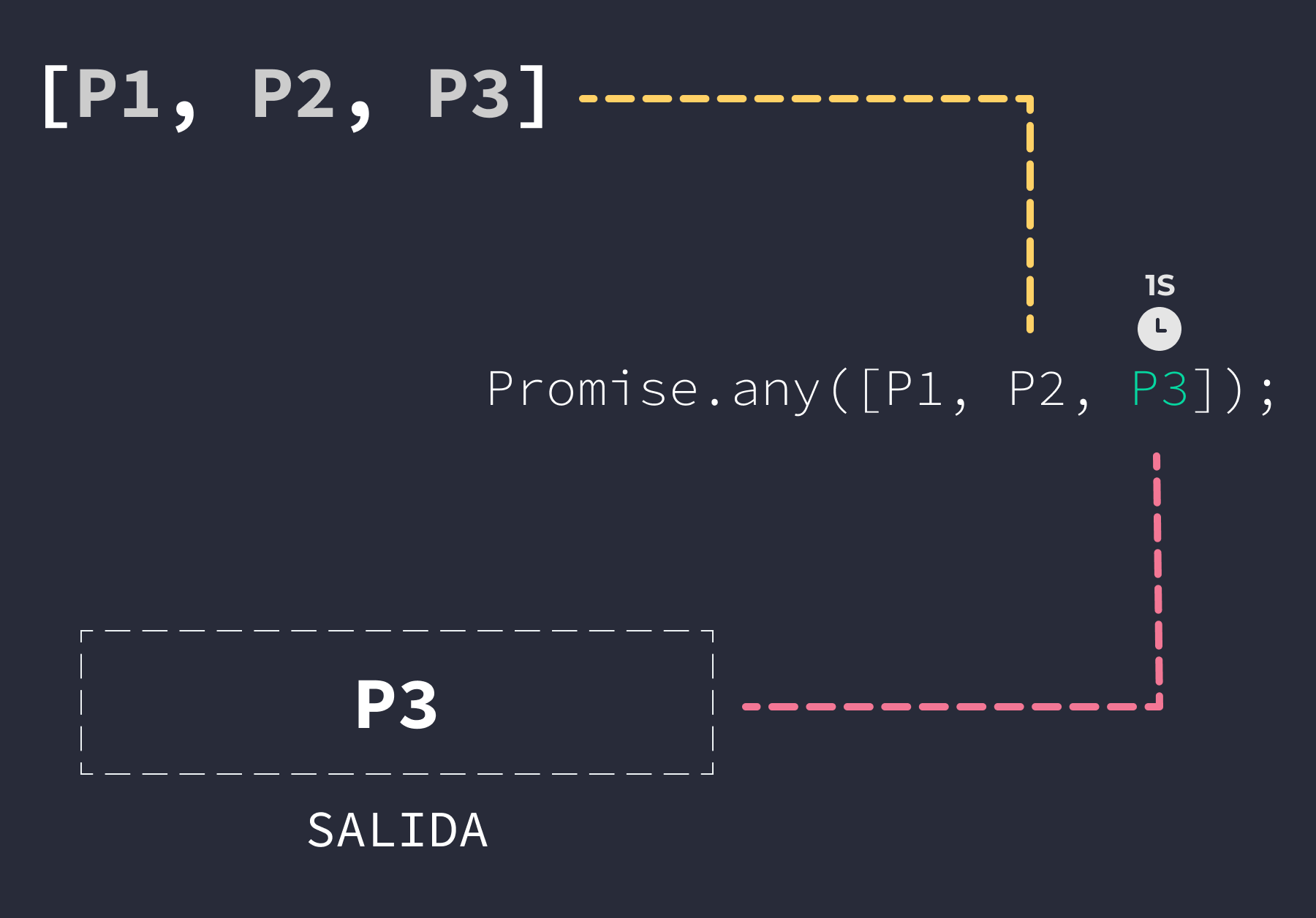
El método Promise.any recibe un array de promesas y se resuelve tan pronto como una de ellas haya sido resuelta. El valor del resultado va a ser esa primera promesa resuelta.
const p1 = new Promise(resolve => setTimeout(resolve, 3000, "Resuelta en 3s"));
const p2 = new Promise(resolve => setTimeout(resolve, 5000, "Resuelta en 5s"));
const p3 = new Promise(resolve => setTimeout(resolve, 1000, "Resuelta en 1s"));
Promise.any([p1, p2, p3])
.then(response => console.log(response))
.catch(error => console.log(error));
// Resuelta en 1s
Si todas las promesas no se llegaran a cumplir, esta se rechazaría con una nueva subclase Error, llamada AggregateErrror, esto para agruparlos de forma individual.
const p1 = new Promise((resolve, reject) => reject("¡Rechazada!"));
const p2 = new Promise((resolve, reject) => reject("¡Rechazada!"));
const p3 = new Promise((resolve, reject) => reject("¡Rechazada!"));
Promise.any([p1, p2, p3])
.then(response => console.log(response))
.catch(error => console.log(error));
// AggregateError: All promises were rejected
Sintaxis
Promise.any(iterable);

Cuando Promise.any se cumple, no espera a que las otras promesas hagan lo mismo. Termina y continua con el proceso que debe de seguir.
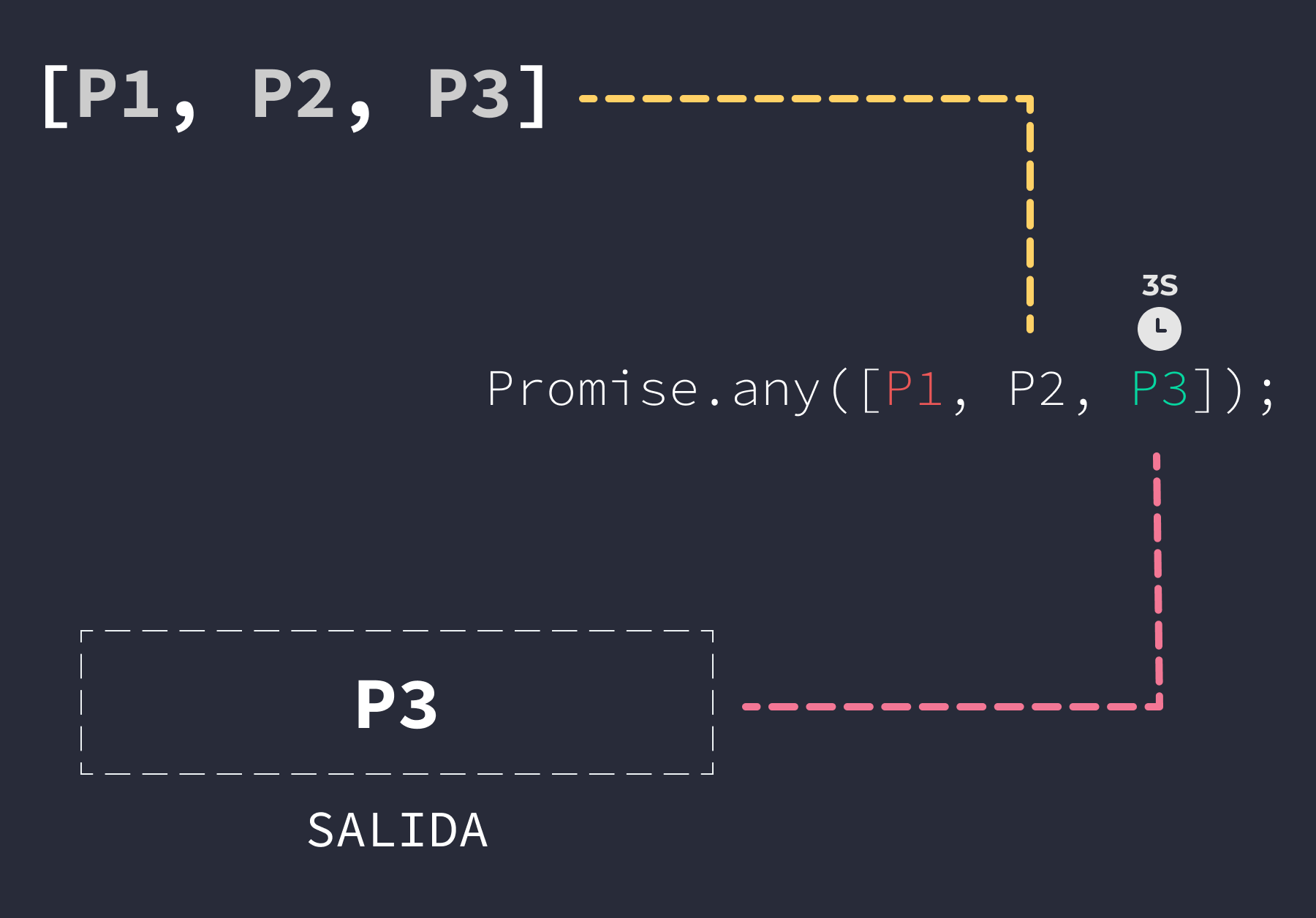
También hay que tomar en cuenta que Promise.any va a ignorar todas las promesas rechazadas, hasta que la primera se cumpla.
const p1 = new Promise((resolve, reject) => reject("¡Rechazada!"));
const p2 = new Promise(resolve => setTimeout(resolve, 5000, "Resuleta en 5s"));
const p3 = new Promise(resolve => setTimeout(resolve, 3000, "Resuelta en 3s"));
Promise.any([p1, p2, p3])
.then(response => console.log(response))
.catch(error => console.log(error));
// Resuelta en 3s

Async / await
Como en cualquier promesa, también se puede hacer uso de async/await para lo mismo, pero con una sintaxis en mi opinión, más legible.
const p1 = new Promise(resolve => setTimeout(resolve, 3000, "Resuelta en 3s"));
const p2 = new Promise(resolve => setTimeout(resolve, 5000, "Resuleta en 5s"));
const p3 = new Promise(resolve => setTimeout(resolve, 1000, "Resuelta en 1s"));
async function getData(array) {
try {
const result = await Promise.any(array);
console.log(result);
} catch(error) {
console.log(error);
}
}
getData([p1, p2, p3]);
// Resuelta en 1s
Te puede interesar: