reduce
El método reduce() devuelve un valor de salida único a través de una función reductora (callback) que se ejecuta por cada elemento en un array.
const food = [
"🥣 Cereal",
"🍕 Pizza",
"🌮 Taco",
"🍎 Apple",
"🥧 Pie",
"🥛 Milk",
];
const poop = food.reduce(eat);
console.log(poop); // 💩
Sintaxis
const value = array.reduce(callback(accumulator, currentValue, currentIndex, innerArray) {
// ...
}, initialValue);
callback
Función a ejecutar por cada elemento en el array. Si no hay un elemento inicial (initialValue) no se va a ejecutar para el primer elemento del array.
accumulator
El primer argumento que recibe el callback. Acumular el último valor devuelto por el callback, o en su defecto también representa el initialValue si este fue proporcionado.
currentValue
Es el segundo argumento que recibe el callback y representa el elemento actual que la función (callback) está procesando. Este argumento es clave para manipular los datos que está manejando reduce.
currentIndex
Es el tercer argumento que recibe el callback y representa el índice del elemento actual dentro del array. Si se proporciona el initialValue comienza desde el 0, de lo contrario comienza desde el 1.
innerArray
El cuarto y último argumento que recibe el callback y representa el array sobre el que se llama reduce. Es decir, el array de origen
initialValue
El initialValue es un valor opcional que se le puede pasar a reduce. Si este no es proporcionado, el primer elemento del array será utilizado en su lugar, saltando al currentValue.
Lo sé esta parte es un poco compleja, es por ello que decidí hacer dos ejemplos visuales que te ayuden a entender mejor el initialValue y reduce en general.
Pon mucha atención en la tabla derecha y como van cambiando los valores conforme a las iteraciones.
Sin initialValue
El siguiente ejemplo muestra el uso de reduce, sin un valor inicial.
const array = [2, 6, 9];
const result = array.reduce(function (accumulator, currentValue) {
return accumulator + currentValue;
});
console.log(result);
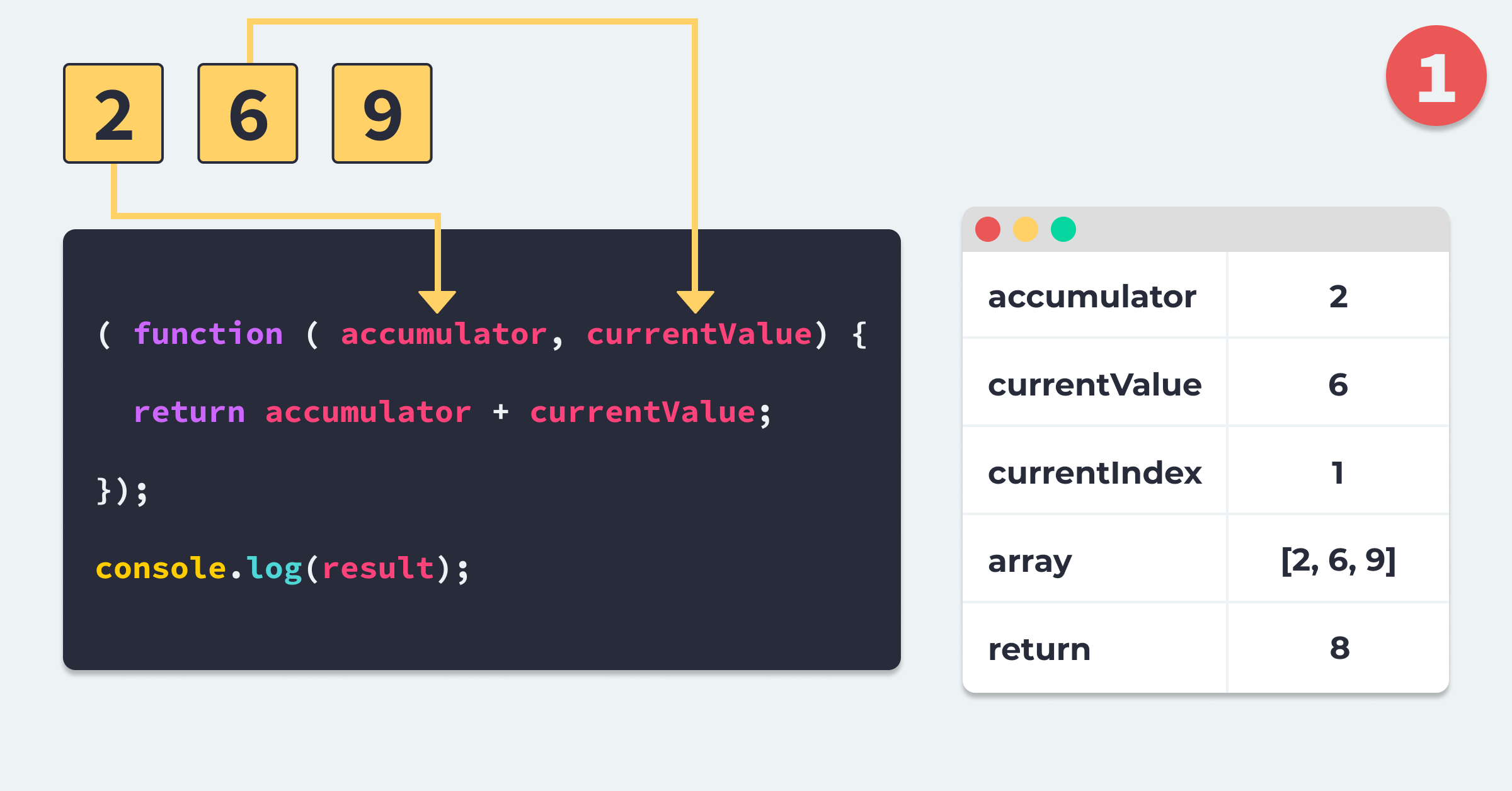
Con base en el código anterior, los valores se interpretan de la siguiente forma en su primera ejecución:

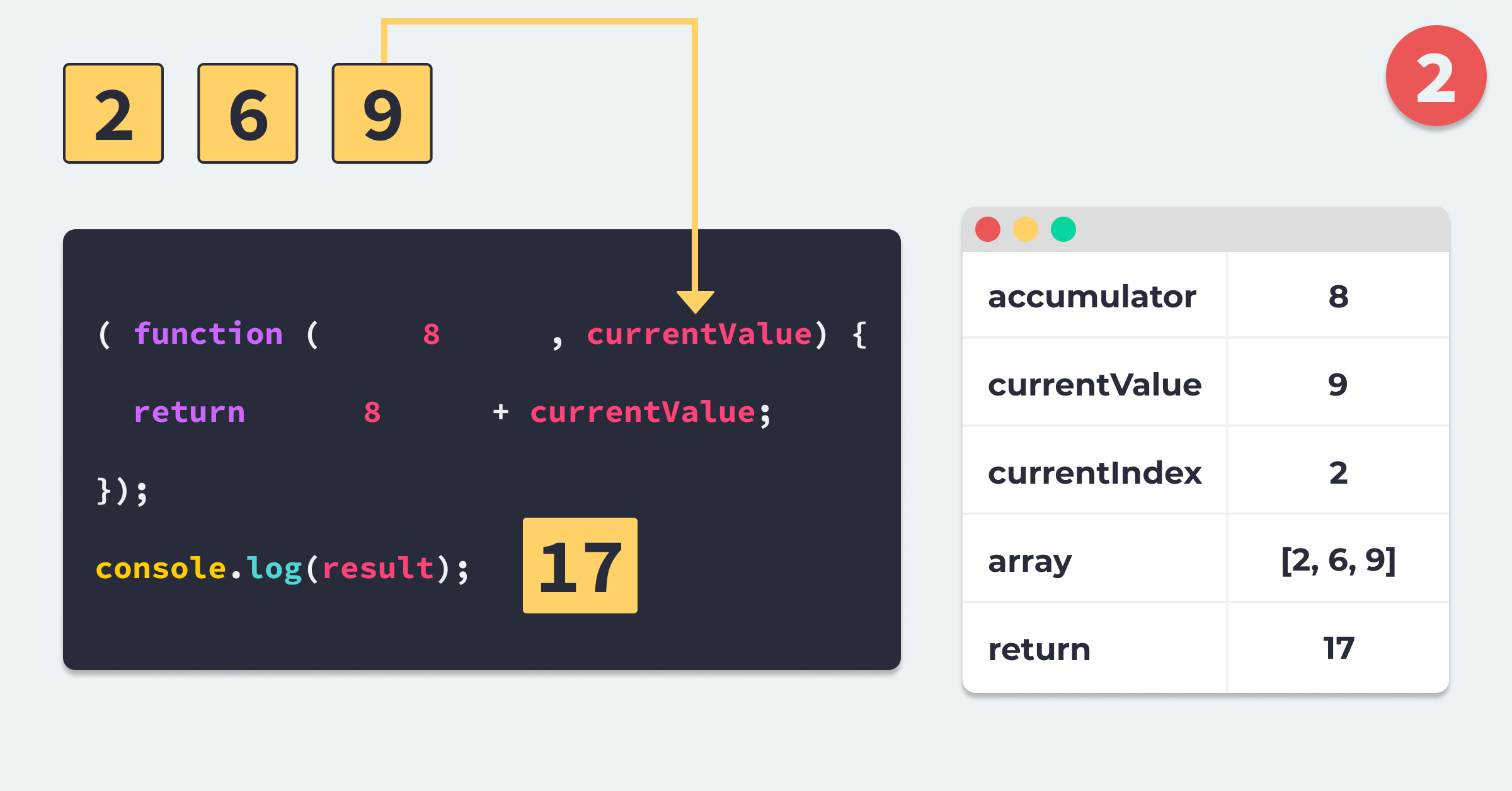
En la segunda ejecución los valores cambian:

El resultado es la suma final de 8 + 9, que da como resultado 17.
Con initialValue
Con un valor inicial, el código se ejecuta de manera distinta. En este ejemplo, el código usa un valor inicial de 5.
const array = [2, 6, 9];
const result = array.reduce(function (accumulator, currentValue) {
return accumulator + currentValue;
}, 5);
console.log(result);
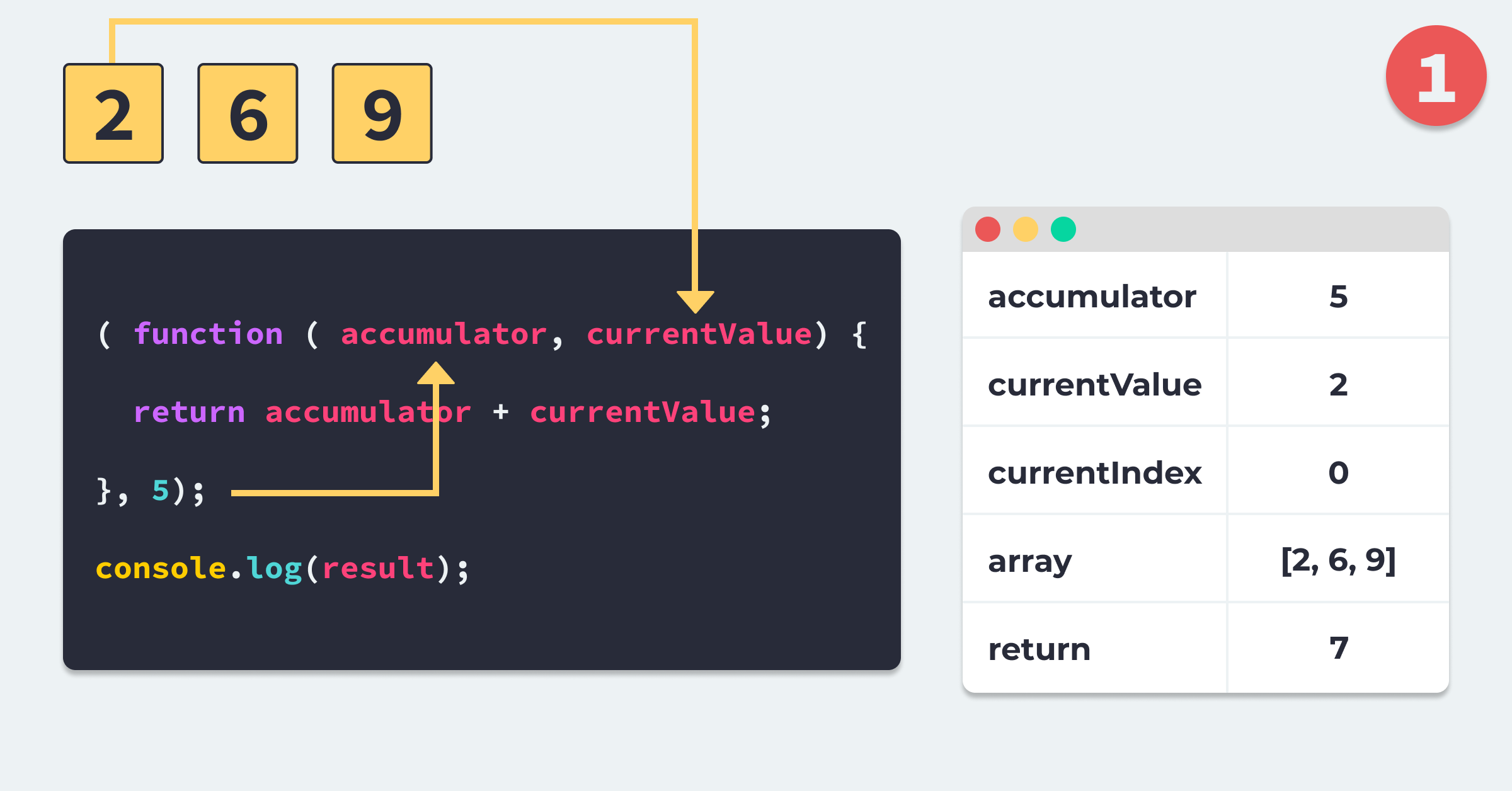
Primera ejecución:

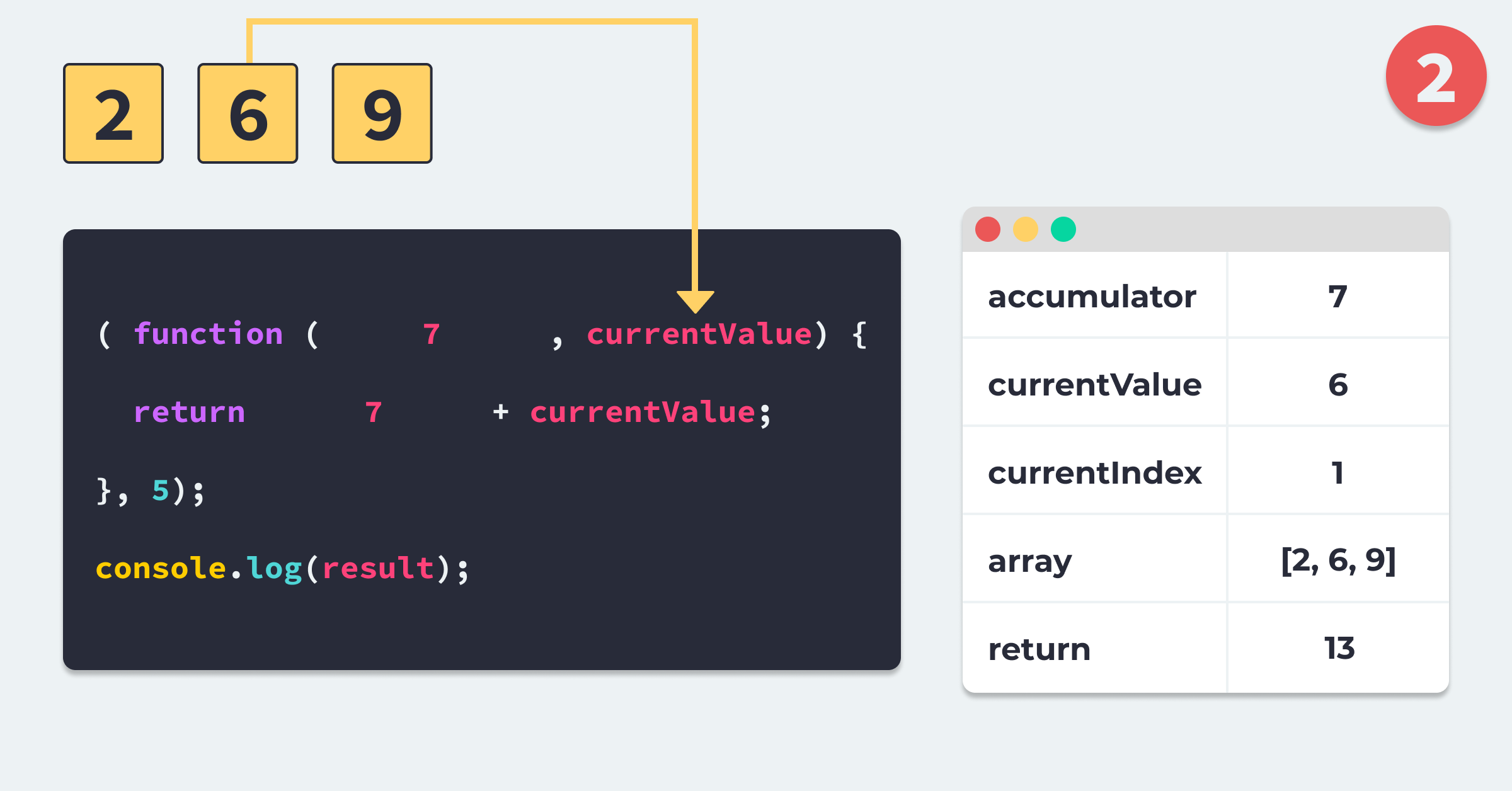
Segunda ejecución:

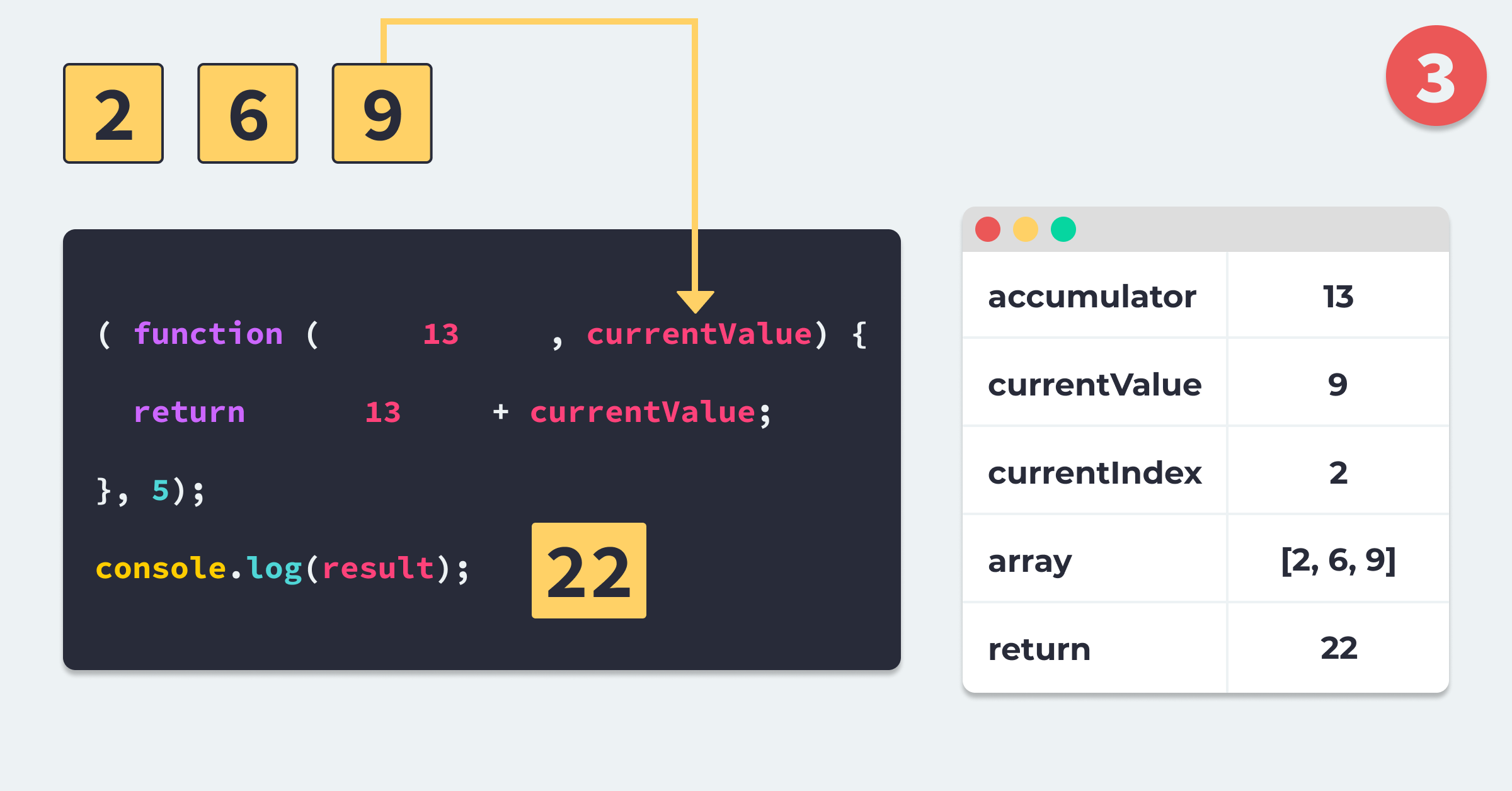
Tercera ejecución:

El resultado es la suma final de 13 + 9, que da como resultado 22.
Cuando hay un valor inicial (InitialValue) el acumulador (accumulator) pasa a ser ese valor, pero si no hay un valor inicial, pasa a ser el primer elemento del array.
Si aún te es difícil entender reduce, recuerda que puedes dejarme un comentario para así aclarar tus dudas.
Otros métodos: