Selector de hermanos adyacentes
El selector de hermanos adyacente da estilos al elemento hermano del primer selector definido, solo si este sigue inmediatamente después de dicho selector y que ambos sean hijos del mismo padre.
Se coloca entre dos selectores y se define con el símbolo de suma (+).
h1 + p {
background-color: yellow;
color: black;
}
En este caso se van a aplicar los estilos a todos los primeros hermanos <p> que vengan inmediatamente después de un <h1>.
Ejemplo
A diferencia del selector descendiente o el selector de hijo, el selector de hermanos adyacente no aplica estilos a los hijos de un elemento, sino que este va por el hermano.
El selector descendiente es el típico selector de CSS que se suele usar, representado por un espacio (.container .child { ... }).
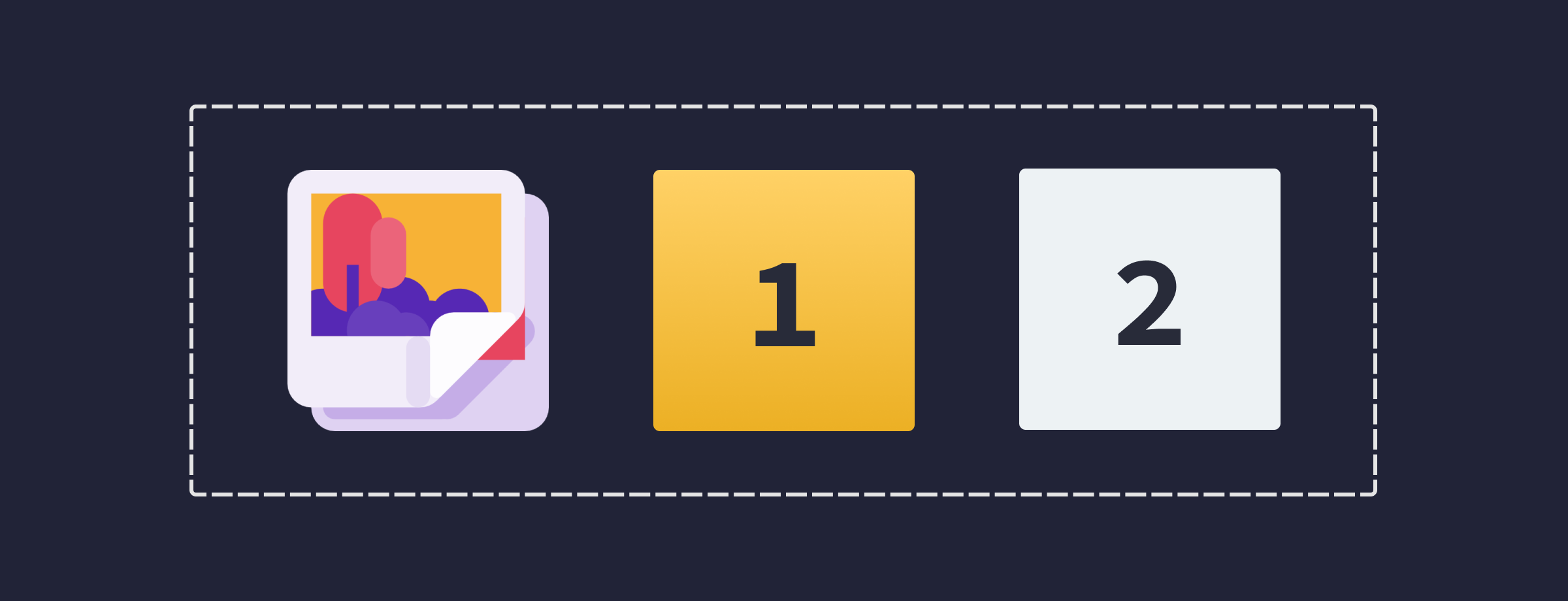
<div class="container">
<img src="image.jpg" >
<div> Element 01 </div>
<div> Element 02 </div>
</div>img + div {
background-color: yellow;
color: black;
}