trim( )
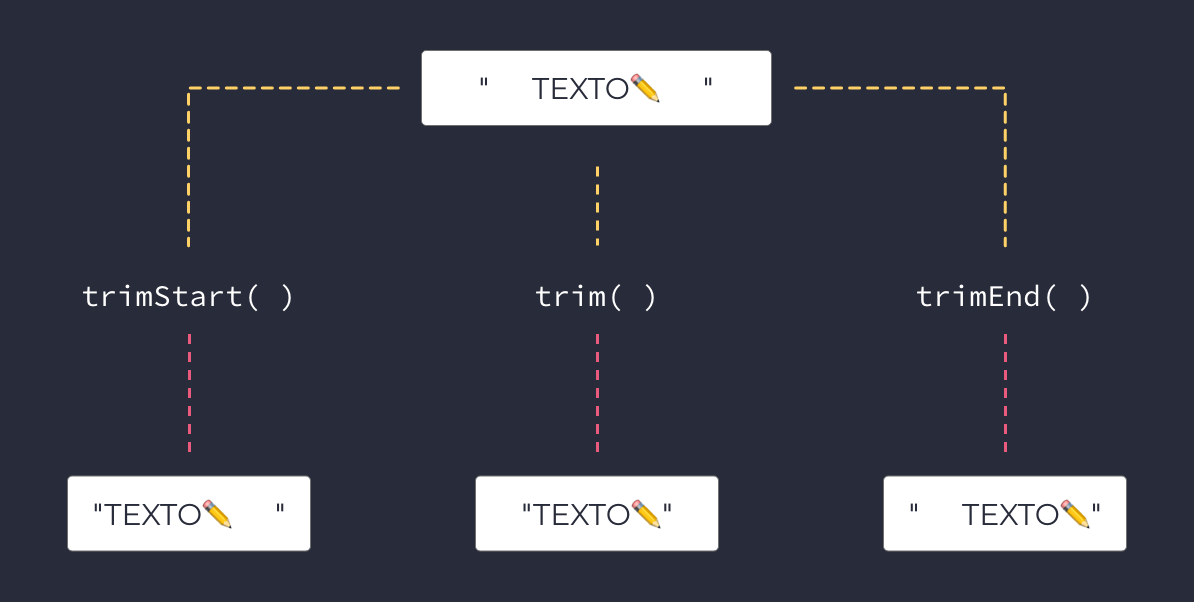
El método trim() elimina los espacios en blanco de ambos lados de un string. Además de este método, también contamos trimStart() para eliminar los espacios en blanco al principio y trimEnd() para los espacios al final.
Dichos métodos solo eliminan los espacios en blanco, no afectan al valor del string.
Los espacios en blanco vendrían siendo caracteres sin contenido (espacio, tabulación)
const string = " Fili ";
console.log(string.trimStart()); // "Fili "
console.log(string.trimEnd()); // " Fili"
console.log(string.trim()); // "Fili"Sintaxis
string.trim();
string.trimStart();
string.trimEnd();
Multilínea
También podemos hacer uso de estos métodos en template literals y eliminar los espacios a los lados.
const code = `
<h1>Hola</h2>
`;
code.trim(); // "<h1>Hola</h2>"¿Qué pasa con los espacios entre palabras?
En el caso en el que tengas que eliminar espacios entre palabras, ninguno de estos métodos te puede ayudar. Para esta situación te recomiendo usar una expresión regular.
const string = " Esto es un texto con varios espacios ";
string.replace(/\s+/g, " "); // " Esto es un texto con varios espacios "
string.replace(/\s+/g, " ").trim(); // "Esto es un texto con varios espacios"Caso de uso
Un caso de uso muy útil sería el quitar los espacios en blanco en un <input>. De esta forma, asegurarías tener datos más limpios y menos propensos a errores.
<input id="input" type="text" />const input = document.getElementById("input");
input.value.trim();