useState
Si no sabes nada sobre los React Hooks, te recomiendo leer: Introducción a los React Hooks.
El Hook useState te permite añadir un estado local en un componente, sin tener que definir una clase de JavaScript (anteriormente no era posible). Los Hooks se implementaron en React v16.8.
import React, { useState } from "react";
let Counter = () => {
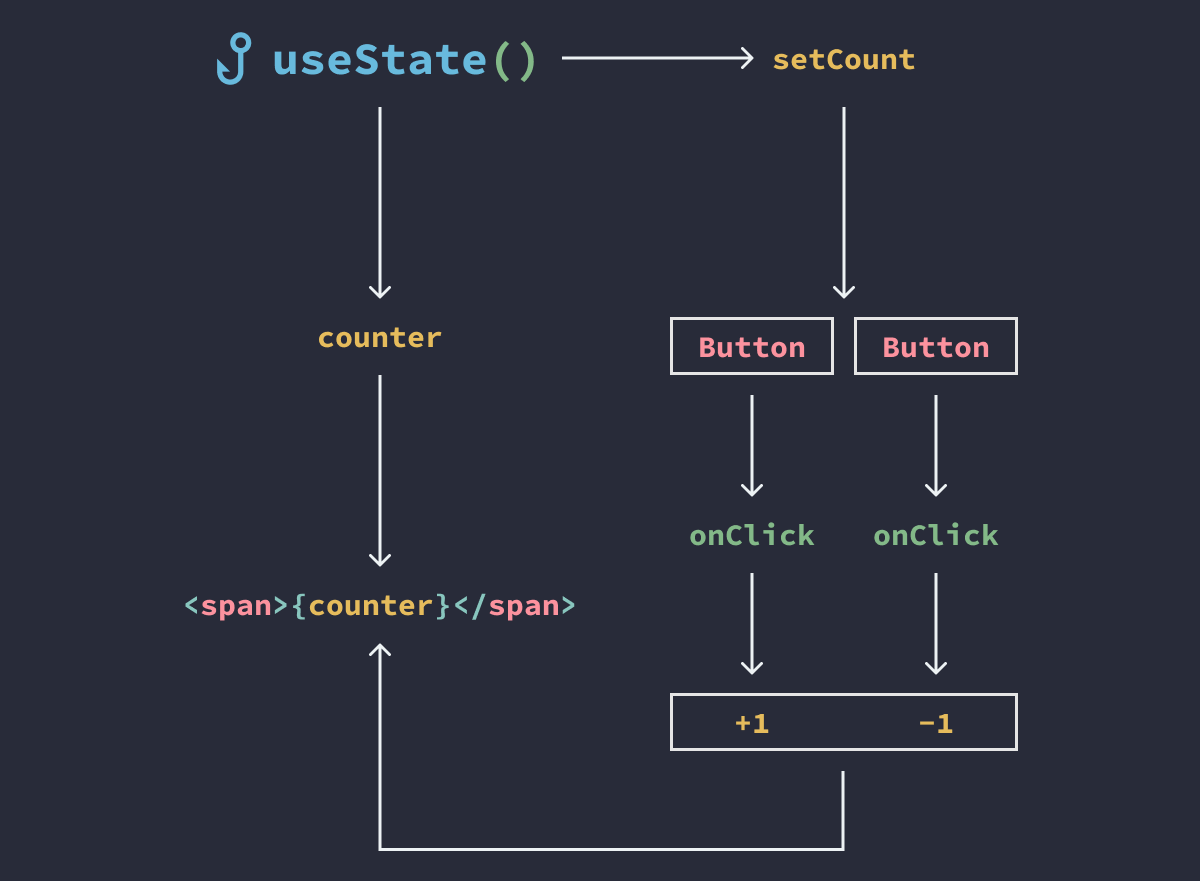
const [ counter, setCount ] = useState(0);
return (
<div>
<span>{ counter }</span>
<button onClick={ () => setCount(counter + 1)}>Click Me</button>
</div>
);
}
export default Counter;
Simplemente se establece un contador y un botón que con cada click actualiza y aumenta la cantidad.
Características
Para entender mejor como es que funciona el Hook useState hay que ir paso a paso. Desglosando y descomponiendo cada parte del mismo código.
Importar useState
Para poder utilizar el Hook useState se necesita primero importarlo y de esta manera indicar que vas a hacer uso del mismo.
import React, { useState } from "react";
Definir el componente (función)
Como te mencione hace un momento, para utilizar un Hook no necesitas de una clase, sino que se definen por medio de funciones, en este caso Counter.
let Counter = () => {
// ...
}
No forzosamente tiene que ser una arrow function, también puede ser una función por expresión o declaración.
function Counter() {
// ...
}
let Counter = function() {
// ...
}
Definir un estado
El definir un estado es totalmente diferente a como se hacían en las clases, puesto que necesitamos de una sintaxis especial para establecer el estado y la función que va a cambiarlo.
const [ estado, establecerEstado ] = useState(estadoInicial);
estado: El valor del estado.establecerEstado: Método para actualizar el estado, lo que se haga aquí va a definir el nuevo valor del estado (estado).estadoInicial: El valor inicial del estado (estado).
Si no entiendes la sintaxis de [estado, establecerEstado], a eso se le llama desestructuración y es parte del lenguaje de JavaScript. Te dejo mi BitSnack y un artículo a detalle para que entiendas mejor de que se trata.
Retomando el ejemplo anterior, lo que se hace es definir un estado (counter) y un método para actualizarlo (setCounter) con valor inicial de 0, usando el Hook useState.
const [ counter, setCount ] = useState(0);
Cambiar el estado
Finalmente se retorna el componente que se va a renderizar, definiendo un <span> para mostrar el valor del contador y haciendo uso del onClick y setCount para actualizar el estado (contador) con cada click.
return (
<div>
<span>{ counter }</span>
<button onClick={ () => setCount(counter + 1)}>Click Me!</button>
</div>
);
Finalmente todo vive en perfecta armonía.