Hace tres días hice un fondo de pantalla para mi teléfono, simplemente por placer y para matar mi tiempo libre, me gusto tanto que decidí compartirlo en mi cuenta de Instagram.
Me sorprendí bastante de lo mucho que le gusto a la gente y de como la publicación tuvo un gran impacto. Es por eso por lo que decidí crear este pequeño artículo para que puedas crear tu propia imagen.
¡Quiero crear mi fondo de pantalla ya!
Vamos directo al punto y empecemos con la herramienta. Hace unos días Yeison Daza me recomendó usar Carbon para compartir mi código y desde entonces lo he usado. Al ver las opciones que tenía con Carbon, se me ocurrió hacer mi propio fondo de pantalla.
Aquí los enlaces para teléfonos y desktop.
Configuración
Las dimensiones que vienen en los enlaces me funcionan muy bien para la resolución de cada pantalla (teléfono y desktop), si quieres cambiarlo siente libre de hacerlo. Simplemente quita los saltos de línea o espacios que hay en el código y vas a ver cómo va cambiando el tamaño de la imagen.
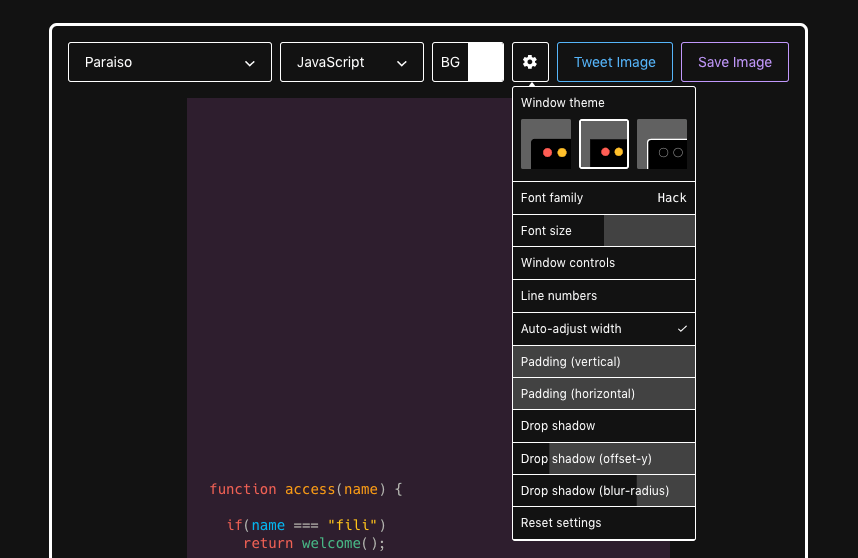
Por defecto Carbon va a poner bordes redondeados en la imagen, pero si vas a la parte de configuración, puedes cambiarlo. Recomiendo que uses la segunda opción y los quites, esto para que quede mejor con tu pantalla.

En la misma parte de configuración vas a poder cambiar el tipo de fuente o su tamaño, entre otras cosas. Tienes absoluta libertad sobre como quieres que se vea tu fondo de pantalla o sobre el código está escrito, cambia el tema, usa otro lenguaje, cambia la fuente, ¡Es tu fondo de pantalla!.
Comparte tu fondo de pantalla
Ya que tienes tu fondo de pantalla, te invito a que lo compartas en los comentarios para que todos lo vean. También puedes mandármelo en cualquiera de mis redes sociales (las puedes ver en el footer), yo estaré muy atento. ¡Sé creativo!