Hace aproximadamente unos cuatro años se inició una idea 💡 para crear una plataforma Open Source y la creación de blogs, el 27 de Julio del 2017 por fin, después de tanto tiempo se lanza Ghost 1.0.0 y trae consigo bastantes novedades para ayudarnos a escribir más y más... ✏️
¿Qué es Ghost?
Si ya conoces Ghost, puedes saltarte esta parte.
Ghost es un proyecto de la organización Ghost Foundation que nace de una propuesta en Kickstarter la cual tuvo un éxito realmente grande, recaudando 196,362 £ (257,66 dólares), tomando en cuenta que su meta era de 25,000 £, su primer lanzamiento fue en septiembre del 2013 con la versión 0.3 y desde ese momento jamás se detuvieron.
Dato curioso: El artículo que estás leyendo ahora (Blog) está hecho con Ghost.
Depende de tres tecnologías principalmente:
- Node.js: Es de quien depende Ghost, el hecho de que funcione en tiempo real, hace que todo sea rápido, escalabre y eficiente.
- Ember.js: Es el framework que ocupan del lado del cliente, del cuál depende la vista del administrador, se usa con el objetivo de que de una experiencia amigable para el usuario.
- Handlebars: Funciona para crear plantillas semánticas y quien le da poder a los temas construidos para Ghost.
Está especialmente enfocado en tu marca, ya sea que lo estés usando para un blog personal o para una empresa, este funciona de maravilla con redes sociales (Facebook, Twitter, etc) 🖥 y con Google tiene una relación de amor ♥️ realmente increíble, los artículos se posicionan bastante bien (depende en parte también de ti).

En fin, Ghost ha tenido un crecimiento bastante lento, pero la comunidad ha crecido 😀 😁 🙂 y con ese tiempo se ha hecho bastante fuerte, puedes verlo por ti mismo(a) en su Foro y darle una oportunidad.
Ahora si, vayamos a la parte que nos interesa y por la cual decidí escribir este artículo, ¿Qué novedades nos trae Ghost 1.0?.
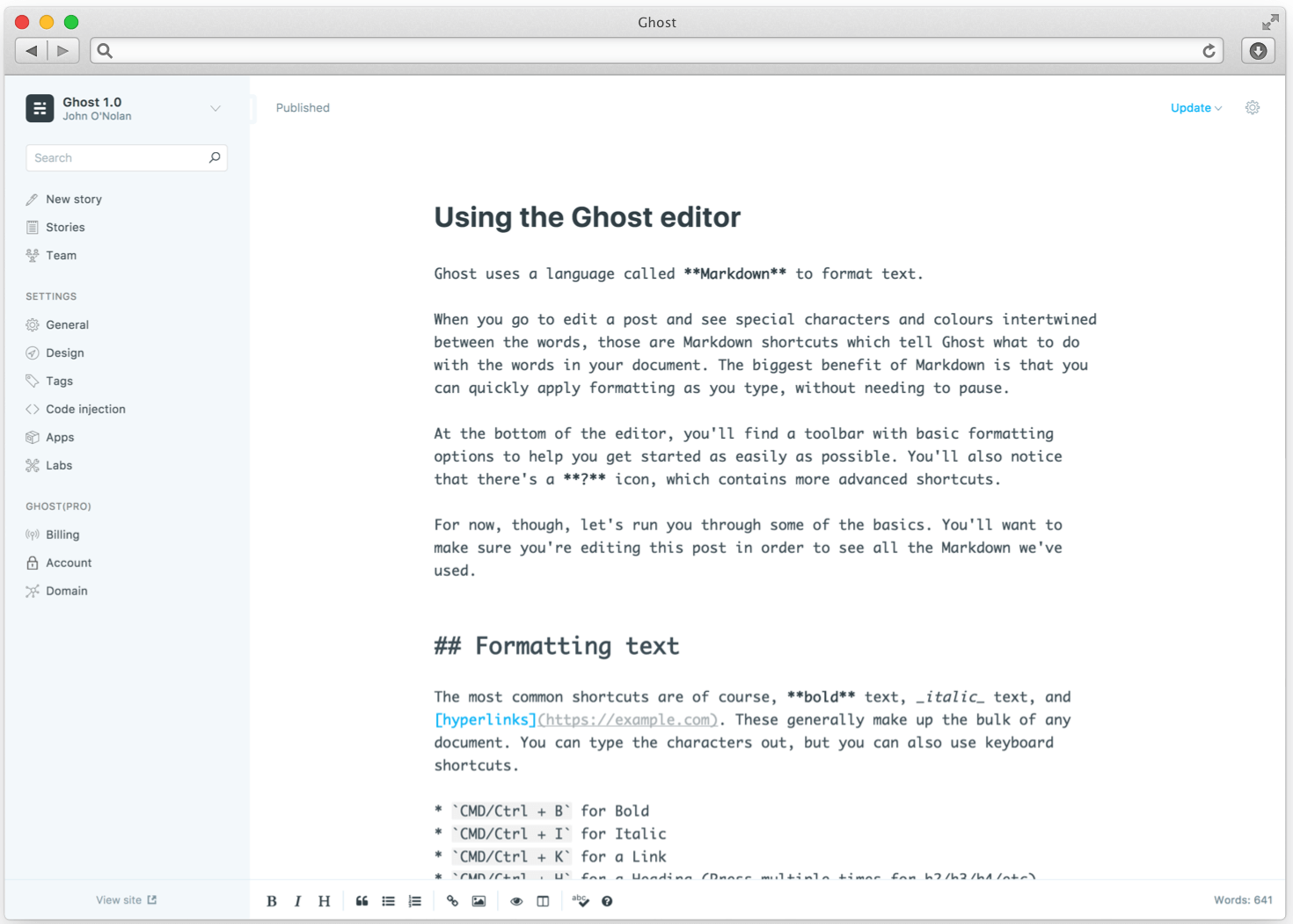
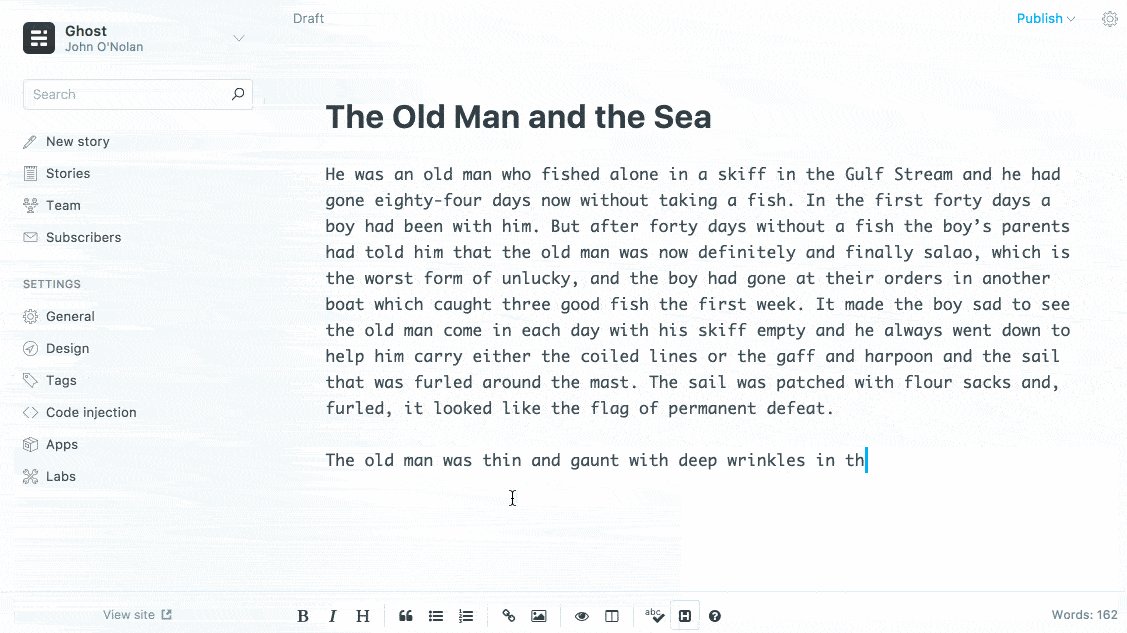
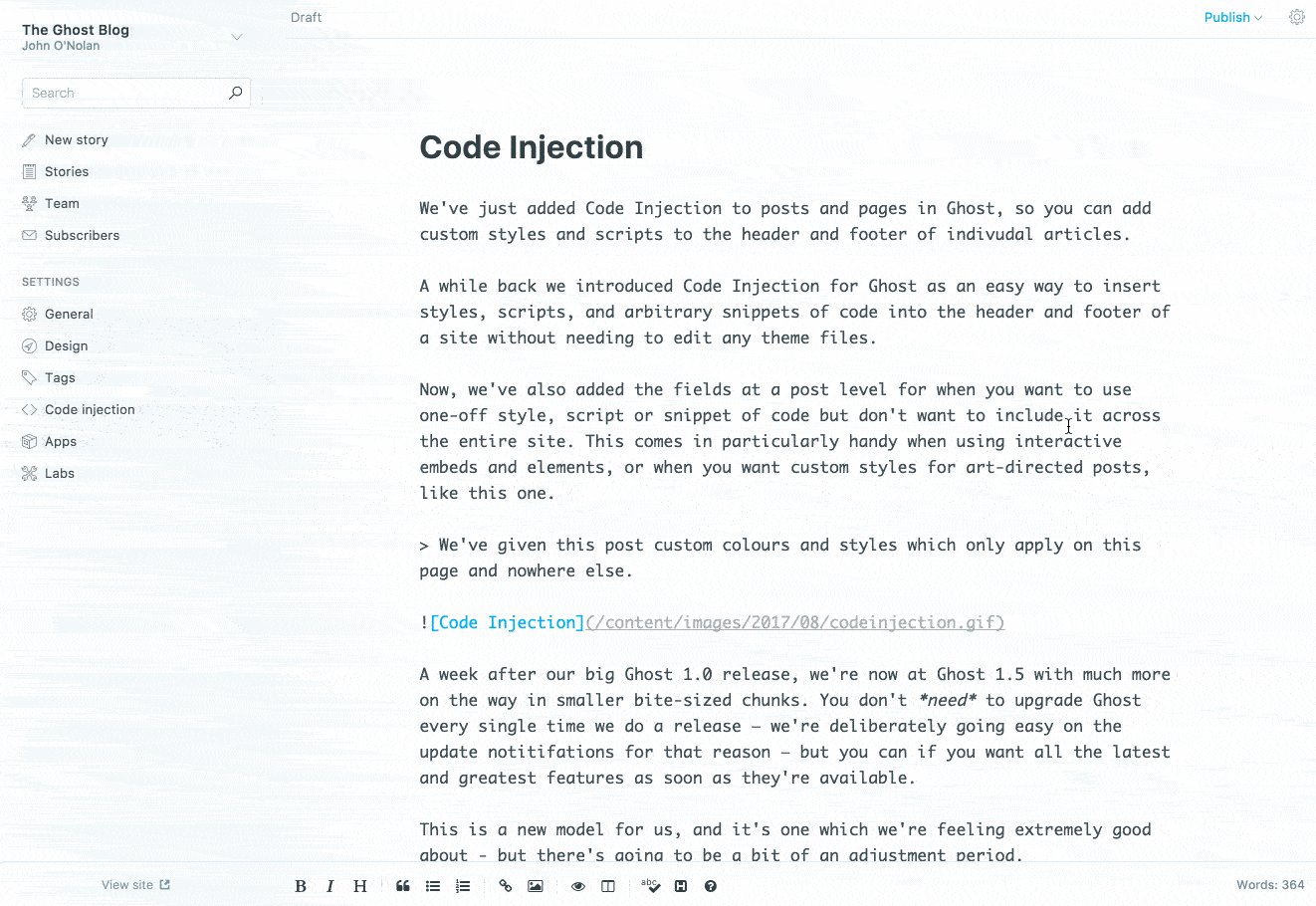
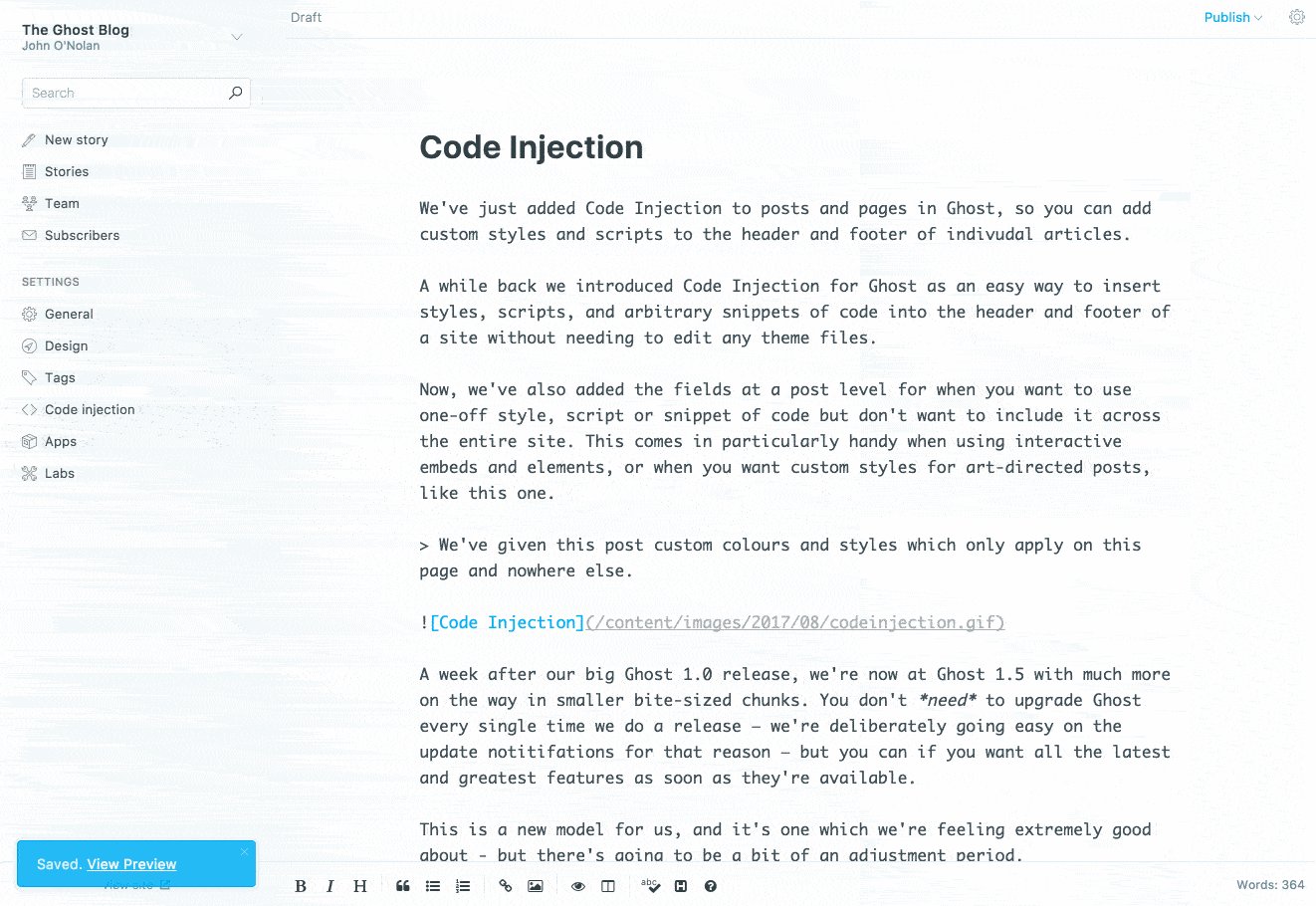
Un nuevo editor ⌨️
La característica principal de la v1.0, es que contamos con un nuevo editor, bastante simple, pero realmente potente, el editor sigue funcionando con markdown, la diferencia es de que ahora todo es más fácil y no tenemos que escribir la sintaxis (markdown) para todo, pues Ghost lo hace por nosotros.

Gracias a estás mejoras podemos enfocarnos en solo escribir y tener una buena experiencia al hacerlo.
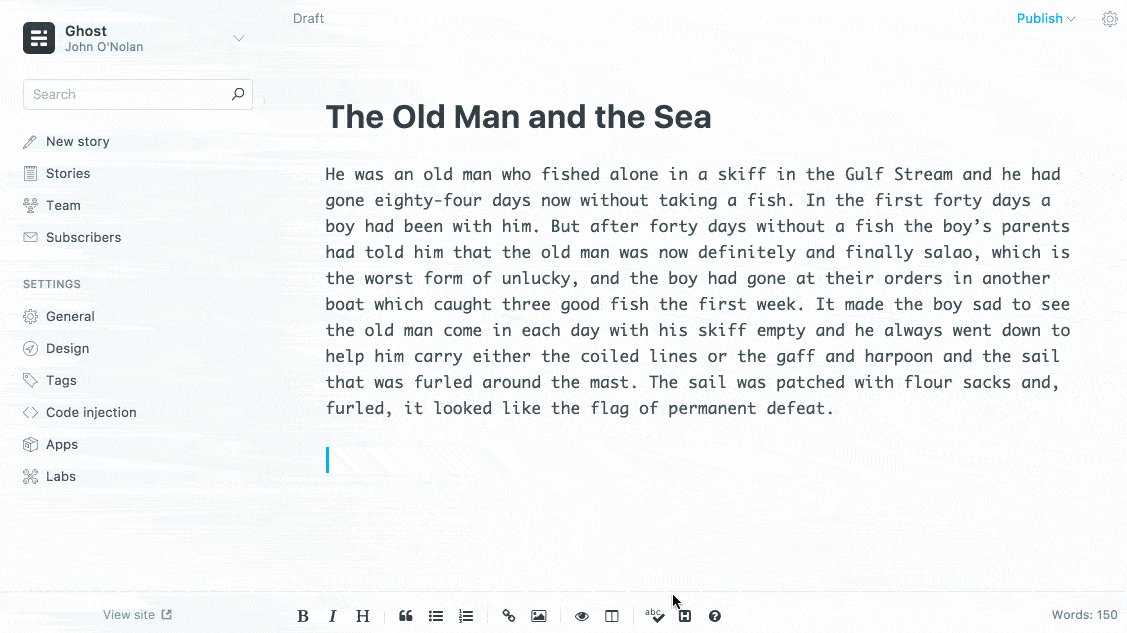
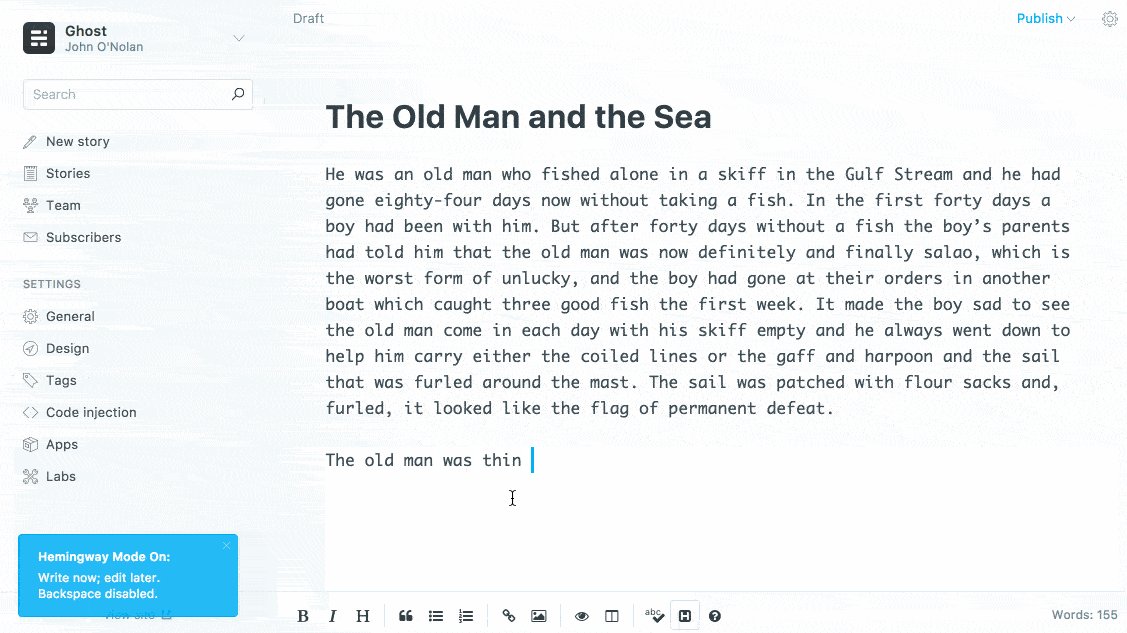
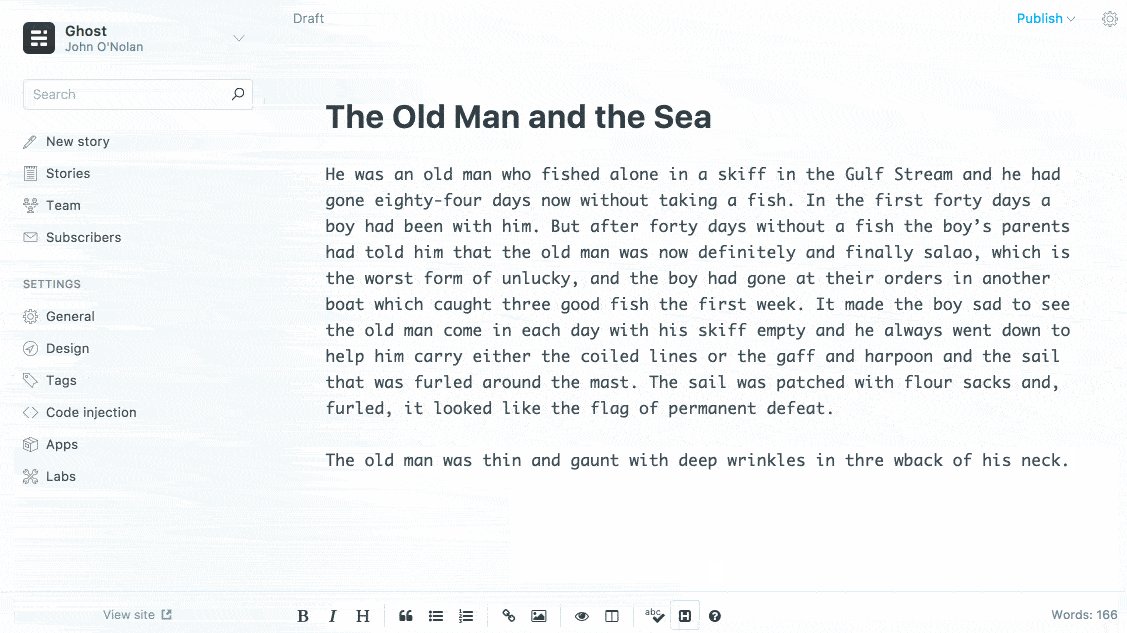
Modo Hemingway
Hablando de enfocarnos en escribir, ahora se cuenta con un modo curioso 😯 para hacerlo y es el Hemingway basado en una vieja cita:
"Write drunk; edit sober." (Escribe borracho; edita sobrio.)
- Ernest Hemingway
Lo cual se refiere a que te enfoques en escribir y no en editar o revisar los errores que puedes tener sobre la marcha, este modo te impide usar la tecla para borrar 🙅♂️.
"Write now; edit later." (Escribe ahora; edita después.)

Algo simple, pero que puede llegar a funcionar.
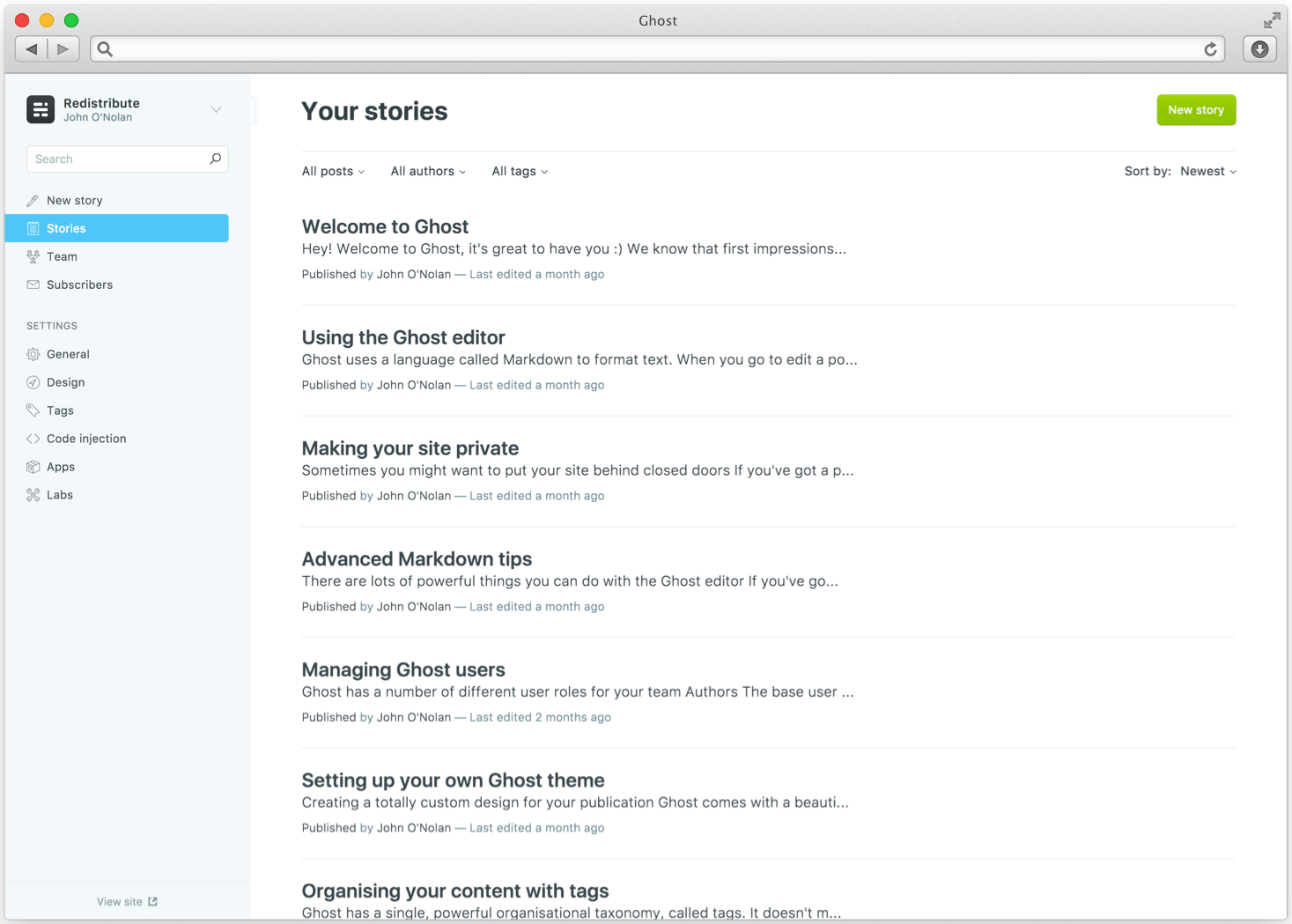
Nueva interfaz de usuario 🤔
Se hicieron cambios de interfaz en la parte del administrador, unos notables y otros no tanto, pero en el momento que entras por primera vez en el administrador, sabes que algo ha cambiado 👍.

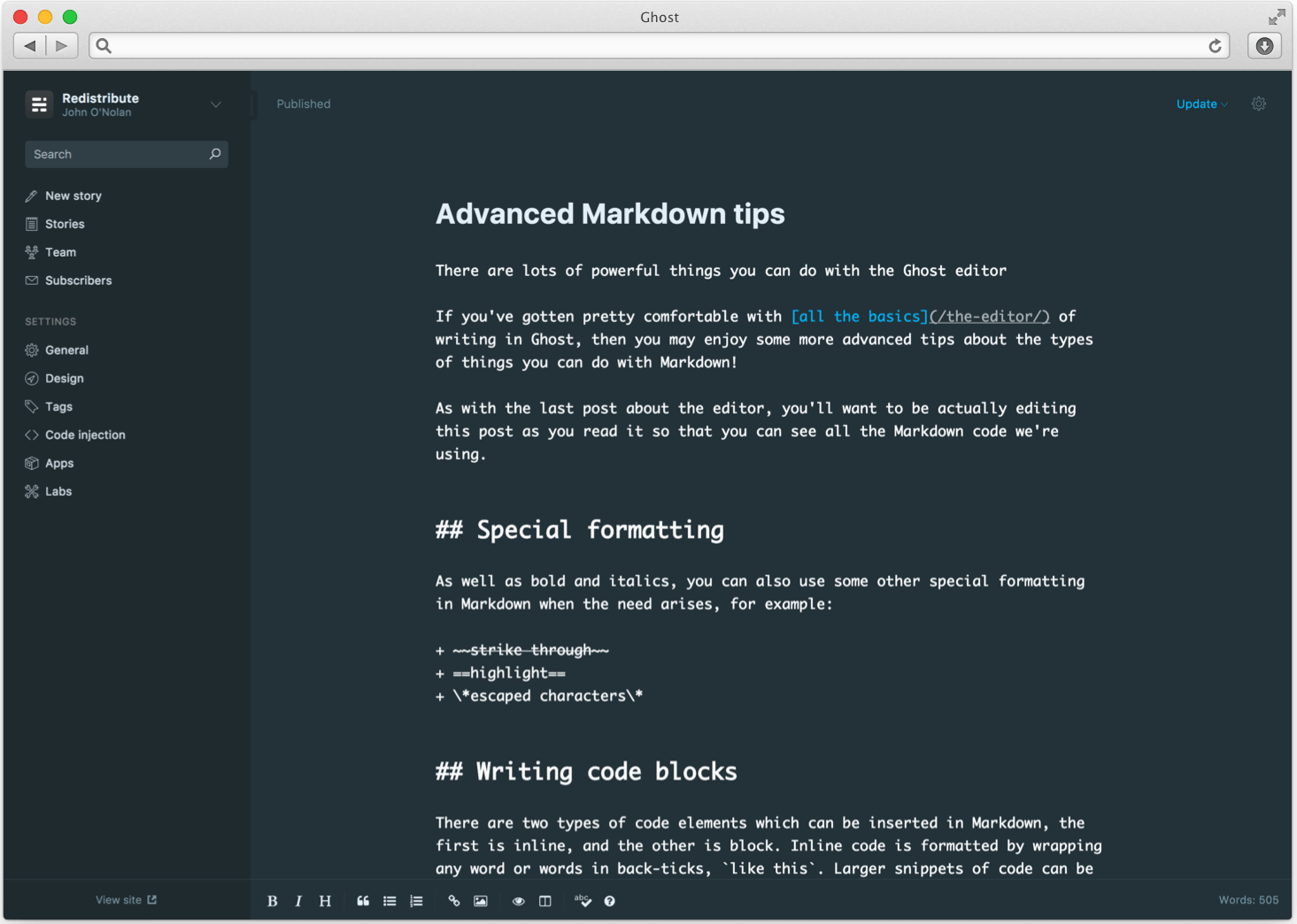
Modo nocturno 🌙
Este nuevo modo, me encanta, siempre he sido fan de las interfaces oscuras, en mi teléfono, editor, terminal y ahora en Ghost, muy útil para trabajar con iluminación tenue 🕯 o solo si te gusta este tipo de interfaces (como a mí) puedes usarlo.

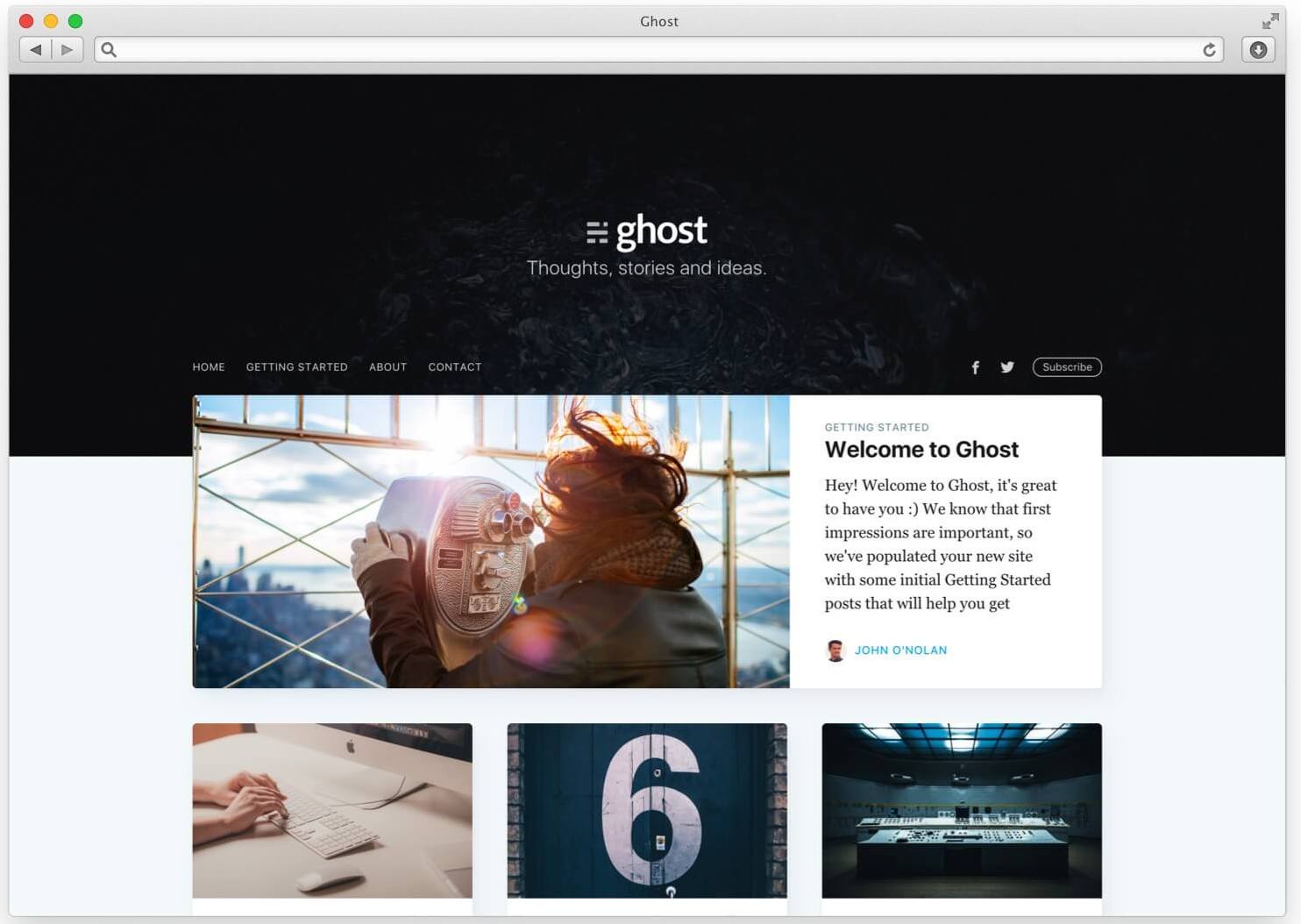
Nuevo diseño para el tema "casper" 👻
Casper es el tema que se tiene por default, un tema muy simple y minimalista, en su momento, no era ni malo, ni bueno, pero con la nueva interfaz que tenemos en la versión 1.0.0 puedo decir que me encanta, sigue conservando ese tono simple y minimalista, pero ahora con más funciones y una vista agradable para cualquiera.

Nuevo icono para publicaciones
Antes solo contábamos con el logo de nuestro sitio, ahora también contamos con el icono de publicación, el cual se usa para la interfaz de usuario de un tema y como favicon.

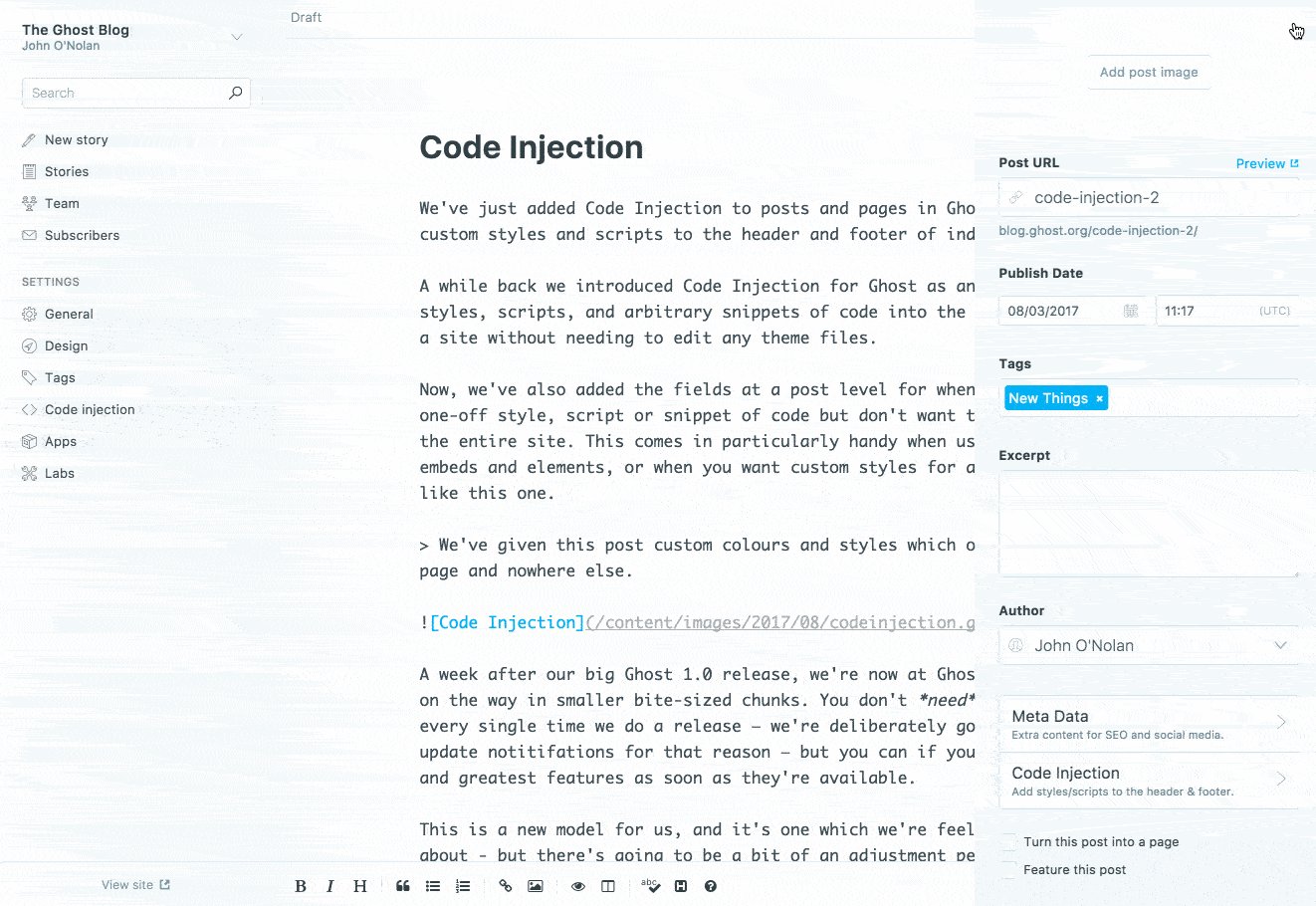
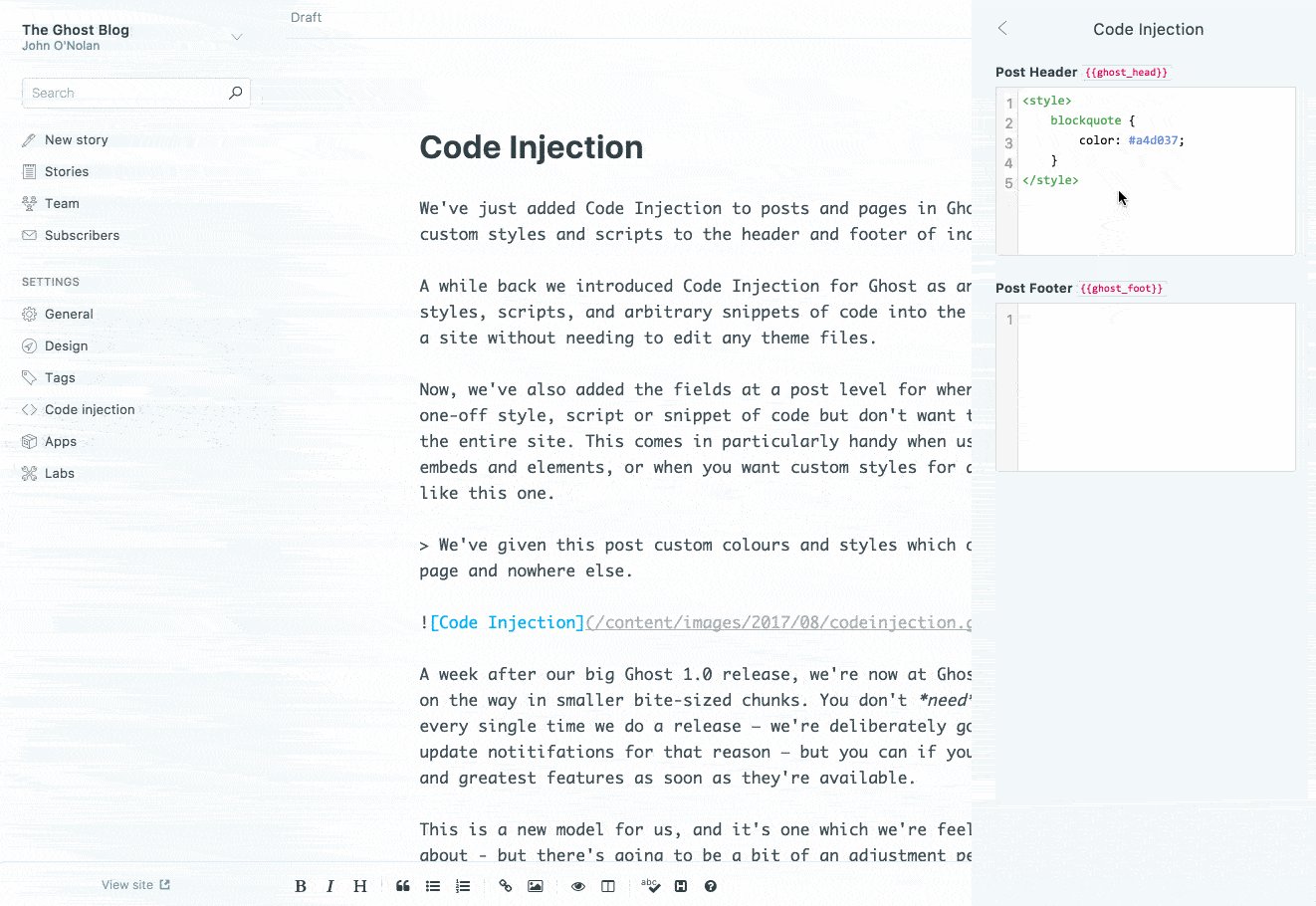
Inyección de código en artículos
Este cambio se encuentra en la versión 1.4.0
Aunque tiene muy poco que salió la versión 1.0.0, actualmente se encuentra en la versión 1.5.0 y consigo ha traído varias novedades.
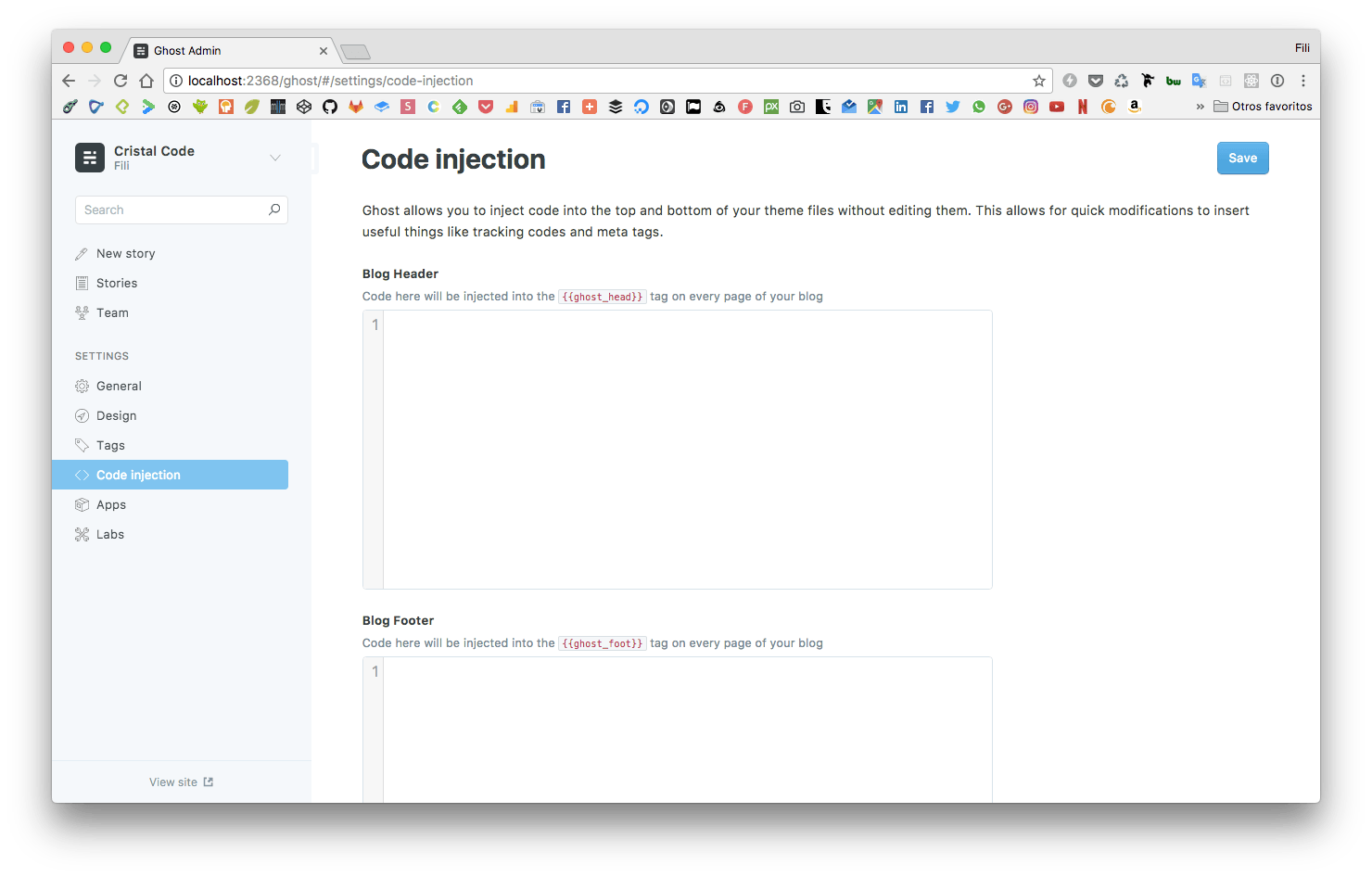
La inyección de código no algo nuevo en si 👴🏻, ya que desde hace varias versiones podemos hacerlo, el problema es que afectaba a todo nuestro sitio.

Ahora con Ghost 1.4.0 podemos hacerlo en artículos individuales, garantizando que los estilos o scripts que pongamos ahí, solo sean para esa parte.

Esos son los cambios que más destacan en la nueva versión, pero si te interesa ver todas las novedades, puedes ir a su 👉 Github 👈.
Desarrolladores 🛠
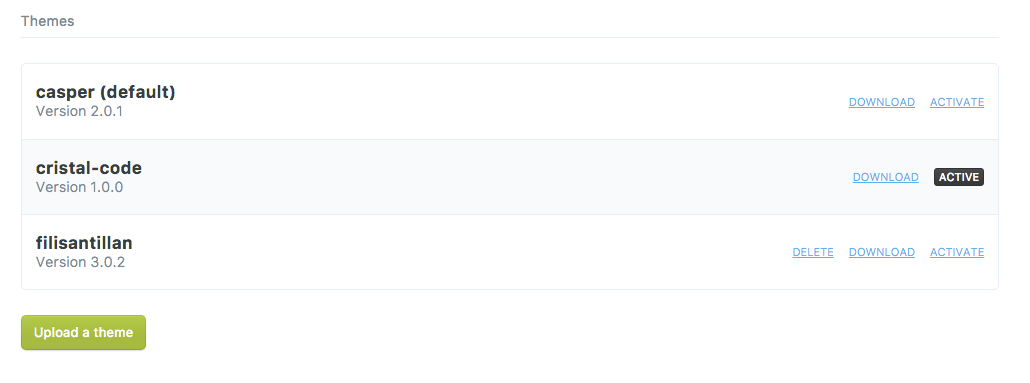
Primero que nada hay que decir que tendrás que cambiar tu tema, si quieres que este sea compatible con la versión 1.0.0, si vienes de versiones no muy viejas lo cambios son mínimos, pero todo depende de cuanto tiempo llevas atrás desde la última versión.
Estos errores ❌ puedes comprobarlos al subir tu tema, pues te marca que debes de corregir, algo que me funciono mucho para actualizar el mío.
!

Uno de los errores más comunes que puedes tener, es en las imágenes 🏞 , pues ahora el bloque {{image}} se cambió por {{img_url feature_image}} para la imagen del artículo o {{img_url profile_image}} para la imagen del autor, para ser más entendible.
Otro error (más que error una advertencia ⚠️) común que puedes tener, es en el package.json, pues ahora ya hay datos que debes especificar, te recomiendo darle una pasada a la documentación para que veas todos estos cambios.
Etiquetas principales (tags) 🔖
Este cambio se encuentra en la versión 1.2.0 o posterior
Un artículo puede tener muchas etiquetas, pero aunque suena raro, Ghost pone atención en el orden que se colocan, la primera es la más importante.
Antes para acceder a la primera etiqueta, se usaba la siguiente sintaxis {{tags.[0]}}, algo no tan ideal y que según Ghost no era fácilmente descubierta por desarrolladores (incluyéndome), para solucionar esto, se introdujo un nuevo objeto: {{primary_tag}}.
Puedes acceder al nombre directamente con {{primary_tag.name}} o abrir un bloque con {{#primary_tag}}{{/primary_tag}}.
Ejemplo:
{{#primary_tag}}
<a href="{{url}}">{{name}}</a>
{{/primary_tag}}
Esto abre muchas posibilidades para tu blog, como lo que yo hago para poder un icono dependiendo del tema del artículo.
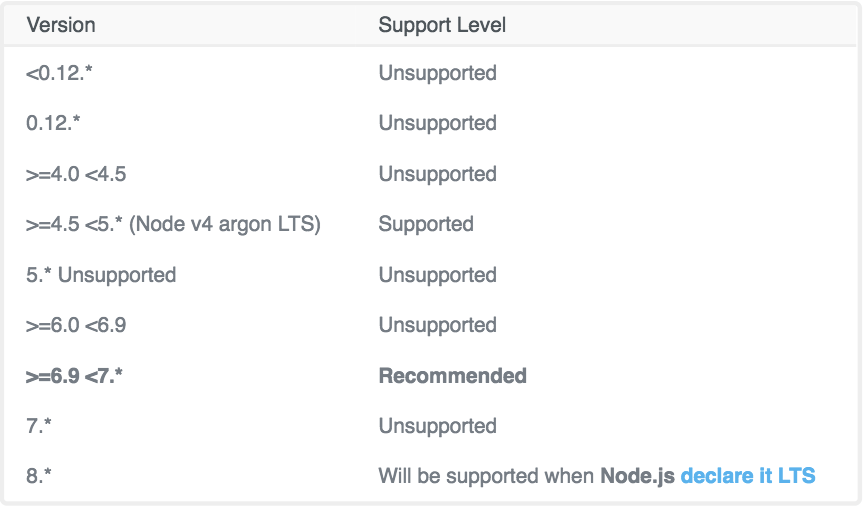
Versiones de Node.js soportadas
Ghost solo soporta versiones LTS de Node.js y la que se recomienda usar actualmente es la v6 LTS.

Si quieres saber más sobre esto, te dejo el siguiente enlace: https://docs.ghost.org/docs/supported-node-versions
Migrar a 1.0.0
Lo bueno 👍
Si usas Ghost CLI, a partir de 1.0.0 en adelante, las actualizaciones van a ser con el comando ghost update, algo que realmente se agradece.
Lo malo 👎
Va a ser doloroso pasar de cualquier versión anterior a la 1.0.0, pues no vas a poder pasar tu base de datos de SQLite3, lo único que puedes pasar es la copia de asegurar que te da a través de JSON, todo lo demás te toca a ti.
De forma rápida te adelanto todo lo que tienes que hacer:
- Preparar tu tema
- Realizar una copia de seguridad de tu contenido (JSON)
- Crear una nueva rama de Ghost 1.0.0
- Usar el importador de Ghost 1.0.0
- Pasar las imágenes a tu nuevo sitio
- Subir tu tema
- Actualizar los sitios externos que estén usando la API pública
Todo esto lo puedes ver en su propia guía de migración
En conclusión Ghost va por muy buen camino, me agrada todo lo que están haciendo, se ve que son un gran equipo y que se preocupan por las personas que usan su plataforma, esta nueva versión para mí significa el inicio de algo grande y que hasta ahora me está gustando. Te invito a darle una mirada y veas su enorme potencial, pruébalo y dime que te parece, ¡Crea tu primer blog usando Ghost!.
Varias de las imágenes se tomaron del blog de Ghost.