Con la llegada de nuevas APIs al desarrollo web, la interacción con los usuarios ha crecido enormemente, pues ahora tenemos acceso a tecnologías que antes solo se podían imaginar desde una app nativa del sistema operativo como notificaciones o incluso acceder al sensor de luz ambiental.
Web share
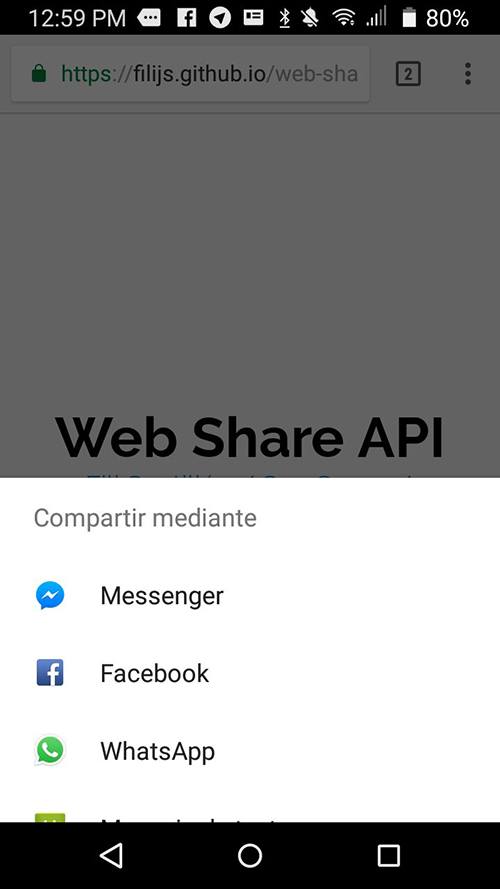
Actualmente contamos con una nueva API para compartir contenido de un sitio web, como si fuera una aplicación nativa, cabe destacar que esta sigue bajo consideración
Pero bien ¿a que me refiero con esto de compartir contenido como una app nativa?, es decir, que nosotros podremos compartir contenido dentro de nuestro sitio web con la interfaz móvil de nuestro telefono celular, adiós a las ventanas de Facebook, Twitter, etc. Desde mi punto de vista esto logra una mejor interacción con el usuario ya que él tiene control sobre lo que quiere compartir y que quiere compartir, además de una mejor UX (Experiencia de Usuario).

Uso
El método navigator.share() es una promesa que nos va a ayudar a activar el funcionamiento nativo del smartphone para compartir.
Entonces vamos a empezar verificando si el navegador es compatible con dicha característica:
Javascript
if(navigator.share) {
// Nuestro código
}
else {
alert("Tu navegador no es compatible");
}
Si el navegador no es compatible, devuelve undefined que vendría siendo un falsy value (false) y la condición no se cumpliría.
Lo siguiente sería detectar un evento hecho por el usuario (click, hover, etc.), pues navigator.share no funciona si el usuario no logra hacer una interacción, no podemos simplemente lanzar el evento así como así.
Entonces supongamos que tenemos el siguiente elemento:
HTML
<a href="https://filisantillan.com/" id="button-share">Compartir</a>
Vamos a tomar ese elemento en nuestro JavaScript y agregarle el evento click:
Javascript
let buttonShare = document.getElementById("button-share"); // Tomamos nuestro elemento HTML
buttonShare.addEventListener("click", function(e) {
// Nuestro código para cuando de click el usuario...
});
Finalmente, solo queda hacer uso de nuestro método para compartir:
Javascript
buttonShare.addEventListener("click", function(e) {
// Evitamos el comportamiento por default del enlace
e.preventDefault();
// Guardamos la URL de nuestro elemento HTML
const URL = this.href;
// navigator.share recibe un objeto con los siguientes parámetros:
navigator.share({
title: "Ejemplo de Web Share API", // Título
text: "Ejemplo del uso de Web Share API", // Texto
url: URL // La URL a compartir, en este caso usamos nuestra variable
})
.then(() => console.log("Se compartio con éxito")) // Si todo sale bien
.catch((err) => console.log(`Hubo un error: ${err}`)); // Si hubo un error
return false;
});
Javascript (completo)
if(navigator.share) {
let buttonShare = document.getElementById("button-share");
buttonShare.addEventListener("click", (e) => {
e.preventDefault();
const URL = this.href;
navigator.share({
title: "Ejemplo de Web Share API",
text: "Ejemplo del uso de Web Share API",
url: URL
})
.then(() => console.log("Se compartio con éxito"))
.catch((err) => console.log(`Hubo un error: ${err}`));
return false;
});
}
else {
alert("Tu navegador no es compatible");
}
Listo, es todo, como vez es algo bastante simple y fácil de usar y que aporta un gran valor a tu sitio web a la hora de interactuar con tus usuarios.
Te invito a que hagas la prueba tú mismo e invites a más gente a probar esta nueva propuesta.
Si te preguntas que son esas flechitas (=>), son arrow functions o funciones flecha, que llegaron con ES6 (ES 2015).
Web Share está hecho especialmente para smartphones, es decir que en dispositivos de escritorio por ahora no tienen algún comportamiento definido.