::after
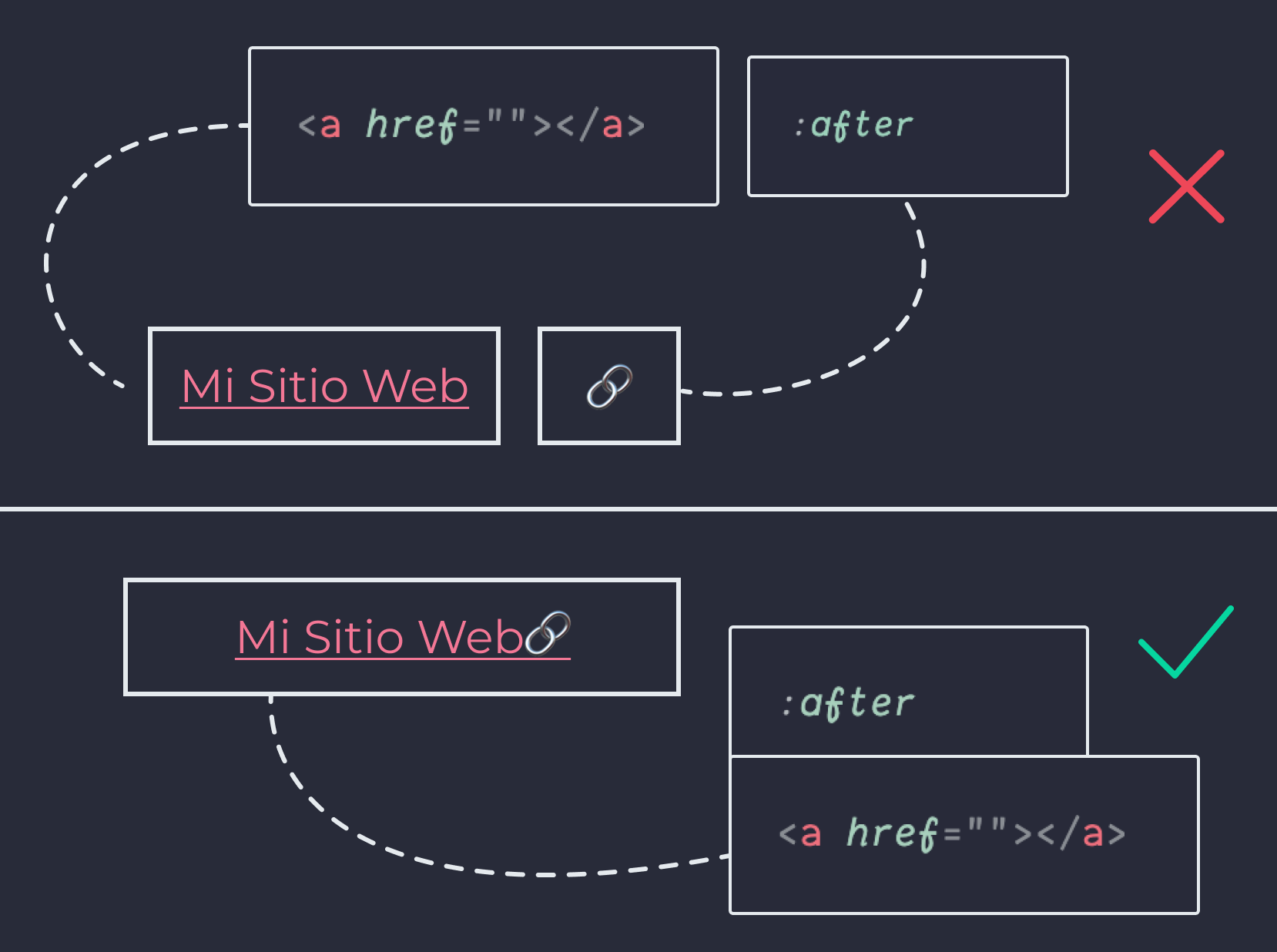
::after es un pseudo-elemento que permite agregar contenido después de un elemento, sin necesidad de que exista código HTML. A pesar de que no existe en el DOM, es visible en el sitio web.
/* Añade el emoji después de los enlaces */
a::after {
content: "🔗"
}
<a href="http://filisantillan.com">
Mi Sitio web
🔗 <!-- Elemento añadido con ::after -->
</a>
Hay que tener en cuenta que el contenido no es independiente al elemento, sino parte del mismo, solo se encuentra antes.

Tipo de valores
::after acepta diferentes tipos de valores en la propiedad content. Esos valores son:
strings o caracteres especiales
/* Strings */
span::after {
content: "Texto";
color: pink;
}
/* Caracteres especiales */
span::after {
content: "\03b2";
color: pink;
}
Etiqueta span 02
Para caracteres especiales se debe de utilizar Unicode.
Imágenes
div::after {
content: url("image.jpg");
}
La imagen se inserta con sus medidas originales y no se puede alterar su tamaño utilizando width o height.
Un contador
Para crear y diseñar listas.
body {
counter-reset: myList;
}
p::after {
counter-increment: myList;
content: counter(myList);
background-color: blue;
width: 45px;
height: 45px;
display: inline-flex;
justify-content: center;
align-items: center;
margin-left: 1rem;
}Elemento 01
Elemento 02
Elemento 02
Contenido vacío
Probablemente el uso más común, ya que ::after se utiliza mucho para crear contenido adicional al elemento o que se incorpore con el mismo. Pero, para que ::after logre funcionar, es necesario que se declare content, sin importar que este vacío.
div::after {
content: "";
background-color: yellow;
border: 1px solid white;
display: inline-block;
width: 200px;
height: 200px;
}
Sin content, el resto de propiedades no funcionaría.
