filter
El método filter() crea un nuevo array a partir de uno ya existente. El nuevo array se construirá a partir de la condición implementada por la función definida (callback).
const food = [
"🍎 Apple", "🍕 Pizza",
"🌮 Taco", "🍌 Banana",
"🥦 Broccoli", "🍓 Strawberry",
];
const fruits = food.filter(element => {
return isFruit(element);
});
console.log(fruits); // [ "🍎 Apple", "🍌 Banana", "🍓 Strawberry"]
Sintaxis
const newArray = array.filter(callback(currentValue, index, innerArray) {
// ...
}, this)
callback
Función para comprobar cada elemento del array y determinar si se cumple la condición o no. Dicha función debe regresar true si el elemento cumple o false en caso de que no.
Ejemplo
const array = [10, 7, 91, 4, 15, 42];
const greaterThan30 = array.filter(function(number) {
return number > 30;
});
console.log(greaterThan30); // [91, 42]
La función que recibe el método filter() es el callback que se va a estar ejecutando por cada elemento y realizando la comprobación (en este caso, si los números son mayores a 30). La primera vez que se ejecute, va a ser 10 > 30 (false), la segunda vez 7 > 30 (false), la tercera vez 91 > 30 (true) y así sucesivamente, hasta terminar con el array.
currentValue
Es el primer argumento que recibe el callback y representa el elemento actual que el método está procesando. Este argumento es clave para evaluar y crear el nuevo array con los datos filtrados.
En el ejemplo anterior es representado por el nombre number.
index
Es el segundo argumento que recibe el callback y representa el índice del elemento actual dentro del array.
Ejemplo
Manipulando un poco la función anterior, ahora en lugar de solo tener el número del array, este se va a multiplicar por el index actual, empezando desde el 0.
const array = [10, 7, 91, 4, 15, 42];
const greaterThan30 = array.filter(function(number, index) {
return number * index > 30;
});
console.log(greaterThan30); // [91, 15, 42]
La primera vez que se ejecute, el índice va a ser 10 * 0, la segunda vez 7 * 1, la tercera vez 91 * 2 y así sucesivamente, hasta terminar con el array.
En este caso, el 15 pasa el filtro porque se multiplica number * index (15 * 4), que es igual a 60, número mayor a 30. Si te das cuenta, filter no manipula los datos, sino que solo se asegura que los números pasen el filtro especificado.
innerArray
El tercer y último argumento que recibe el callback, representa el array sobre el que se llama filter. Es decir, el array de origen
Ejemplo
const array = [10, 7, 91, 4, 15, 42];
const greaterThan30 = array.filter(function(number, index, innerArray) {
innerArray.push("✨")
return number * index > 30;
});
console.log(array); // [10, 7, 91, 4, 15, 42, "✨", "✨", "✨", "✨", "✨", "✨"]
console.log(greaterThan30); // [91, 15, 42]
En este caso, se está agregando el emoji "✨" por cada iteración del método filter, dando como resultado varios emojis en conjunto con los valores originales.
this
Representa el valor que se va a usar como this al ejecutar el callback.
Ejemplo
const five = 5;
const array = [10, 7, 91, 4, 15, 42];
const greaterThan30 = array.filter(function(number, index) {
return number * this > 30;
}, five);
console.log(greaterThan30); // [10, 7, 91, 15, 42]
Al multiplicar todos los valores por this (5), estos van a ser mayor a 30, por ende todos pasan el filtro.
Si quieres saber más sobre como funciona this, te dejo mi siguiente artículo:

Algunos ejemplos
Filtrar los números pares de un array
Con filter de manera sencilla se puede saber con una simple operación si un número es par y filtrarlos en un nuevo array.
const numbers = [10, 5, 8, 65, 754, 85, 23, 15, 88];
const pairs = numbers.filter(function(number) {
return number % 2 === 0;
});
console.log(pairs); // [10, 8, 754, 88]
Filtrar los datos de un array de objetos
Una manera muy útil de usar filter es cuando se necesite filtrar un array de objetos a partir de una condición. En este caso, filtrar todas las personas mayores de edad.
const people = [
{ name: "Fili", age: 24 },
{ name: "karla", age: 12 },
{ name: "Daniela", age: 19 },
{ name: "Joel", age: 10 },
{ name: "Alex", age: 54 }
];
const adults = people.filter(function(person) {
return person.age > 18;
});
console.log(adults);
// {name: "Fili", age: 24}
// {name: "Daniela", age: 19}
// {name: "Alex", age: 54}
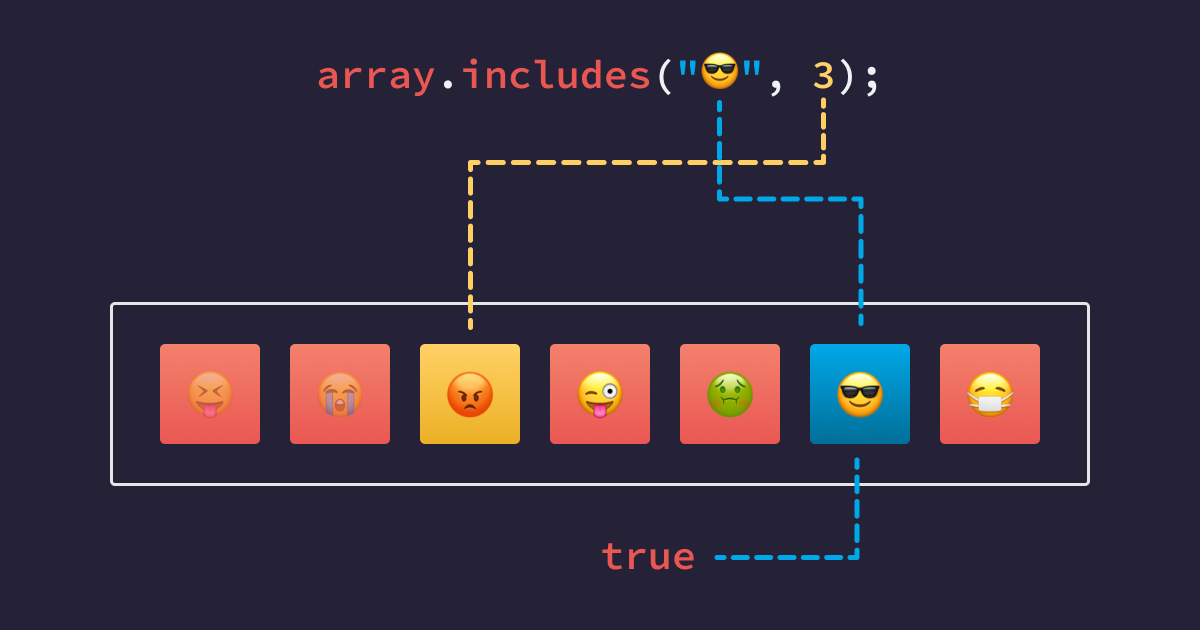
Usando filter e includes
Usando el método includes en conjunto con filter se pueden filtrar datos a partir de los elementos de un array.
Por ejemplo, filtrar todas las 🍎 manzanas y 🍉 sandías de una lista de comida.
const food = [
"🍌 Banana",
"🍞 Bread",
"🌭 Hot Dog",
"🍎 Apple",
"🍕 Pizza",
"🍉 Watermelon",
"🌮 Taco",
"🍎 Apple",
"🍣 Sushi"
];
const myFilter = ["🍎 Apple", "🍉 Watermelon"];
const results = food.filter(function(item) {
return myFilter.includes(item);
});
console.log(results); // ["🍎 Apple", "🍉 Watermelon", "🍎 Apple"]
Si quieres aprender sobre el método includes, te dejo el siguiente bit:

Filtrar datos inválidos de un request
Al hacer un request (solicitud) de datos a una API, puede que te topes con datos inválidos o vacíos. Usando filter, puedes crear un filtro para que estos datos no sean tomados en cuenta y tener una lista limpia, sin datos inválidos.
const getUsers = async function(url) {
const request = await fetch(url);
const users = await request.json();
return users.filter(function(user) {
// Retorna todo lo que sea diferente a "" o 0:
return user.id !== "" || user.id !== 0;
});
}
getUsers("https://url.com/api");
En este caso, se omiten a todos los usuarios que tengan un id vació ("") o que sea igual a 0.
Otros métodos: