includes
El método includes determina si un array incluye un determinado elemento, devolviendo true o false dependiendo si se encuentra o no.
const food = ["🍕 pizza", "🌮 taco", "🍣 sushi"];
console.log(food.includes("🍣 sushi")); // true
console.log(food.includes("🍫 chocolate")); // falseSintaxis
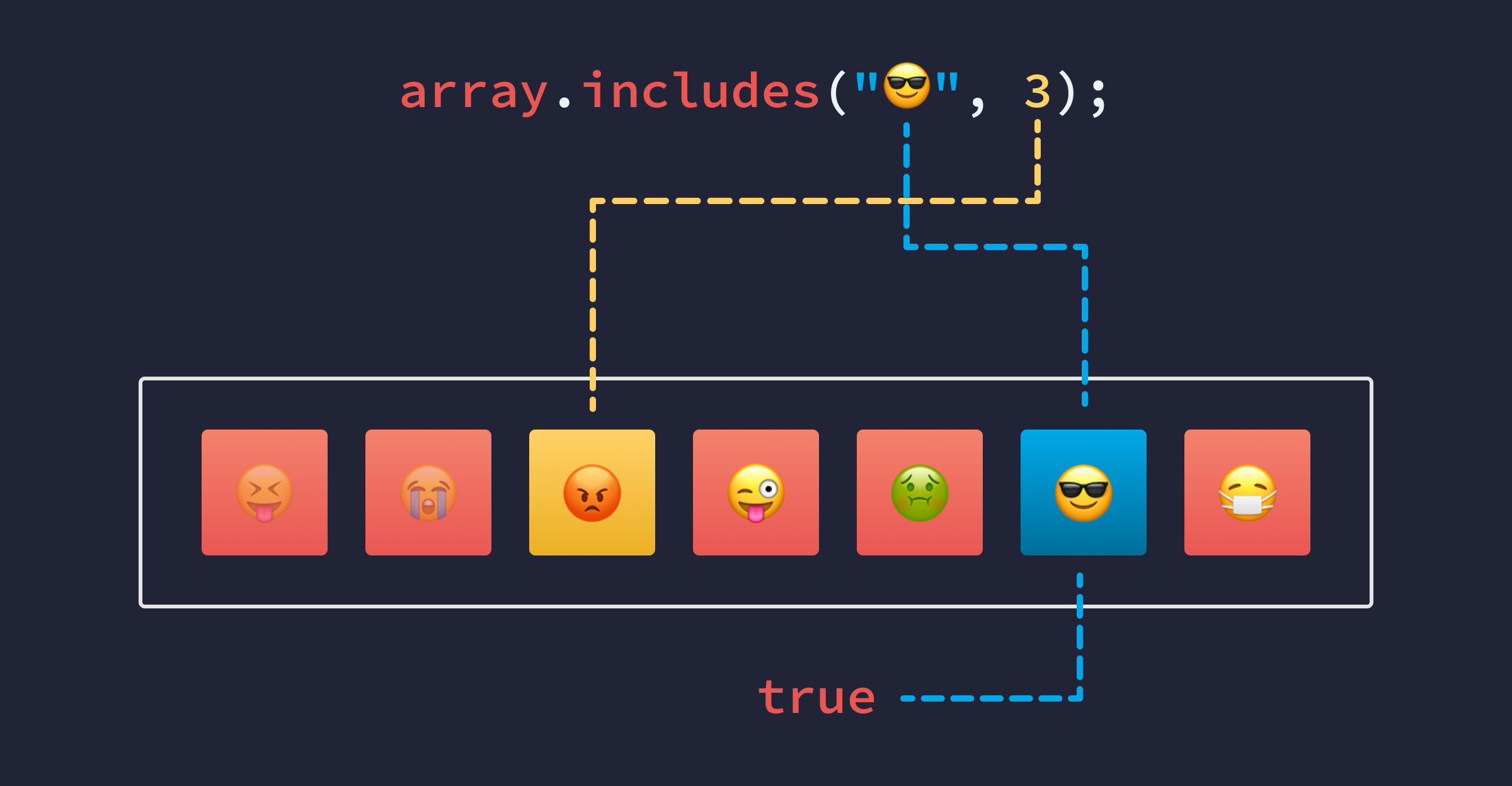
array.includes(element, index);
element: Representa el valor que se va a buscar.
index: Posición del array en la cual se va a empezar a buscar.

index
Si al definir el index este es mayor o igual a la longitud del array, se vuelve false y no se realizara la búsqueda del elemento
const array = ["a", "b", "c", "d", "e"];
console.log(array.includes("c", 2)); // true
console.log(array.includes("c", 3)); // false
console.log(array.includes("e", 5)); // false
filter e includes
Usando el método filter e includes de una manera sencilla podemos filtrar datos a partir de los elementos que tenemos en un array.
Por ejemplo, filtrar solo los perros 🐕 y gatos 🐈 de una lista de animales:
const animals = [
"🐠 Fish",
"🐪 Camel",
"🦜 Parrot",
"🐕 Dog",
"🐖 Pig",
"🐈 Cat"
];
const filter = ["🐕 Dog", "🐈 Cat"];
const results = animals.filter((animal) => {
return filter.includes(animal);
});
console.log(results); // (2) ["🐕 Dog", "🐈 Cat"]
