image-set
image-set es un método que sirve para servir la imagen correcta dependiendo la resolución del dispositivo del usuario.
.image {
background-image: image-set(
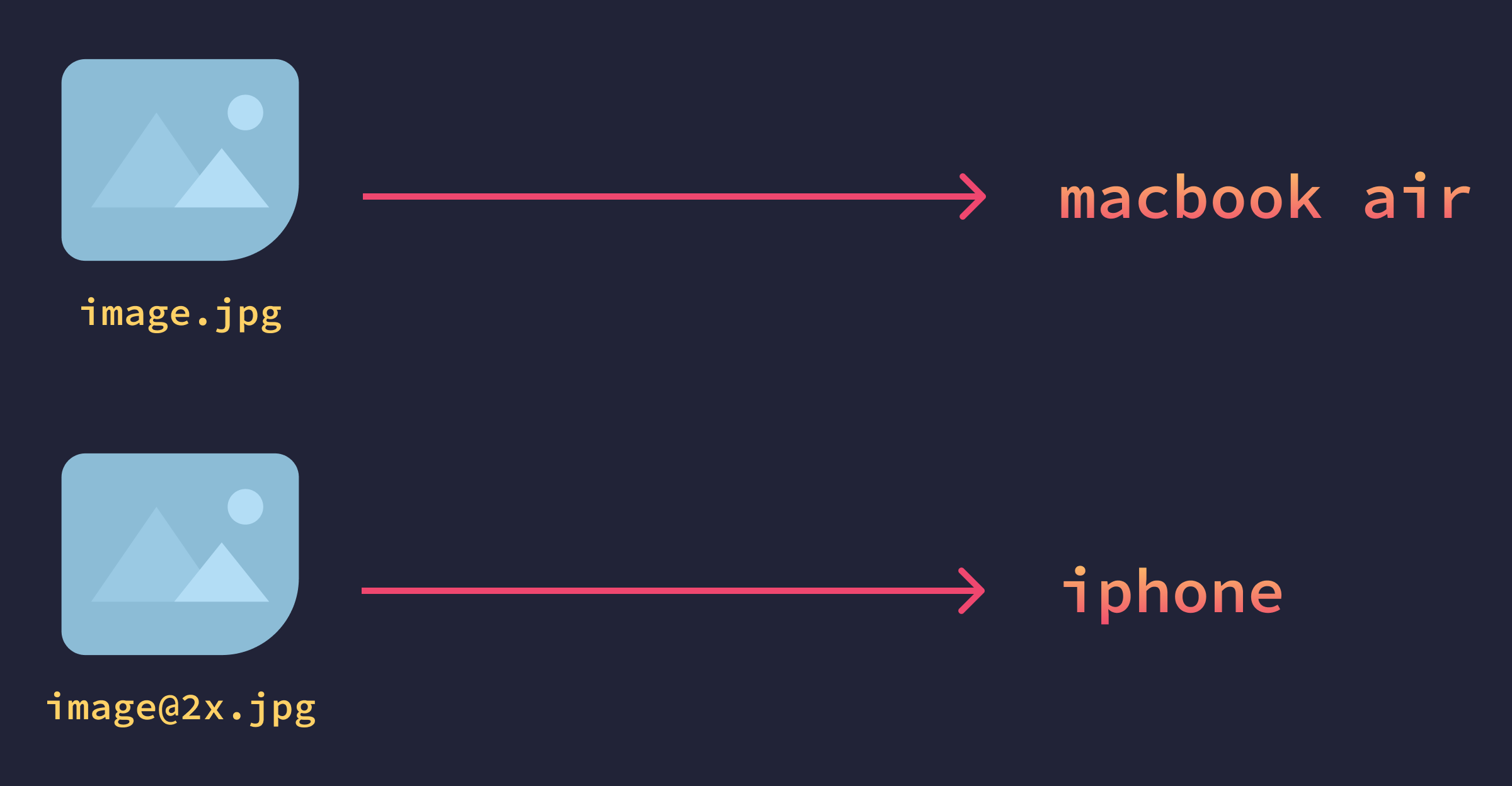
url("./images/image.jpg") 1x,
url("./images/[email protected]") 2x
);
}

El @2x.jpg solo es una forma de denotar variantes de imágenes de alta resolución. Para pantallas con resolución estándar se usa image.jpg, para pantallas con mayor resolución [email protected].
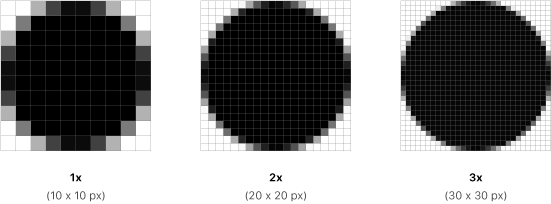
Cuanto más alta sea la resolución, mayor será la densidad de píxeles de la pantalla. Como resultado, las pantallas de alta resolución requieren imágenes con más píxeles.

¿De qué tamaño deberían ser tus imágenes?, solo hay que aumentar el tamaño original al doble o triple.
image.jpg(original) = 720 x 500px[email protected]= 1440 x 1000px[email protected]= 2160 x 1500px
Al final podrás tener tu propio conjunto de imágenes para que reaccionen al tipo de pantalla y el tamaño de dispositivo.
.image {
background-image: image-set(
url(image.jpg) 1x,
url([email protected]) 2x
);
}
@media (min-width: 768px) {
.image {
background-image: image-set(
url(image-768.jpg) 1x,
url([email protected]) 2x
);
}
}
@media (min-width: 1024px) {
.image {
background-image: image-set(
url(image-1024.jpg) 1x,
url([email protected]) 2x
);
}
}
Si quieres conocer otros métodos para manejar imágenes y profundizar en este tema, te recomiendo mi artículo:


