Media Query Ranges
En la especificación de nivel 4 para los media queries se incluye una mejora para las consultas de rango, utilizando operadores de comparación matemáticos.
Adiós a min-width y max-width una manera poco intuitiva de hacer responsive design, seamos honestos, la mayoría del tiempo hay dudas sobre cual se debe de usar.
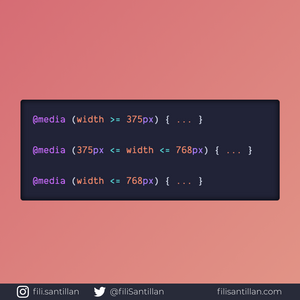
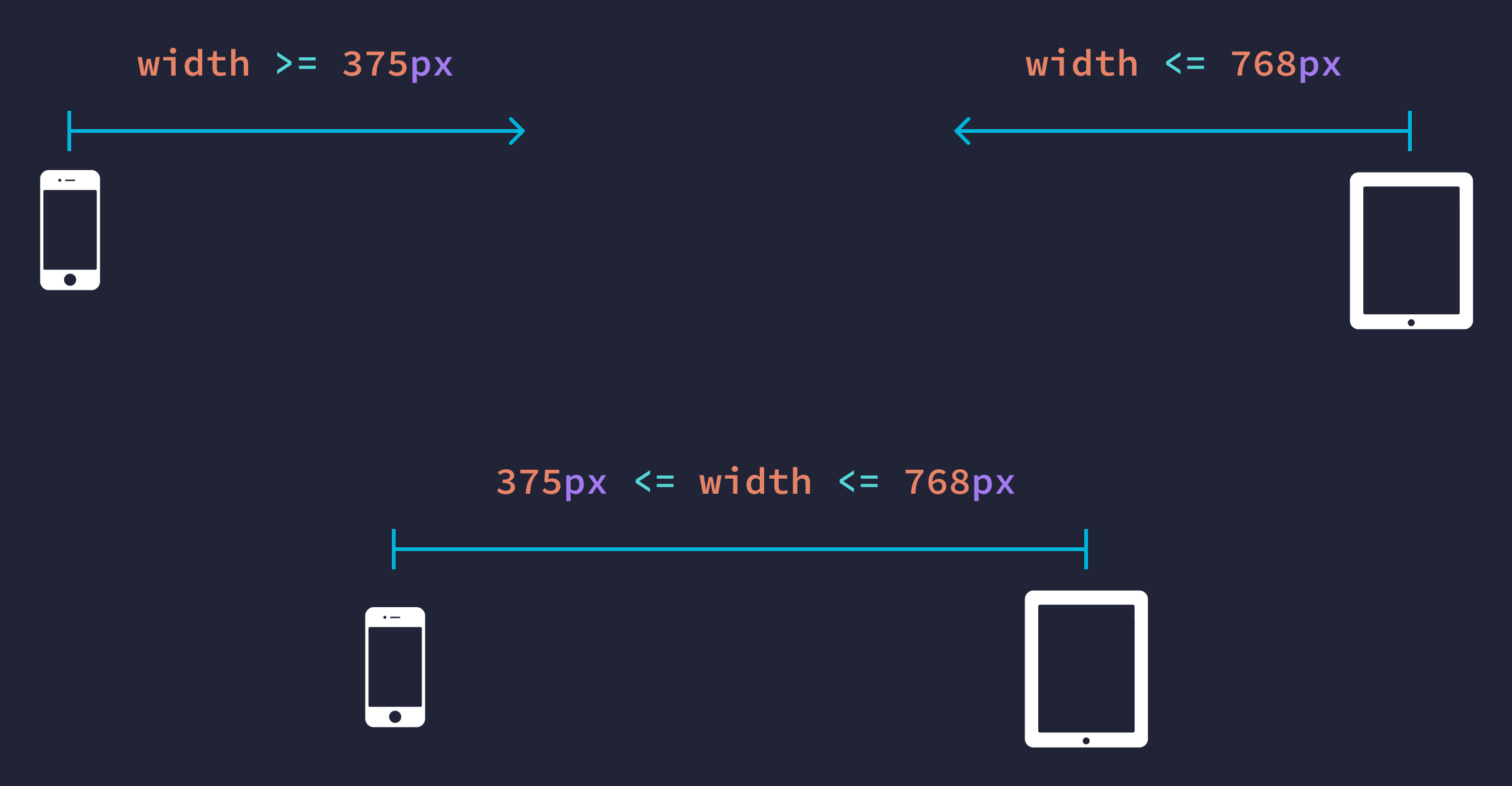
@media (width >= 375px) { ... }
@media (375px <= width <= 768px) { ... }
@media (width <= 768px) { ... }
Para utilizar min-width se puede usar:
@media (min-width: 375 px) { ... }
/* Nivel 4 */
@media (width >= 375px) { ... }
Para utilizar max-width se puede usar:
@media (max-width: 768px) { ... }
/* Nivel 4 */
@media (width <= 768px) { ... }Para utilizar min y max con el propósito de tener una consulta entre dos rangos, se puede usar:
@media (min-width: 375px) and (max-width: 768px) { ... }
/* Nivel 4 */
@media (375px <= width <= 768px) { ... }
Advertencia
De momento esta característica solo está disponible en Firefox o con un plugin de POSTCSS.