Selector de hermanos generales
El selector general de hermanos da estilos a los elementos hermanos del primer selector definido, incluso si no es su hermano inmediato, solo si estos son hijos del mismo elemento padre.
Se coloca entre dos selectores y se define con el símbolo de tilde (~).
h1 ~ h2 {
background-color: yellow;
color: black;
}
Nota
En este caso se le van a aplicar los estilos a todos los elementos <h2> que vengan inmediatamente después de un <h1>.
Ejemplo
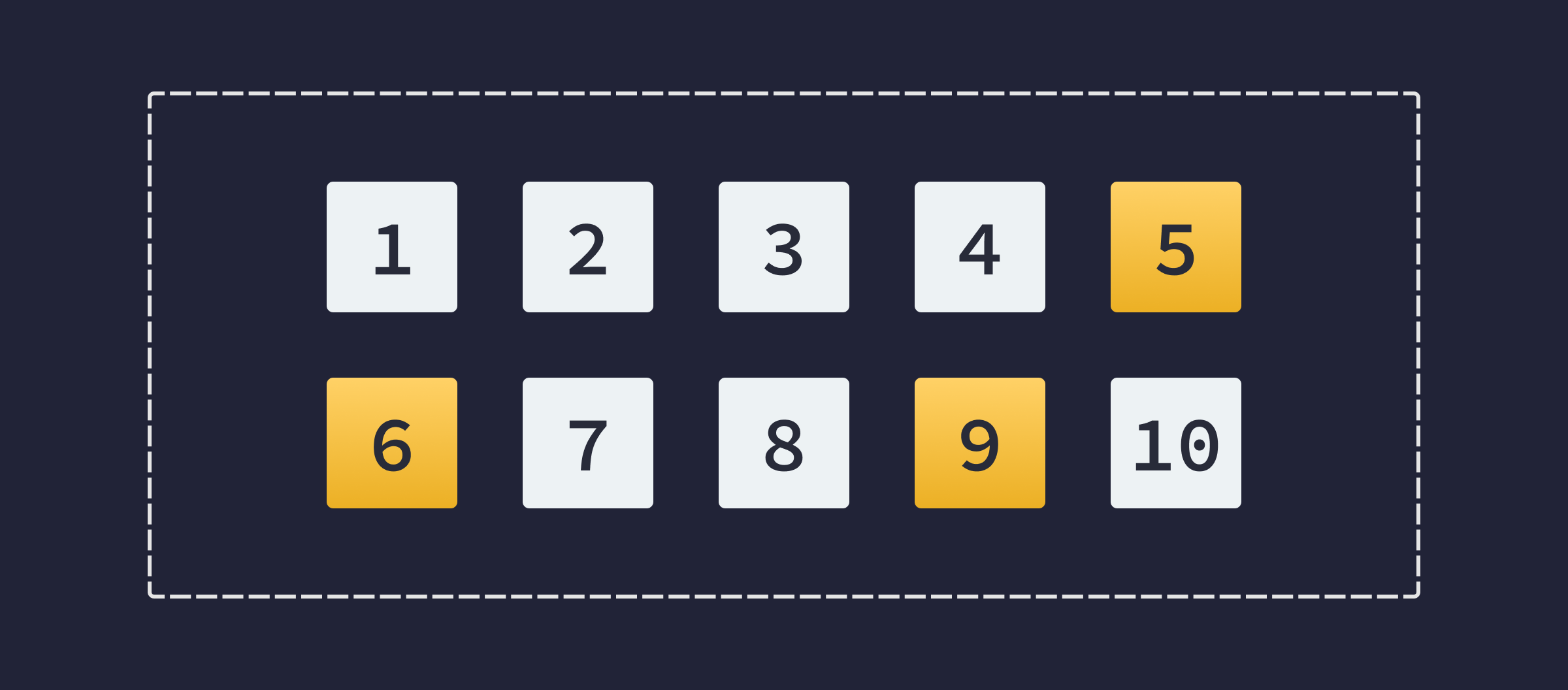
A diferencia del selector de hermanos adyacentes, el selector de hermanos generales no aplica estilos a un solo hermano del primer selector, sino que va por el resto de hermanos
<div class="container">
<p>Element 01</p>
<h1> Element 02 </h1>
<span> Element 03 </span>
<span> Element 04 </span>
<p> Element 05 </p>
<p> Element 06 </p>
<div> Element 07 </div>
<h2> Element 08 </h2>
<p> Element 09 </p>
<span>Element 10 </span>
</div>h1 ~ p {
background-color: yellow;
color: black;
}