Continuando con VS Code, en el artículo anterior te mencionaba 66 atajos de teclado que te podrían facilitar el día a día y hacerte mucho más productivo. Hoy, en este artículo te quiero hablar sobre las configuraciones y extensiones que tengo en mi editor.
Configuración
Personalmente me gusta que mi editor sea minimalista, que tenga una interfaz limpia y sin muchos elementos en pantalla. Prefiero usar los atajos de teclado a usar la interfaz. Mi configuración esta dedica principalmente en cubrir ese aspecto y otras configuraciones que me facilitan el crear código.

Si quieres ver todas las configuraciones sin ir paso a paso, puedes ver el documento final aquí.
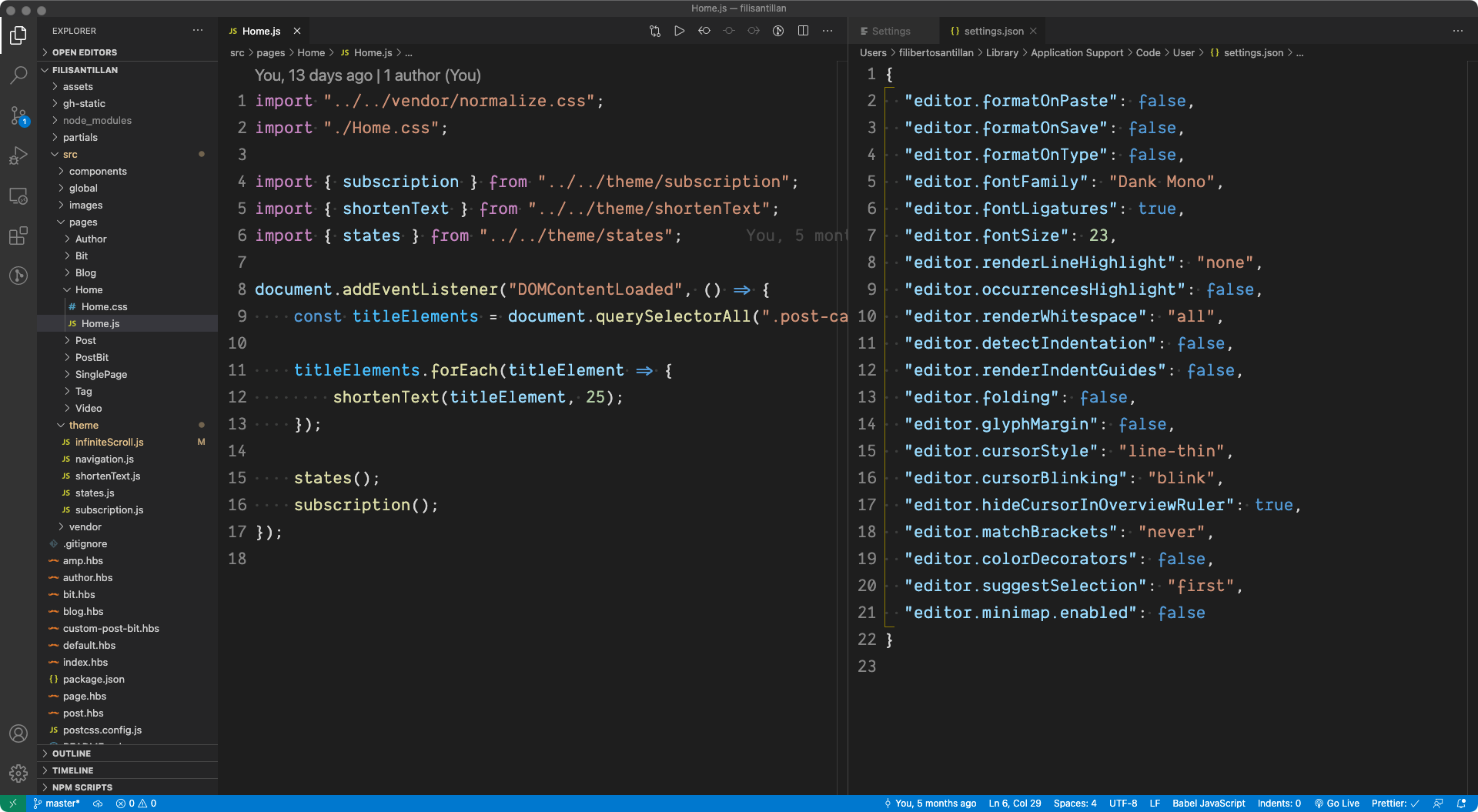
Para entrar a los ajustes solo hay que usar el atajo Ctrl/⌘ + , y después dar click en ajustes (JSON), en la parte superior derecha.
Editor
Me gustaría empezar por la parte del editor, como me gusta que VS Code maneje el código y también los primeros pasos de cómo quiero que se vea la interfaz.
Te recomiendo probar cada opción en tu editor para que puedas visualizar los cambios que se aplican al momento, de cualquier manera, te daré una pequeña referencia de que es lo que se está haciendo.
Formato
{
"editor.formatOnPaste": true, // Formatea el código al pegarlo
"editor.formatOnSave": true, // Formatea el código al guardar
"editor.formatOnType": true, // Formatea una línea después de escribirla
}
Fuentes
{
"editor.fontFamily": "Dank Mono", // Familia de la fuente
"editor.fontLigatures": true, // Activa las ligaduras en las fuentes
"editor.fontSize": 16, // Tamaño de fuente de 16px
}
¿No utilizas una fuente especial para programar? Puedes ver mi Bit: 8 Fuentes para programar.
Código/Texto
{
"editor.renderLineHighlight": "none", // Desactiva el resaltado de las líneas
"editor.occurrencesHighlight": false, // Elimina el texto resaltado
"editor.renderWhitespace": "all", // Muestras siempre los espacios en el código
Indentación y espaciado
{
"editor.detectIndentation": false, // Desactiva la indentación automática
"editor.renderIndentGuides": false, // Desactiva las líneas de indentación
"editor.folding": false, // Elimina el espaciado
"editor.glyphMargin": false, // Elimina el margen izquierdo (Se usa principalmente para depurar)
}
En mi caso desactivo la indentación automática de VS Code. Prettier que me ayuda con esa característica. En el apartado de extensiones explico esa parte.
Cursor
{
"editor.cursorStyle": "line-thin", // Estilo del cursor: línea delgada
"editor.cursorBlinking": "blink", // Animación del cursor
"editor.hideCursorInOverviewRuler": true, // Oculta la marca del cursor en el editor
}
Extra
{
"editor.matchBrackets": "never", // Elimina el resaltado de los corchetes
"editor.colorDecorators": false, // Elimina los recuadros de color
"editor.suggestSelection": "first", // Preselecciona la primera opción de las sugerencias
"editor.minimap.enabled": false, // Oculta el mini mapa de código
}
Al igual que con la indentación, desactivo el resaltado de los corchetes. Bracket Pair Colorizer 2 me ayuda con esa característica.
Hasta ahora el editor luce de la siguiente manera:

Archivos
Las configuraciones para especificar cómo queremos que se comporte el documento al guardarlo. Que líneas o espacios se debe de quitar o agregar.
{
"files.trimFinalNewlines": true, // Remueve las líneas extras al final del archivo
"files.insertFinalNewline": true, // Inserta una línea al final del archivo
"files.trimTrailingWhitespace": true, // Remueve los espacios extras al final de una línea
}
Interfaz
Para configurar todo el apartado de la interfaz y como se va a comportar el editor en la vista.
Tema e iconos
{
"workbench.colorTheme": "Moonlight II", // Define el tema del editor
"workbench.iconTheme": "helium-icon-theme", // Define un pack de iconos
}
De momento el tema que estoy utilizando es Moonlight II, aunque siempre suelo cambiarlo. Si te interesa, puedes ver mis temas favoritos en GitHub. También utilizo un pack de iconos llamado Helium Icon Theme, más adelante en el artículo lo explico.
Apariencia
{
"workbench.startupEditor": "newUntitledFile", // Inicia una nueva sesión del editor con un archivo sin título
"workbench.activityBar.visible": false, // Remueve la barra de actividades
"workbench.editor.tabCloseButton": "off", // Remueve el icono para cerrar pestañas
}
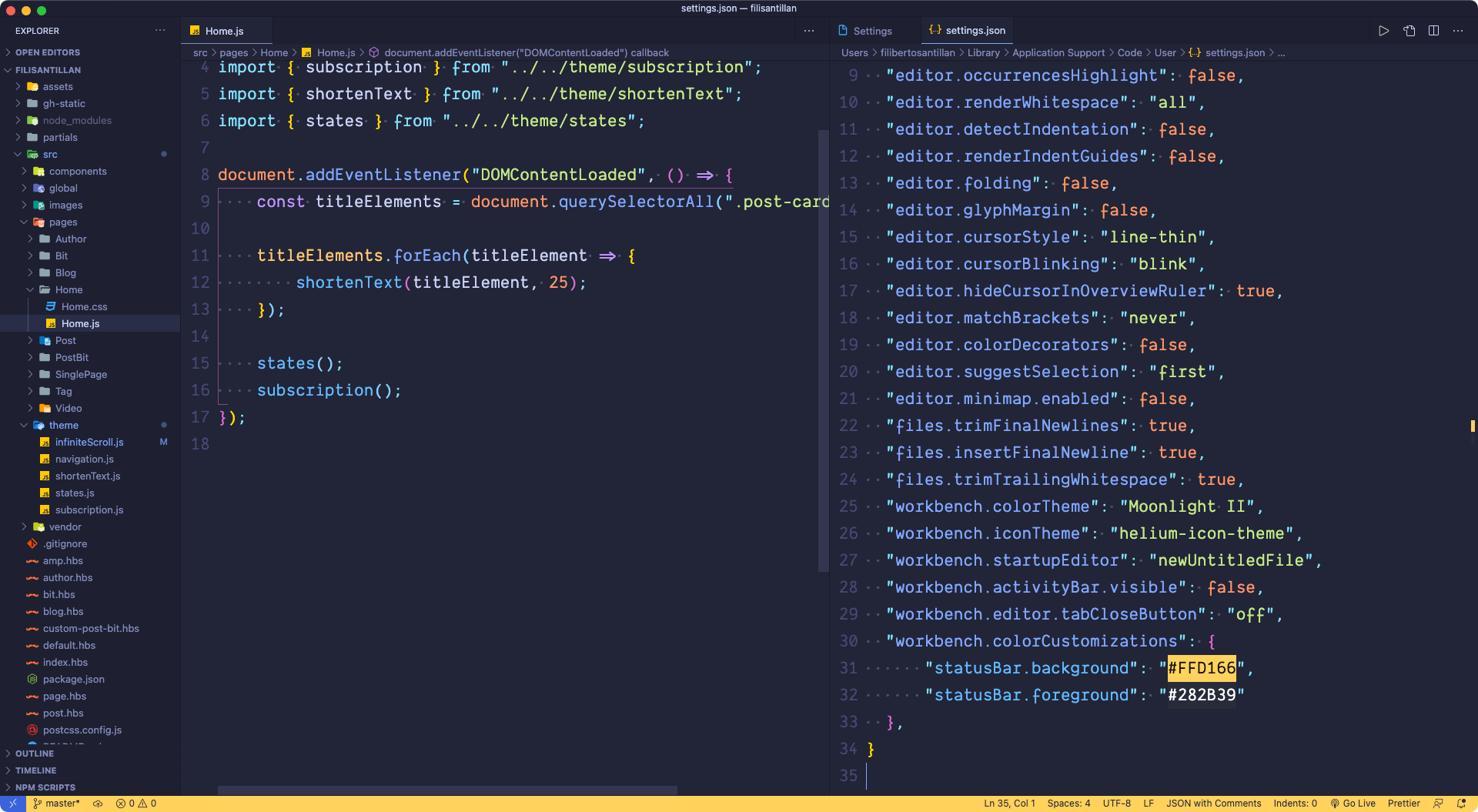
Colores
{
"workbench.colorCustomizations": { // Remplaza los colores del editor
"statusBar.background": "#FFD166", // Cambia el color de fondo de la barra de status
"statusBar.foreground": "#282B39" // Cambia el color del primer plano de la barra de status
}
}
Estos cambios ya implican una verdadera mejora en la interfaz y en como se ve el editor.

Explorador
Para configurar toda la parte del explorador de archivos, es decir, la barra izquierda del editor.
{
"explorer.sortOrder": "type", // Ordena los archivos y carpetas por sus extensiones, en orden alfabético
"explorer.autoReveal": false, // Evita que se desplieguen los archivos al seleccionarlos
"explorer.openEditors.visible": 0, // Evita que se muestren los archivos abiertos
}
Terminal
Configuraciones que únicamente aplican para la terminal integrada de VS Code.
{
"terminal.integrated.fontSize": 15, // Tamaño de fuente
"terminal.integrated.fontFamily": "SauceCodePro Nerd Font", // Familia de la fuente
"terminal.external.osxExec": "iTerm.app", // Define iTerm como aplicación de ejecución
}
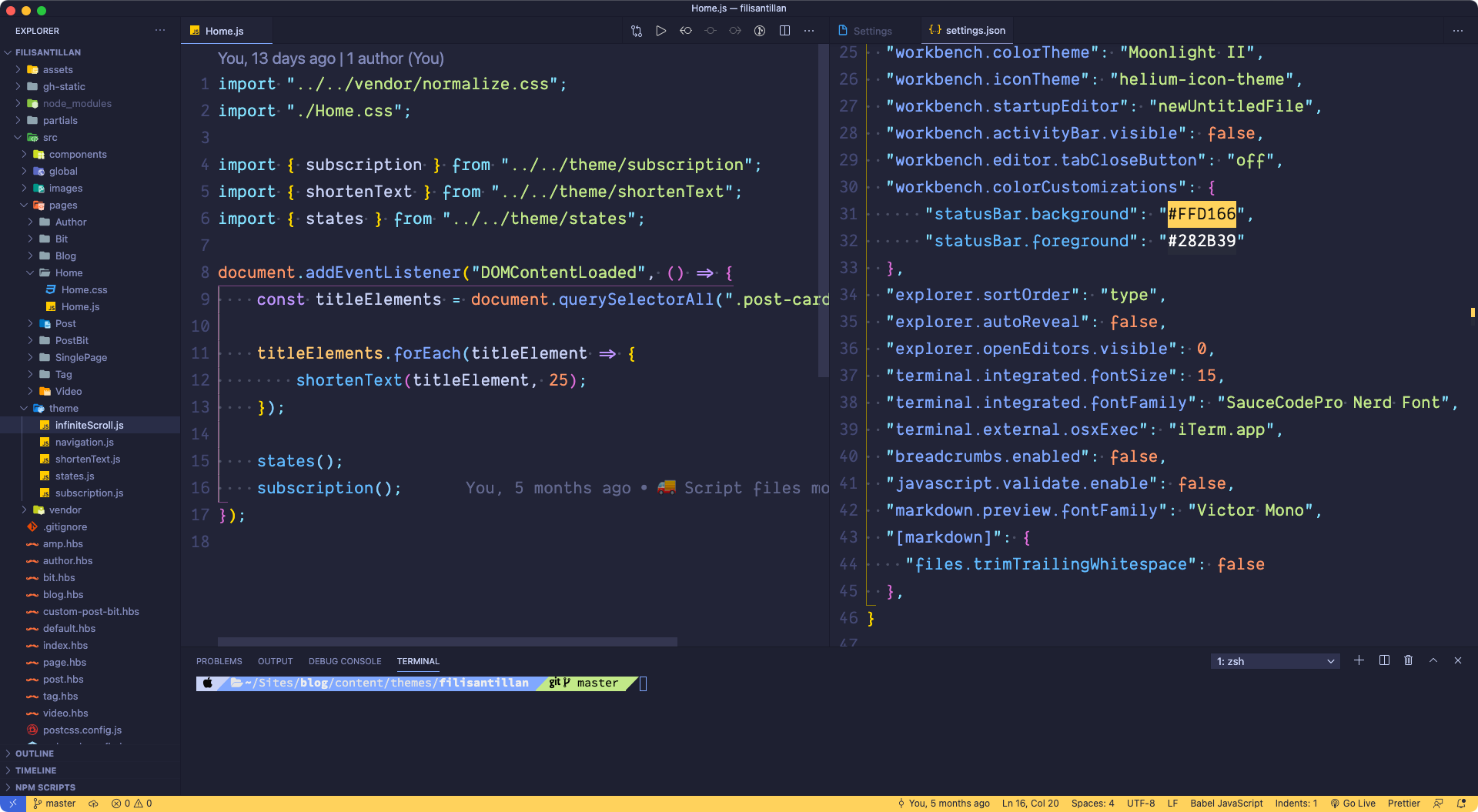
Extra
{
"breadcrumbs.enabled": false, // Deshabilita las rutas de navegación
"javascript.validate.enable": false, // Deshabilita la validación de JS
"markdown.preview.fontFamily": "Victor Mono", // Familia de la fuente en el preview de Markdown
"[markdown]": { // Configuraciones solo para markdown
"files.trimTrailingWhitespace": false // Deja los espacios al final de una línea
},
}
Deshabilito la validación de JS porque utilizo un linter para validar mi código.
El resultado final es el siguiente:

Todas las configuraciones
Al final el resultado de todas las configuraciones queda de la siguiente manera:
{
"editor.formatOnPaste": false,
"editor.formatOnSave": false,
"editor.formatOnType": false,
"editor.fontFamily": "Dank Mono",
"editor.fontLigatures": true,
"editor.fontSize": 23,
"editor.renderLineHighlight": "none",
"editor.occurrencesHighlight": false,
"editor.renderWhitespace": "all",
"editor.detectIndentation": false,
"editor.renderIndentGuides": false,
"editor.folding": false,
"editor.glyphMargin": false,
"editor.cursorStyle": "line-thin",
"editor.cursorBlinking": "blink",
"editor.hideCursorInOverviewRuler": true,
"editor.matchBrackets": "never",
"editor.colorDecorators": false,
"editor.suggestSelection": "first",
"editor.minimap.enabled": false,
"files.trimFinalNewlines": true,
"files.insertFinalNewline": true,
"files.trimTrailingWhitespace": true,
"workbench.colorTheme": "Moonlight II",
"workbench.iconTheme": "helium-icon-theme",
"workbench.startupEditor": "newUntitledFile",
"workbench.activityBar.visible": false,
"workbench.editor.tabCloseButton": "off",
"workbench.colorCustomizations": {
"statusBar.background": "#FFD166",
"statusBar.foreground": "#282B39"
},
"explorer.sortOrder": "type",
"explorer.autoReveal": false,
"explorer.openEditors.visible": 0,
"terminal.integrated.fontSize": 15,
"terminal.integrated.fontFamily": "SauceCodePro Nerd Font",
"terminal.external.osxExec": "iTerm.app",
"breadcrumbs.enabled": false,
"javascript.validate.enable": false,
"markdown.preview.fontFamily": "Victor Mono",
"[markdown]": {
"files.trimTrailingWhitespace": false
},
}
Extensiones
Llego el momento de hablar de las extensiones, ese complemento de VS Code para más fácil el crear código.
Auto Rename Tag
Como su nombre lo dice, esta extensión va a cambiar automáticamente el nombre de las etiquetas HTML/XML que coinciden.
Bracket Pair Colorizer 2
Como mencione en mis configuraciones, yo desactivo el emparejamiento de bloques nativo del editor, esto es porque utilizo esta extensión, que en mi opinión es visualmente más atractiva.
La extensión va a marcar los corchetes con colores y líneas, permitiéndote definir como quieres que se vean y que colores utilizar.

Code Runner
Para ejecutar fragmentos de código en un archivo, me es muy útil para hacer test rápidos, sin tener que usar la terminal directamente o la consola de Chrome.
Entre los lenguajes, esta C, C++, Java, JavaScript, PHP, Python y muchos más.
CodeSnap
Utilizo esta extensión casi a diario. Te permite tomar capturas de pantalla de tu código en VS Code.
La uso para mis bits, videos o cualquier contenido en donde los necesite.
Lo que más me gusta de esta extensión es la personalización que te permite, puedes definir si quieres un color de fondo, bordes redondeados, mostrar el número de líneas, etc. Las configuraciones que yo uso para mi contenido es la siguiente:
{
"codesnap.boxShadow": "0", // Remueve la sombra de la imagen
"codesnap.containerPadding": "0", // Remueve el padding externo de la imagen
"codesnap.showWindowControls": false, // Oculta los controles de las ventanas
"codesnap.showWindowTitle": false, // Oculta el título de la ventana
"codesnap.showLineNumbers": false, // Oculta el número de líneas
"codesnap.transparentBackground": true, // Define que el fondo sea transparente
}

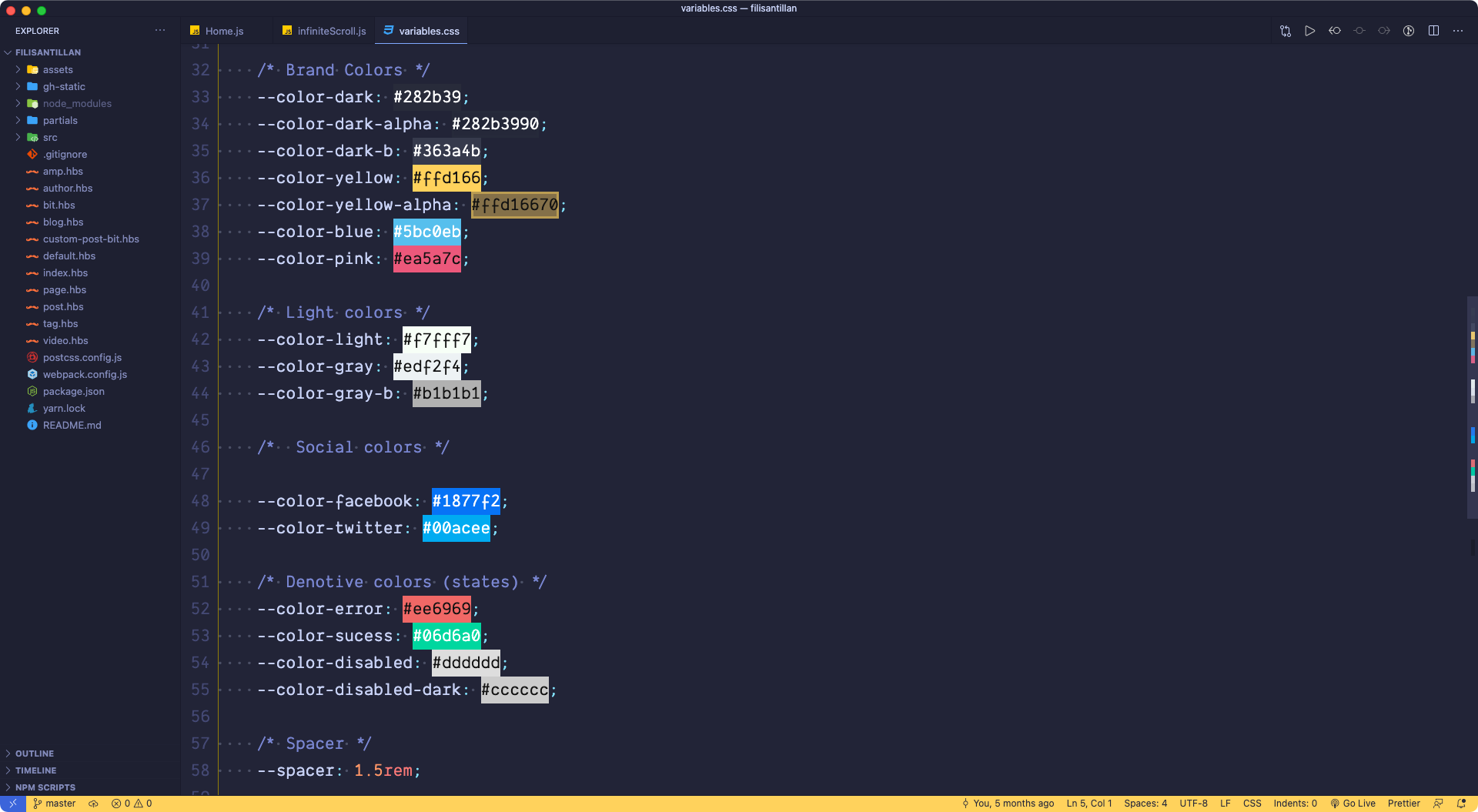
Color Highlight
Para resaltar y mostrar los colores directamente en el editor.

ESLint
Lo que hace esta extensión es integrar ESLint en VS Code. Para ayudarte a encontrar y solucionar problemas en tu código JavaScript.
EsList es un linter que se debe de instalar por separado. La extensión solo va a ayudar a que se integre a VS Code. Si eres nuevo con ESLint, puedes ver su documentación.
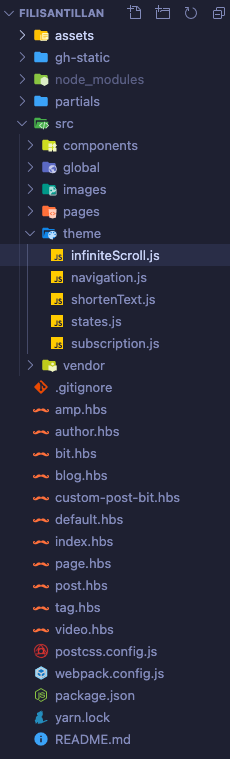
Helium Icon Theme
El pack de iconos que utilizo para VS Code.
La única configuración extra que tengo respecto a esta extensión es el cambiar el color de las carpetas a azules.
{
"helium-icon-theme.folders.color": "#42a5f5",
}

Indenticator
Resalta la profundidad de la indentación actual en tu código. Con la posibilidad de personalizar el resaltado.
Live server
Levanta un servidor local para tu sitio web, con la función de recargar el navegador cuando guardas tu código. Me ayuda a ver y trabajar rápidamente con un sitio web sencillo.
Path Intellisence
Para autocompletar automáticamente los nombres de archivos en tu proyecto o computadora.
Para usar Path Intellisence en lugar del autocompletado predeterminado, hay definir las siguientes opciones en las configuraciones:
{
"typescript.suggest.paths": false, // Desactiva el autocompletado predeterminado en TypeScript
"javascript.suggest.paths": false, // Desactiva el autocompletado predeterminado en JavaScript
}
Prettier
Prettier es un formateador de código, basado en una serie de reglas que tú defines. Te recomiendo mucho utilizar esta extensión si quieres que tu código luzca conforme a tus preferencias o las reglas del proyecto si estás trabajando en equipo.
Las reglas que yo tengo configuradas son las siguientes:
{
"prettier.arrowParens": "always", // Para utilizar ( ) en funciones flecha con un solo parámetro
"prettier.bracketSpacing": true, // Deja espacios entre los corchetes { ... }
"prettier.jsxBracketSameLine": true, // Para colocar el símbolo > al final de la última línea en JSX
"prettier.jsxSingleQuote": false, // Define comillas dobles para JSX
"prettier.printWidth": 85, // Especifica la longitud máxima de las líneas del código
"prettier.semi": true, // Define el punto y coma al final de las declaraciones
"prettier.singleQuote": false, // Define comillas dobles para el código
"prettier.tabWidth": 4, // Específica el número de espacios para la indentación
"prettier.useTabs": false, // Desactiva la indentación con tabulaciones
}
Te recomiendo ver todas las opciones que tiene Prettier para que definas tus propias reglas o entender mejor las que te muestro.
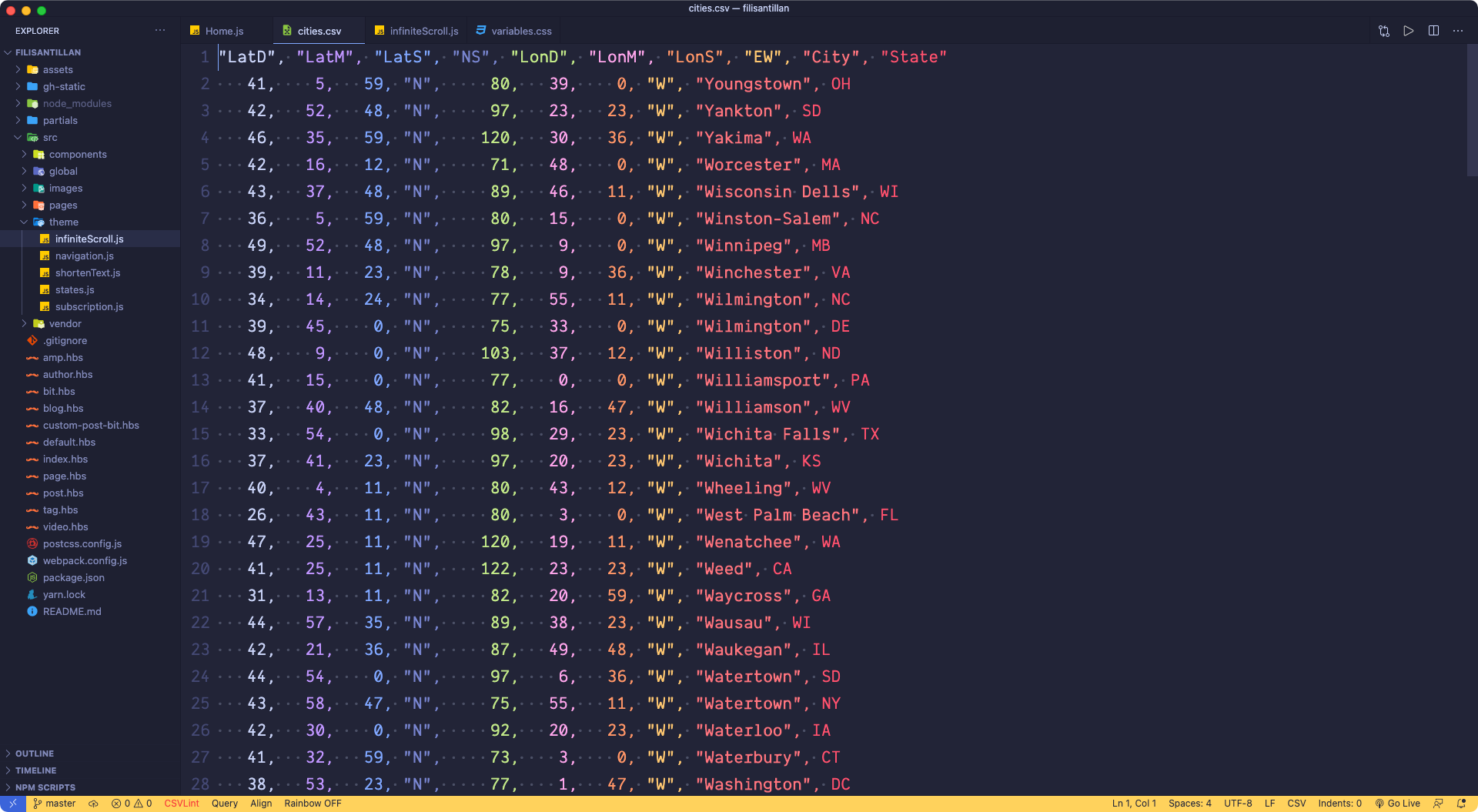
Rainbow CSV
Resalta archivos CSV y TSV con colores.

Remote SSH
Esta extensión me parece increíble, te permite abrir cualquier carpeta en una máquina remota usando SSH.
Settings Sync
¿Te ha pasado que cuando cambias de computadora o restauras la tuya, tienes que hacer un backup de tus configuraciones de VS Code? o ¿qué por accidente las llegas a perder?
Settings Sync sincroniza tus configuraciones, temas, pack de iconos, atajos de teclado, workspaces y extensiones de VS Code mediante GitHub Gist, para que siempre las tengas disponibles y nunca las pierdas.
Visual Studio Code IntelliCode
Proporciona funciones para el desarrollo de tu código usando IA (Inteligencia artificial). Funciona en Python, TypeScript, JavaScript y Java. La información esta basada en el contexto de tu código en conjunto con el aprendizaje automático.