Bastante contenido el que se generó en agosto, muy variado e interesante. Hay temas de git, libros que debes conocer, React, el método includes de JS, las diferencias entre var, let y const. Un súper post sobre atajos de teclado para VSCode. Nuevas encuestas en mis redes sociales y mi primer live en Instagram.
Además de contenido muy interesante de parte de otros desarrolladores: GatsbyJS, rest params, dibujar con CSS, desastres en el desarrollo de software y GitHub Codespaces.
Visual Studio Code: Atajos de teclado
Durante mucho tiempo mi editor de texto favorito fue Sublime Text, no solo por lo rápido que es, sino también por la gran cantidad de opciones que se tenían en el. Desgraciadamente las cosas cambiaron y la forma en que se hace código también cambio, Sublime Text quedo atrás. Fue entonces cuando decidí probar otros editores, entre ellos Visual Studio Code, que no fue hasta el tercer intento que comencé a apreciarlo y a ver su verdadero potencial.
Este mes publiqué un post con 66 atajos, así es ¡66 atajos de teclado!

BitSnacks
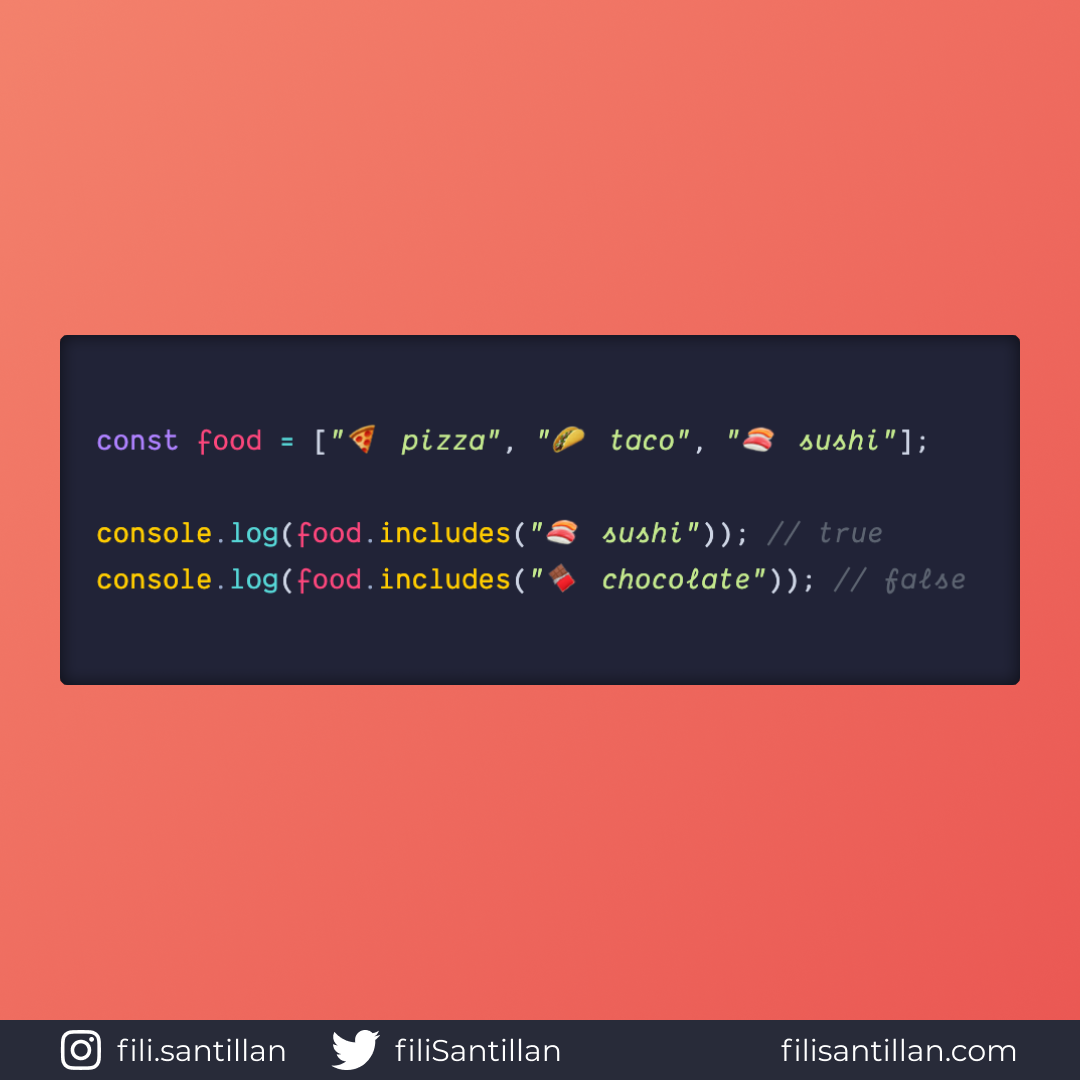
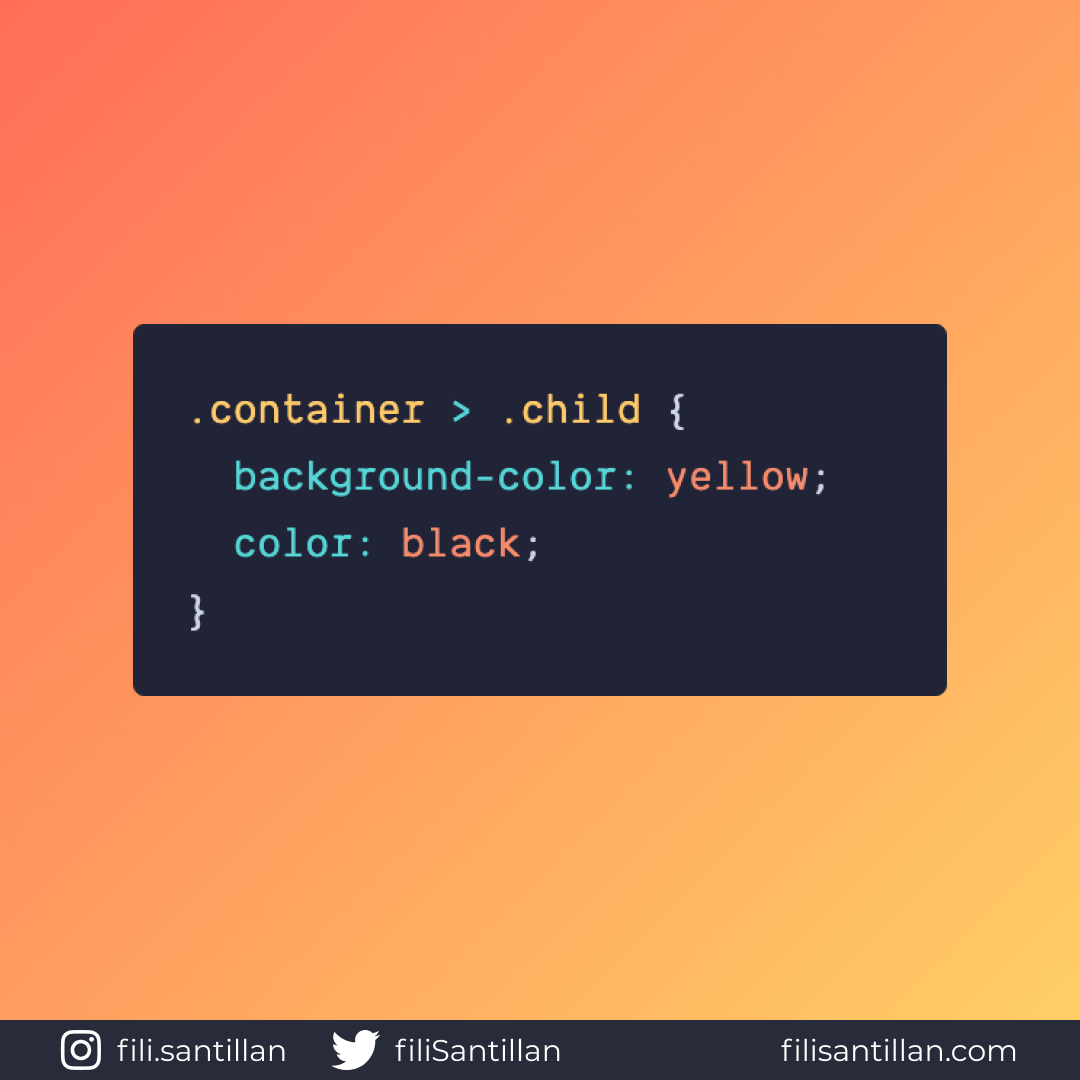
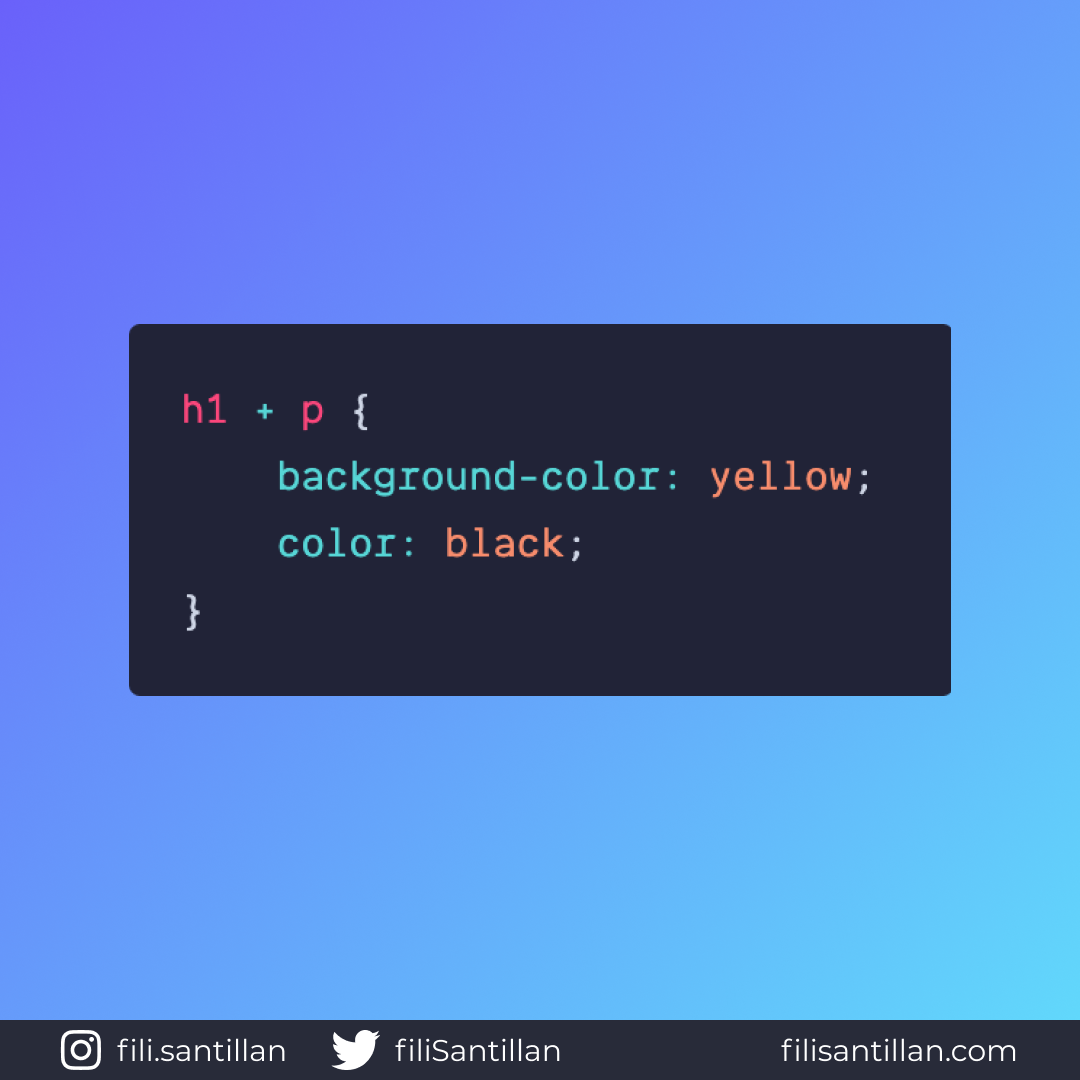
Este mes se publicaron 4 BitSnacks:
Puedes verlos todos en mi cuenta de GitHub, pero, te recomiendo verlo en mi Instagram, ya que cada semana hay uno nuevo. Si eres más de Twitter o Facebook, también los puedes encontrar ahí.




BitCodes
Este mes se publicaron 4 BitCodes hablando de CSS y JavaScript.




Nuevas preguntas
Este mes además del contenido habitual, me aventuré por interactuar más con mi audiencia, por ello cada semana estaré lanzando algunas preguntas sobre diferentes temas de desarrollo web.
Puedes verlas en Instagram, Twitter o Facebook.




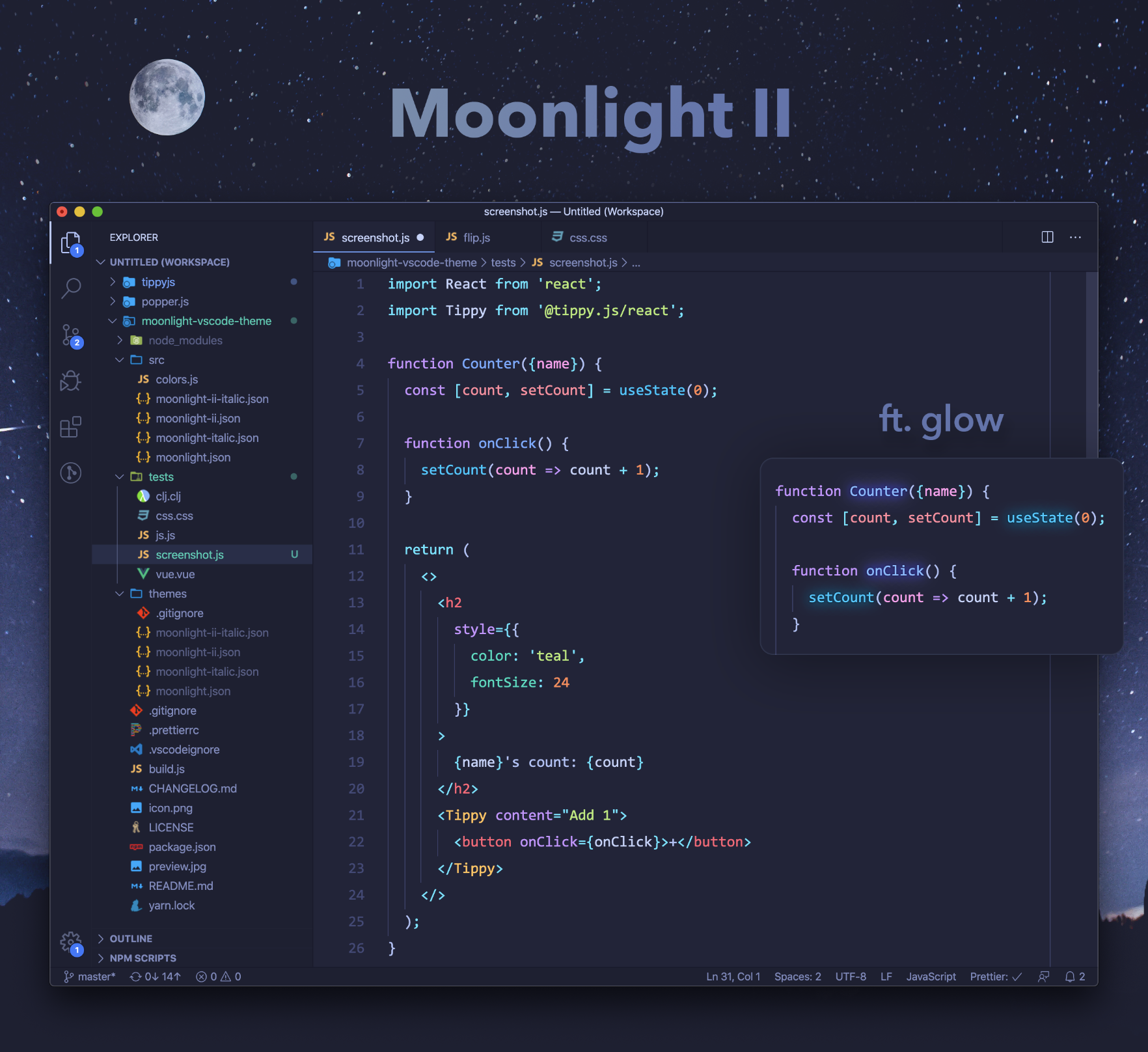
Tema del mes
El tema del mes para VSCode es MOONLIGHT II.

Temas anteriores 👉 GitHub.
Contenido recomendado
- Como aprender a programar y generar contenido - mi primer live en IG
- ¿Qué es GatsbyJS?
- Cómo recibir parámetros ilimitados en una función de JavaScript
- Únete al reto #DibujarteCSS
- 7 desastres del desarrollo de software | La importancia de la calidad
- CodeSpaces, el entorno de desarrollo en la nube de GitHub
Cada mes mando este tipo de contenido por correo. Si estás viendo este artículo en mi sitio web no olvides suscribirte a mi newsletter y ser parte. 👇 👇
